Android自定义ProgressBar样式:渐变圆角水平进度条
关键是android:progressDrawable的设置,设置一个android:progressDrawable资源,但是android:progressDrawable需要是一个layer-list。
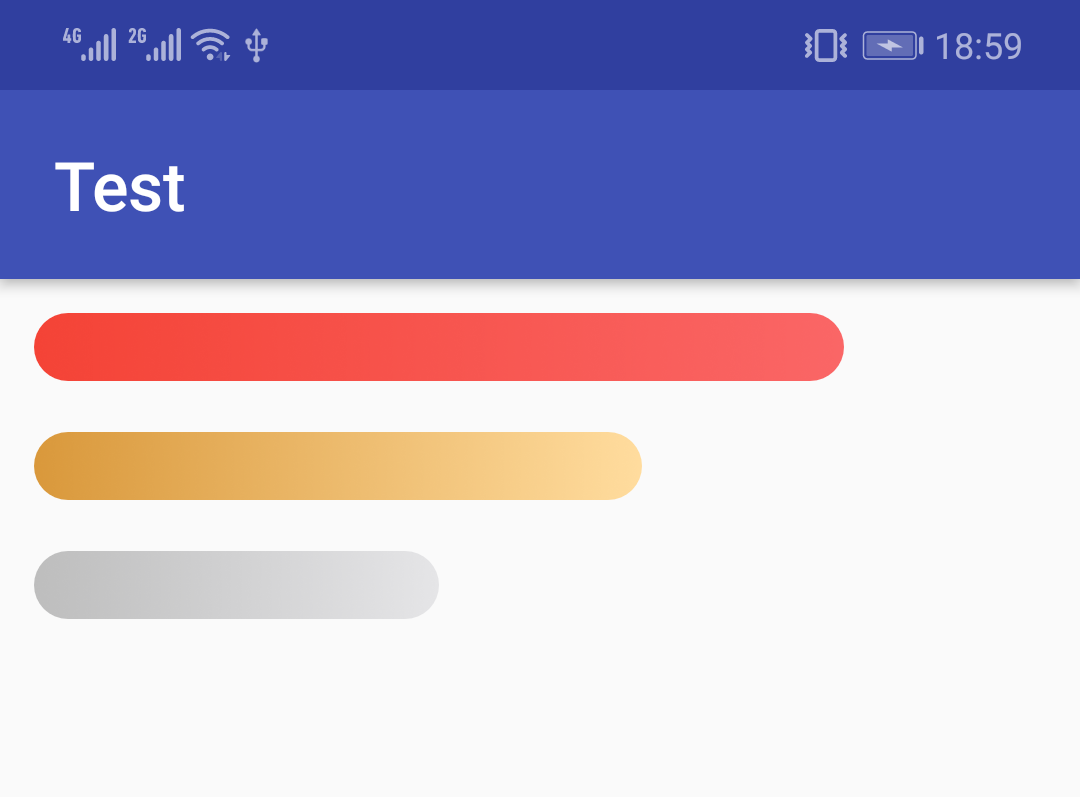
先看运行效果:
实现的xml布局代码文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<ProgressBar
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:max="100"
android:progress="80"
android:progressDrawable="@drawable/progress_red" />
<ProgressBar
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_marginTop="15dp"
android:max="100"
android:progress="60"
android:progressDrawable="@drawable/progress_yellow" />
<ProgressBar
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_marginTop="15dp"
android:max="100"
android:progress="40"
android:progressDrawable="@drawable/progress_gray" />
</LinearLayout>
红黄灰三种progressDrawable分别需要三套res/drawable下面的资源文件。
第一套,红色系:
红色渐变res/drawable/progress_red.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="50dp" />
<solid android:color="@android:color/transparent" />
</shape>
</item>
<item android:id="@android:id/progress">
<scale
android:drawable="@drawable/round_red"
android:scaleWidth="100%" />
</item>
</layer-list>
红色渐变引用的圆角渐变res/drawable/round_red.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="50dp" />
<gradient
android:angle="0"
android:endColor="#FA6666"
android:startColor="#F44336"
android:type="linear" />
</shape>
第二套,黄色系:
黄色渐变res/drawable/progress_yellow.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="50dp" />
<solid android:color="@android:color/transparent" />
</shape>
</item>
<item android:id="@android:id/progress">
<scale
android:drawable="@drawable/round_yellow"
android:scaleWidth="100%" />
</item>
</layer-list>
黄色渐变引用的圆角渐变res/drawable/round_yellow.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="50dp" />
<gradient
android:angle="0"
android:endColor="#FFDC9E "
android:startColor="#D9983B"
android:type="linear" />
</shape>
第三套,灰色系:
灰色渐变res/drawable/progress_gray.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="50dp" />
<solid android:color="@android:color/transparent" />
</shape>
</item>
<item android:id="@android:id/progress">
<scale
android:drawable="@drawable/round_gray"
android:scaleWidth="100%" />
</item>
</layer-list>
灰色渐变引用的圆角渐变res/drawable/round_gray.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="50dp" />
<gradient
android:angle="0"
android:endColor="#E5E5E7"
android:startColor="#BDBDBD "
android:type="linear" />
</shape>