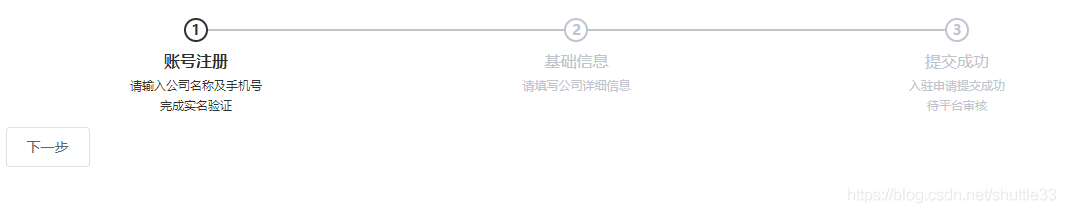
原样式:
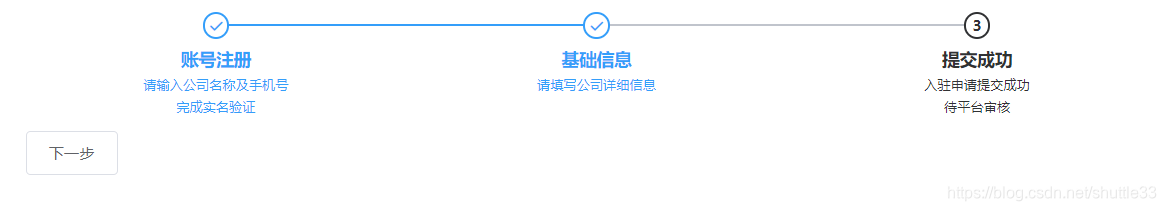
目标样式如下,也不追求完全一致,至少得看得过去。

<style scoped>
::v-deep .el-step__head.is-success {
color: rgb(52, 158, 250);
border-color: rgb(52, 158, 250);
}
::v-deep .el-step__title.is-success {
font-weight: bold;
color: rgb(52, 158, 250);
}
::v-deep .el-step__description.is-success {
color: rgb(52, 158, 250);
}
</style>
改完效果是这样的,原本的完成状态是绿色的,通过F12去看css就能对应着改了,::v-deep 一定要加上,是用来改深层次样式的,不加改不掉,当然方法也不止这一种。