借鉴了网上很多资料,这里只提vite安装,不提vue-cli
// vite的安装
npm install -g create-vite-app先安装vite,安装成功后通过以下命令可以创建vue3项目
// 第一种
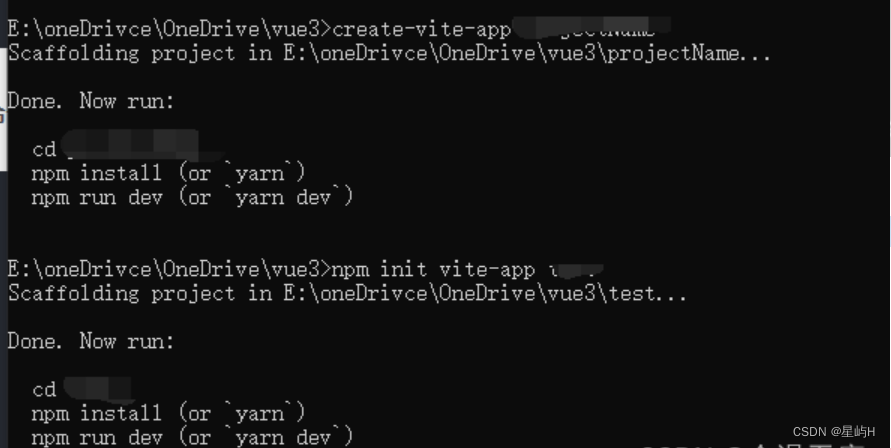
create-vite-app test
// 第二种
npm init vite-app test
npm init @vitejs/app // 推荐这种

1、下面是npm安装方式介绍,如果安装ts的话推荐npm init @vitejs/app,因为这个会帮你配置好ts,省得还要自己装下ts和配置
1、npm init @vitejs/app // 推荐这个安装方式,包含ts安装
2、npm init vite-app <project-name>
1.1、如果你使用npm init @vitejs/app命名安装,确保node.js版本>=10.16.0,如果版本低于这个的话,创建项目能成功,但就是跑不起来,是报一个“vue3 Error: Cannot find module 'worker_threads'”错误,这个也是坑
查看node版本,node-v
1.2、windows系统要升级node版本,最好是重新下载安装覆盖,下载地址:Previous Releases | Node.js
1.3、win7支持的node版本,有的说是支持到13.14.0,有的是说12.18.4,我就谨慎一点选择了12.12.0版本的


vite创建项目安装部分步骤



安装成功目录
