1.自动引入element-plus
在vite.config.ts文件中
见官网部分自动引入
import {
defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import {
resolve } from "path"; // 编辑器提示path模块找不到。下载 yarn add @types/node --dev 就可
//element-plus自动导入
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
import {
ElementPlusResolver } from "unplugin-vue-components/resolvers";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
// 自动导入element相关函数,如:ElMessage, ElMessageBox..
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
vue()
],
resolve: {
alias: {
"@": resolve(__dirname, "src"), // 配置别名:将 @ 指向'src'目录
},
},
server: {
host: "0.0.0.0", //解决vite use --host to expose 不配置启动时network地址就显示前面的
port: 3000, //端口号
open: true, //启动自动打开浏览器
},
css: {
preprocessorOptions: {
scss: {
additionalData: "@import '@/styles/constant.scss';", //记得写分号
},
},
},
});
2.自动引入在vue中使用ElMessage标红

如果手动引入,则也要引入他的css,否则样式出现问题
import {
ElMessage } from 'element-plus'
import 'element-plus/es/components/mesage/style/css'
js-cookie引入一直标红
在tsconfig.json中添加
"noImplicitAny": false,
"allowSyntheticDefaultImports":true,//允许从没有默认导出的模块引入
VUE3+vite全局环境变量
同样是.env.development和.env.production文件配置全局变量
①使用vite的方式读取
注意需要时VITE_+变量名才可以识别
在需要使用的地方
import.meta.env.VITE_API_URL
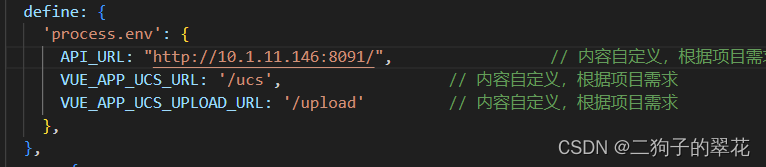
②vite.config.ts
在vite.config.ts中设置,缺点不灵活,推荐使用①

在需要使用的地方
process.env.VITE_API_URL
require报错
在vite中直接使用require报错,解决:
在使用的地方引入以下require
const require = (imgPath: string) => {
try {
const handlePath = imgPath.replace("@", "..");
// https://vitejs.cn/guide/assets.html#the-public-directory
return new URL(handlePath, import.meta.url).href;
} catch (error) {
console.warn(error);
}
};
export default require;
vue3编程式路由导航
因为vue3种没有this,不能直接拿到router
import {
useRouter } from "vue-router";
const router = useRouter();//获取实例
router.push({
name: item.label });
pinia使用
store/index.ts
import {
createPinia } from "pinia";
const pinia = createPinia();
export default pinia;
在mina.ts中引入,并使用
import {
createApp } from "vue";
import "@/styles/index.scss";
// 放公共的css代码,引入main.ts就可以在每个页面都用了
import "./style.css";
import router from "./router";
import App from "./App.vue";
//使用pinia
import pinia from "./store/index";
createApp(App).use(router).use(pinia).mount("#app");
接下来就可以写单独的模块了,每个模块划分为一个文件
返回的函数统一使用useXXX作为命名方案,这是约定的规矩
import {
defineStore } from "pinia";
const userInfo = defineStore('user',{
})
export default userInfo;
使用:
- 为了保持响应式不能直接解构赋值,使用computed
const currentPathName = computed(() => {
return currentPath.label;
});
或者使用storeToRefs
import {
storeToRefs } from "pinia";
const {
currentPath } = storeToRefs(useUser);
持久化:
安装pinia-plugin-persistedstate插件
在store/indes.ts中添加
import {
createPinia } from "pinia";
import piniaPluginPersistedstate from "pinia-plugin-persistedstate";
const pinia = createPinia();
pinia.use(piniaPluginPersistedstate);//持久化
export default pinia;
在需要持久化的store中添加:
1.persist:true:则开启
2.使用对象的方式
persist: {
// 修改存储中使用的键名称,默认为当前 Store的 id
key: "storekey",
storage: window.sessionStorage, // 修改为 sessionStorage,默认为 localStorage
paths: ["currentPath", "userBaseInfo"], // state 中的字段名,按组打包储存
},
完整
import {
defineStore } from "pinia";
import {
menuItem } from "../../types/menu";
interface menu {
userBaseInfo: object;
currentPath: menuItem;
}
//返回的函数统一使用useXXX作为命名方案,这是约定的规矩
const useUserInfo = defineStore("user", {
// 开启数据持久化
persist: {
// 修改存储中使用的键名称,默认为当前 Store的 id
key: "storekey",
storage: window.sessionStorage, // 修改为 sessionStorage,默认为 localStorage
paths: ["currentPath", "userBaseInfo"], // state 中的字段名,按组打包储存
},
// persist: true,
state: (): menu => ({
userBaseInfo: {
},
currentPath: {
path: "",
label: "",
key: "",
icon: "",
},
}),
actions: {
//设置currentPath
set_currentPath(item: menuItem) {
this.currentPath = item;
},
},
});
export default useUserInfo;
监听router变化
watch(
() => router.currentRoute.value,
(newValue: any) => {
console.log("newValue", newValue);
}
},
{
immediate: true }
);
watch两个参数,第一个是要监听的值,第二个是个回调函数
watch(WatcherSource, Callback, [WatchOptions])
参数:
WatcherSource:想要监听的响应式数据。
Callback:执行的回调函数,入参(newValue,oldValue)。
[WatchOptions]:deep、immediate、flush可选。
deep:当需要对对象等引用类型数据进行深度监听时,设置deep: true,默认值是false。
immediate:默认情况下watch是惰性的,设置immediate: true时,watch会在初始化时立即执行回调函数一次。
flush:控制回调函数的执行时机,。它可设置为 pre、post 或 sync。
pre:默认值,当监听的值发生变更时,优先执行回调函数(在dom更新之前执行)。
post:dom更新渲染完毕后,执行回调函数。
sync:一旦监听的值发生了变化,同步执行回调函数(建议少用)。
监听多个值
如果监听对象reactive里面的某个值,使用 () => data.selectTemp
//有一个值发生了变更,则会触发watch,如果两个值同时发生变更,同样只是触发一次watch的回调函数。
watch([finalText, () => data.selectTemp], (newValue, oldValue) => {
});
深度监听的需要是这个引用数据类型自身,而不是其中的属性。并且,他只能获取到新值,而获取不到旧的值。
watchEffect 的使用
watchEffect 也是一个帧听器,是一个副作用函数。
它会监听引用数据类型的所有属性,不需要具体到某个属性,一旦运行就会立即监听,组件卸载的时候会停止监听。
const stop = watchEffect(() => {
console.log('name:',obj.name)
})
const stopWatchEffect = () => {
console.log('停止监听')
stop();
}