重要!!!
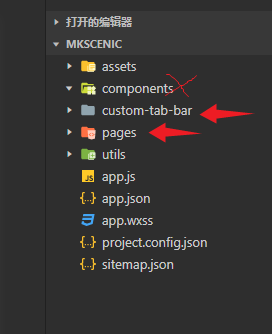
1.custom-tab-bar组件目录位置一定要和pages同级,不能放在自定义的components文件夹内,不然底部导航栏跳转异常。

2.转跳的目标页面在onShow生命周期一定要有以下代码,因为跳转后选中的值会初始化,为了防止选中的值重置。(备注:如果第1点没做到,this.getTabBar()会undefined,无法调用setData()方法赋值,故custom-tab-bar组件一定要和pages同级)
onShow: function () {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 0 // 选中的tabBar
})
}
},