1.实现数据交互的问题,想套用之前angular项目的resource的模块。
后台交互从vue-resource改成axios
https://github.com/pagekit/vue-resource
https://github.com/axios/axios
2.axios 怎么引入vue
用继承的方式
https://zhidao.baidu.com/question/1695426870653534748.html
3.Vue.js中的图片引用路径的方式
http://www.jb51.net/article/119782.htm(v-for 替换v-repeat)
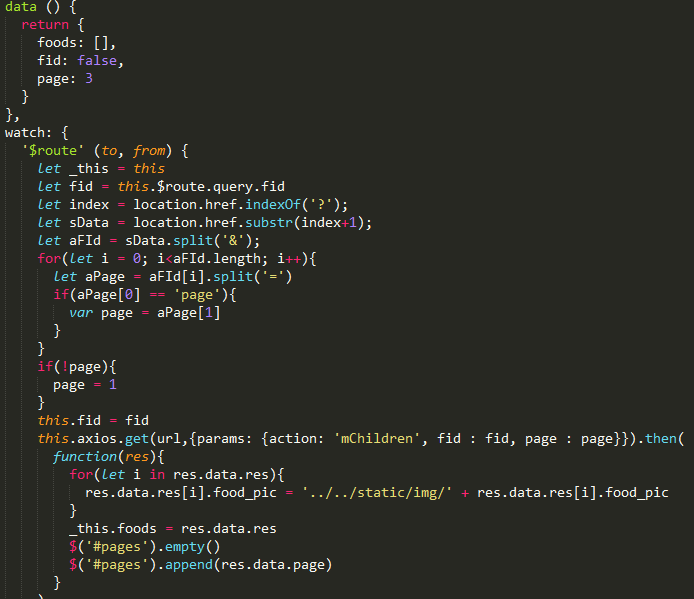
4.二级路由导航栏id有变化,但页面数据不变
监视$route,用watch方法监视‘$route’变化

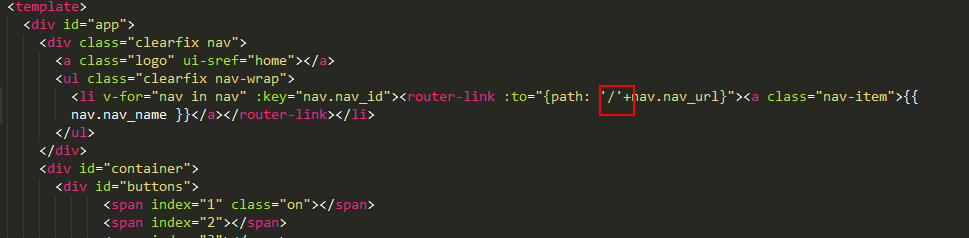
5.间歇性导致一级路由重叠
未加‘/’

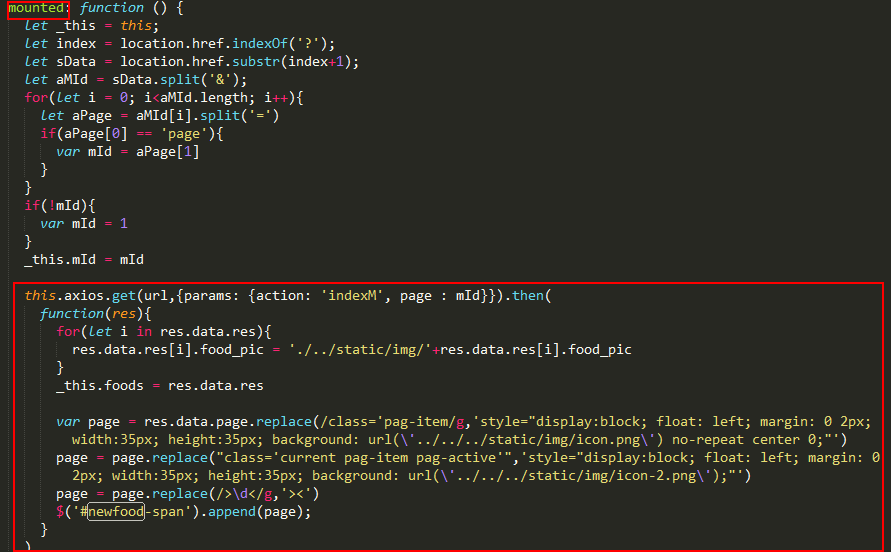
6.导航栏样式
jquery的引入,原script代码爆没有$,改进vue的mounted方法

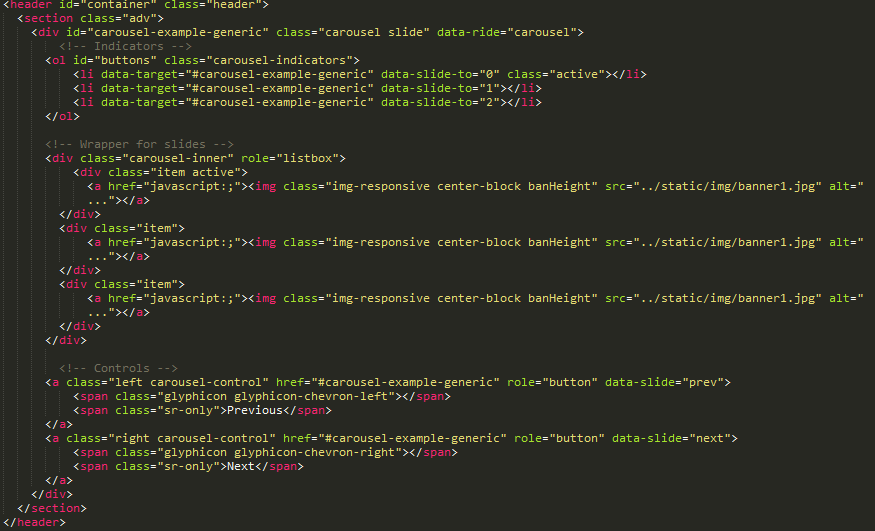
7.轮播图
(bootstrap.css/js、bootstrap-theme.css、fonts)

8.vue 中$index $key 已经移除了,(item,index) in items
https://www.cnblogs.com/mzzz/p/6382590.html(应用首页美食class的判断)
首页美食跳转到美食详细页
https://www.vue-js.com/topic/5a24b53df4eae0865305a330
getFoodsId() =》 console.log(this.$route.query.fid)
导航栏页面有数据又报错for()改成for...in就可以了
9.router-link :to="{path:‘pathname‘,query: {key:value}}"
跳转过去的地址格式就是(http://…/pathname?key=value)
value作为一个变量可以在data里面定义
10.路径问题
Resource interpreted as Stylesheet but transferred with MIME type text/html: "http://localhost:8080/meishi/static/css/common.css".
https://www.jianshu.com/p/5b10632b8bc4
http://jiongks.name/blog/just-vue/