vue项目的开发
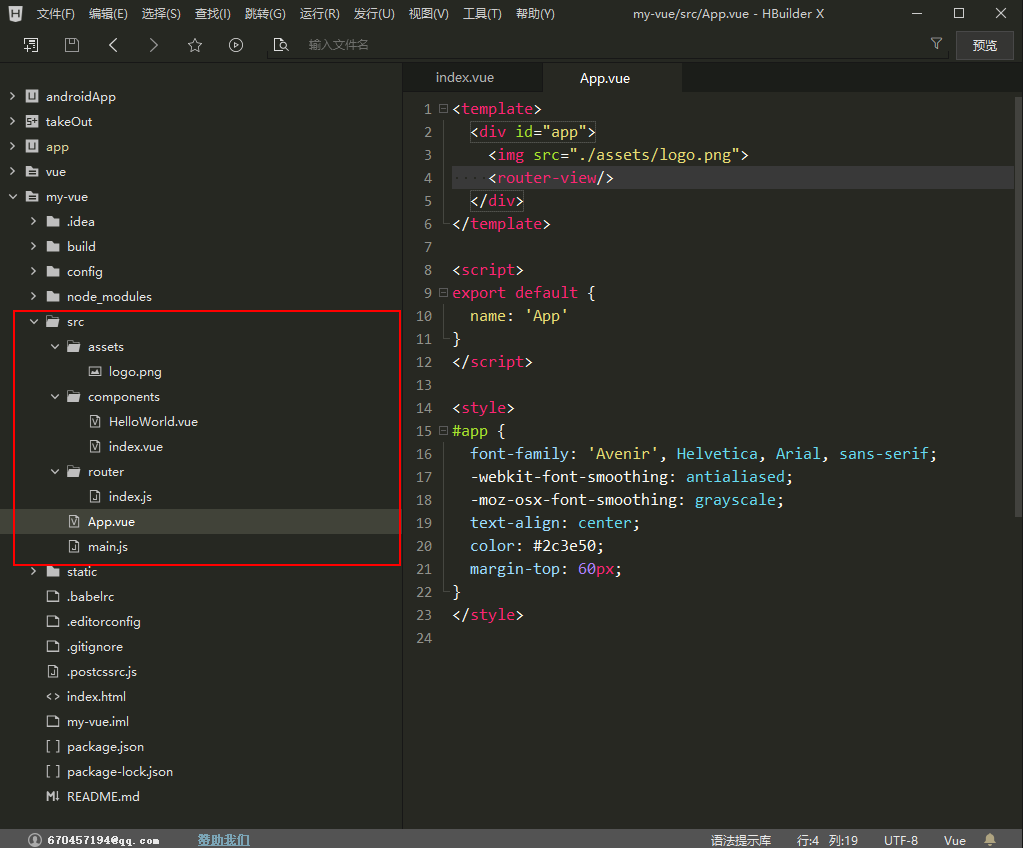
我们已经通过命令行创建了一个vue项目,并且打开了这个项目。下面是这个文件的src文件夹,这个文件夹放了整个项目的核心代码。
一、vue文件的用处简介。
1.assets文件夹,用来存放图片,文件等资源。
直接这样就可以访问到 src="./assets/logo.png",最好的访问方式 src="@/assets/logo.png" , @可以自己设置指向的文件夹,
2.componets文件夹,主要是用来存放我们的vue文件,之要路由能找到,怎么写都行。
3.router文件夹,主要是用来存放路由,vue的页面入口至于一个就是App.vue, 其他所有的页面都相当于App.vue的组件,路由的作用就是控制这些组建的替换,从直观上感觉就是页面的跳转,我们也可以这样理解。下面会详细介绍。
4.App.vue,这个vue是整个项目的入口,在里面写的样式是全局的样式,路由渲染的组件会渲染到 router-view里面。默认的 <img src=".assets.logo.png">要去掉,要不然每个页面都有。
5.main.js主要用来存放组件,引用组件的配置文件,关于组件后面会详细的介绍。
6.处了src文件夹,config中index.js还配置了路径端口值等。

二、新建vue页面
1.新建页面
我们在components下面新建了一个index.vue页面。点击事件 @click="countNum"。 页面赋值{{}} 。
<template> <div> 这是一个首页<br> 点了几次按钮{{count}}<br> <button @click="countNum">点我</button> </div> </template> <script> export default { data() { return { count: 0 } }, created(){ //这里的js执行是在页面还没有加载时候 }, mounted(){ //这里的js执行是在页面加载完成时候 }, methods: { countNum(){ //这里是执行事件的方法 this.count += 1; } } } </script> <style scoped> /* scoped 属性是让css只在这个页面执行 */ </style>
如下图页面新建完成,我们去写路由跳转。
2.路由跳转
新添加的页面在路由里注册才能跳转。我们找到注册的时候path 就是我们跳转的地址。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import index from '@/components/index' //新添加的页面在路由里注册才能跳转
Vue.use(Router)
export default new Router({
routes: [
{
path: '/', //这是页面首页
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/index', //index页面就是 我们新建的页面
name: 'index',
component: index
}
],
mode: "history" // 默认mode:hash 访问链接http://localhost:8000/#/ 我们设置为"history" 访问链接http://localhost:8000/
})
这样我们就能访问到这个页面。路由这一块应该没有什么问题。

三、使用组件开发
我们会通过组件写一个页面的首页来介绍组件。
1.组件的安装和引入。
常用的组件安装,安装组件在命令行打开,复制指令回车,就可以安装。

移动端常用组件:
Vant Weapp 安装指令 :
npm i vant -S //vue安装
npm i vant-weapp -S --production //微信小程序安装
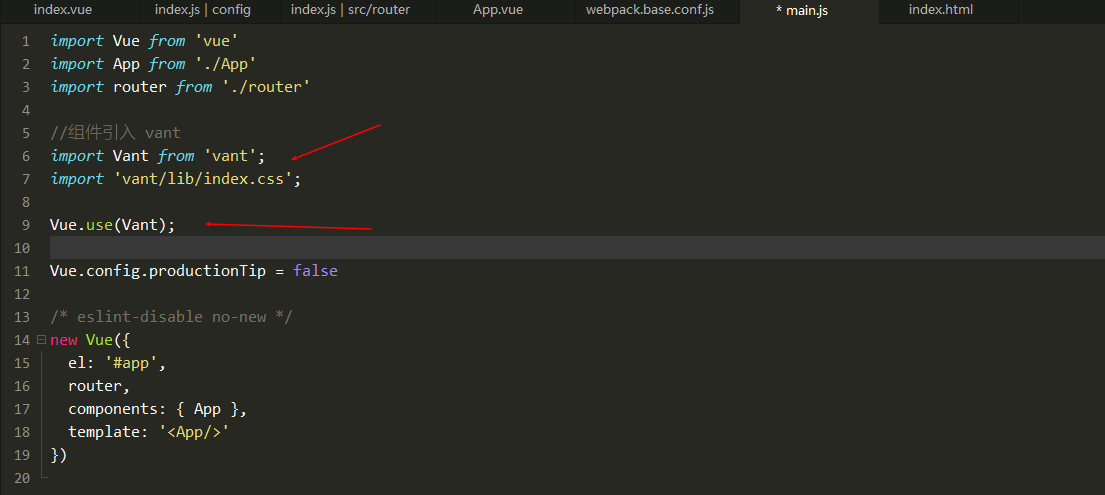
//在 main.js里全局引入
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
Vux 安装指令 :
npm install vux --save
//在 main.js里全局引入
import Vue from 'vue'
import { Actionsheet } from 'vux' Vue.component('actionsheet', Actionsheet)pc端常用组件:
element ui 安装指令 :
npm i element-ui -S
vue-baidu-map 安装指令 :
$ npm install vue-baidu-map --save
我们举个例子,就非常容易理解。
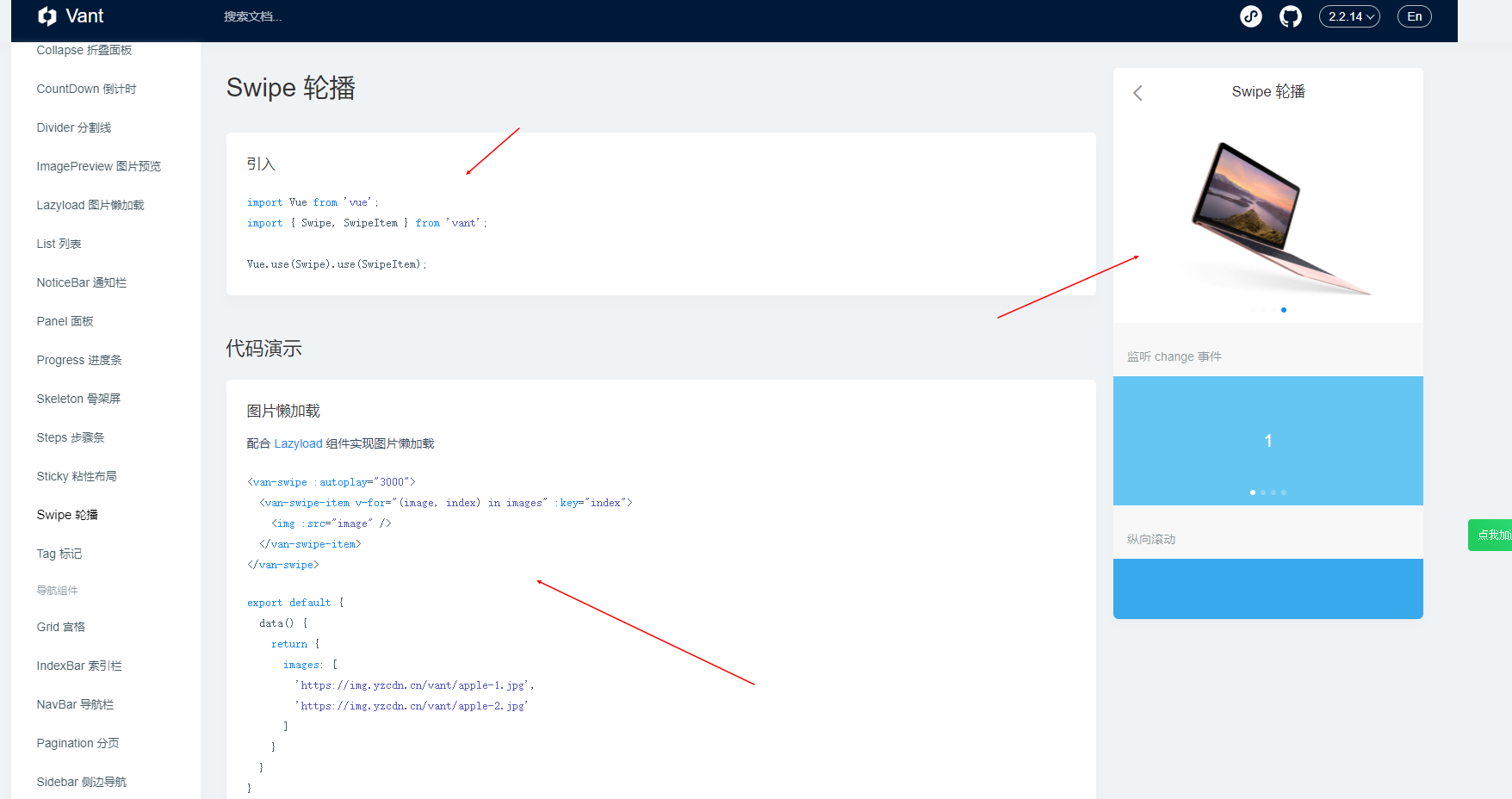
这是vant 官方的轮播组件使用教程。main.js引入。页面代码演示,右侧结果展示。

我们先在main.js引入。我们是全局引入。如果对vue熟悉后,建议vue组件模块引入。

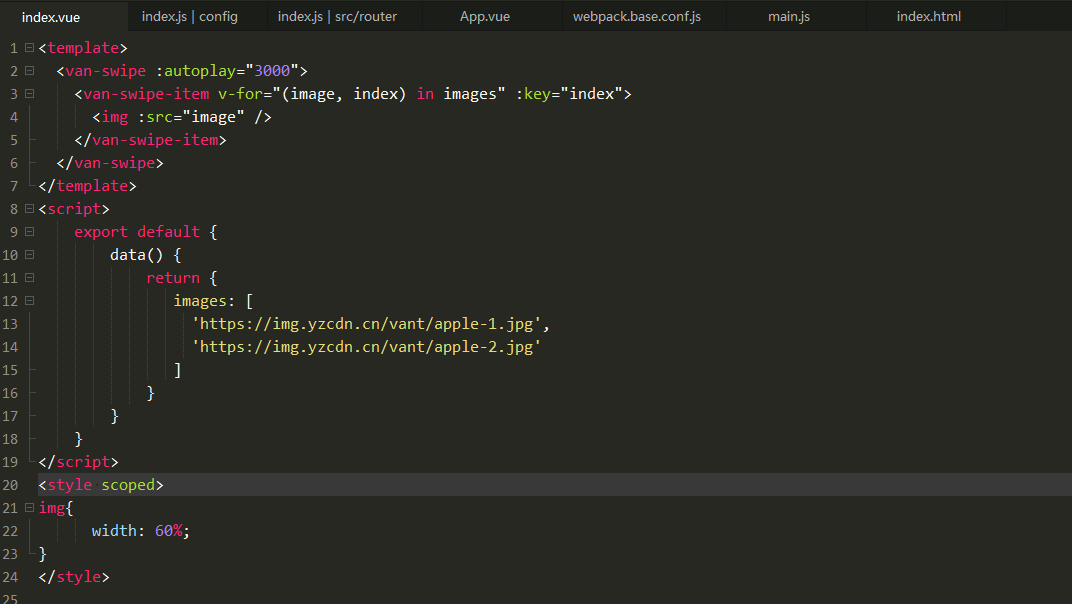
然后再在index.vue复制组件代码,

十几行代码就引用成功了一个轮播图。其他的可以去官网去看使用方法,https://youzan.github.io/vant/?source=vuejsorg#/zh-CN/swipe

四、自定义组件开发
我们自己写一个vue页面,把这个页面当组件。页面使用组件并且传递参数。