实现比较单一的渐变色相对比较容易,只需要加一个css样式即可,但切记 该样式千万不能加scope,否则不生效。
.el-progress-bar__inner {
background-color: unset;
background-image: linear-gradient(to right, #6dd6f8, #6d9df8);
}其他代码不变
<el-progress
:text-inside="true"
:stroke-width="26"
:percentage="80"
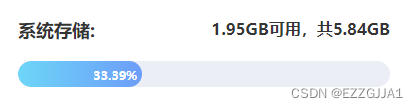
></el-progress>效果:

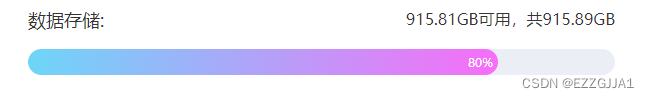
那么如果需求升级,要求随着百分比不断加大,进度条颜色随之改变,这时可以根据百分比的多少分别划分几个等级,给每个等级设置不同class对应不同的的颜色就ok了。 例如:
<el-progress
:text-inside="true"
:stroke-width="26"
:percentage="xtcc.usage"
:class="{
per60: xtcc.usage <= 60,
per80: xtcc.usage > 60 && xtcc.usage <= 80,
per100: xtcc.usage > 80,
}"
></el-progress>.per60 .el-progress-bar__inner {
background-color: unset;
background-image: linear-gradient(to right, #6dd6f8, #6d9df8);
}
.per80 .el-progress-bar__inner {
background-color: unset;
background-image: linear-gradient(to right, #6dd6f8, #f86df8);
}
.per100 .el-progress-bar__inner {
background-color: unset;
background-image: linear-gradient(to right, #6dd6f8, #f86d6d);
}效果: