自定义微信小程序头部导航栏

自定义微信小程序头部导航栏,有几种方式
方式一
{
"navigationStyle": "custom" // 将navigationStyle从默认default改为custom
}
定义此方法后,头部的导航栏会去掉,导航栏下的元素会直接向上移动到原导航栏的位置,可以再app.json配置成全局沉浸式导航栏,以及在单页面配置沉浸式导航栏。
方式二
使用组件
这里使用vant组件作为演示


组件配置的NavBar,样式在官方文档上有说明,根据文档说明修改样式即可。
官方文档:https://vant-contrib.gitee.io/vant-weapp/#/nav-bar
机型适配
由于自定义navBar了,导航栏下面的元素会直接向上偏移,需要离顶部的距离才可以恢复到正常的位置,此时设置的距离根据不同的机型,位置也会不同,所以这里就需要做到机型适配。
方式一:
根据微信小程序胶囊到顶部以及胶囊的高度,算出navBar下的内容到顶部的距离
// js
let pillHeight = wx.getMenuButtonBoundingClientRect().top // 胶囊到顶部的高度
let pill = wx.getMenuButtonBoundingClientRect().height // 胶囊的高度
this.setData({
topHeight : pillHeight +pill })
// 页面 动态设置margin-top高度
<view class="content_bg" style="margin-top: {
{capsuleHeight}}px;">内容</view>
方式二:
根据小程序头部的高度加导航高度的距离动态计算内容到顶部的距离
// js
wx.getSystemInfo({
success: res => {
let navWindowHeight = res.statusBarHeight + 46; // 小程序头部的高度 + 导航高度
this.setData({
capsuleHeight : navWindowHeight }) // 赋值高度
}, fail(err) {
console.log(err);
}
// 页面
<view class="content_bg" style="margin-top: {
{capsuleHeight }}px;">内容</view>
由于机型的不同,动态计算的高度也不同,不同机型对胶囊到顶部的高度都有差异,而且获取到的胶囊到顶部或者小程序头部的高度的值单位是 px ,所以直接将获取到的值赋值给距离顶部的距离即可,否则在动态计算高度的时候,px不会动态适配屏幕的大小变化,目前来说用方式二适配率高一些,在开发的时候需要根据实际情况,做不同的调整。
动态获取view的宽高
根据view的class或id名动态获取view的宽高信息
<view class="box"></view>
// 获取宽高信息
getNavInfo(){
let that = this
const query = wx.createSelectorQuery();
query.select('.box').boundingClientRect(function (res) {
console.log(res);
}).exec()
},

动态获取底部Tabbar的高度
screenHeight :屏幕高度,单位px
safeArea.bottom:安全区域右下角纵坐标
官方文档已有说明:https://developers.weixin.qq.com/miniprogram/dev/api/base/system/wx.getSystemInfo.html
wx.getSystemInfo({
success: (res) => {
this.setData({
tabBarHeight : res.screenHeight - res.safeArea.bottom + 50
})
}
})
将计算出来的tabBatHeight直接写在页面的行内样式中即可
底部按钮的适配
由于用户的机型不同,微信小程序底部的高度计算规则也不同,现在的机型分为两种,一种是安卓机,一种是ios机型,安卓机的适配在开发者工具上的预览机型相当于iphone5,而ios机型在开发者工具上的预览相当与iphone12或以上,这其实只是一个预估值,可以将它统称为iphoneX,导致机型不适配的原因是因为苹果 iPhoneX 、iPhone XR等设备上,物理Home键被取消,改为底部小黑条替代home键功能。

在安卓机型上是直接忽略掉该小黑条的,而iPhoneX及以上设备则会计算该小黑条的高度,这就导致一套css方案在不同的机型上会有适配问题,解决适配问题的方案可以使用苹果官方提供的css样式:
padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/
padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/
该样式可以兼容iPhone设备的底部高度,但是安卓机型并不兼容,所以需要在给底部的高度再加一个padding-bottom:10rpx;让底部的按钮撑起一个安全距离。下面是完整的代码示例:
<view class="baseBottom">
<view class="bottomCase">提交</view>
<view class="isIPhoneXRegexBottom"></view>
</view>
.outStore{
position: fixed; /* 固定在底部 */
bottom: 0;
left: 0;
width: 100vw;
background-color: white;
.bottomCase{
width: calc(100% - 52rpx);
height: 76rpx;
margin: 0 auto;
margin-top: 12rpx;
text-align: center;
line-height:76rpx
margin-bottom: 10rpx; /* 10px适配安卓机型 */
}
}
/* 安全距离-全局的style文件,在页面直接调用即可 */
.isIPhoneXRegexBottom {
padding-bottom: constant(safe-area-inset-bottom) !important; /*兼容 IOS<11.2*/
padding-bottom: env(safe-area-inset-bottom) !important; /*兼容 IOS>11.2*/
background-color: transparent; /* 透明色 */
}
原理就是在底部按钮下方设置一个view块,该块会自动适配iPhone机型,将按钮上方顶住,以保持安全距离。由于苹果官方提供的方法安卓机型不适配,所以需要只用margin或padding来将底部按钮撑起一个安全高度。
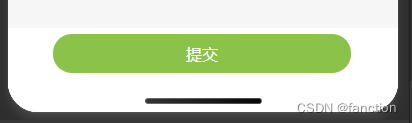
在不同机型下的效果:
iPhone机型

安卓机型: