原本的样子,遮罩层是直接全局覆盖的
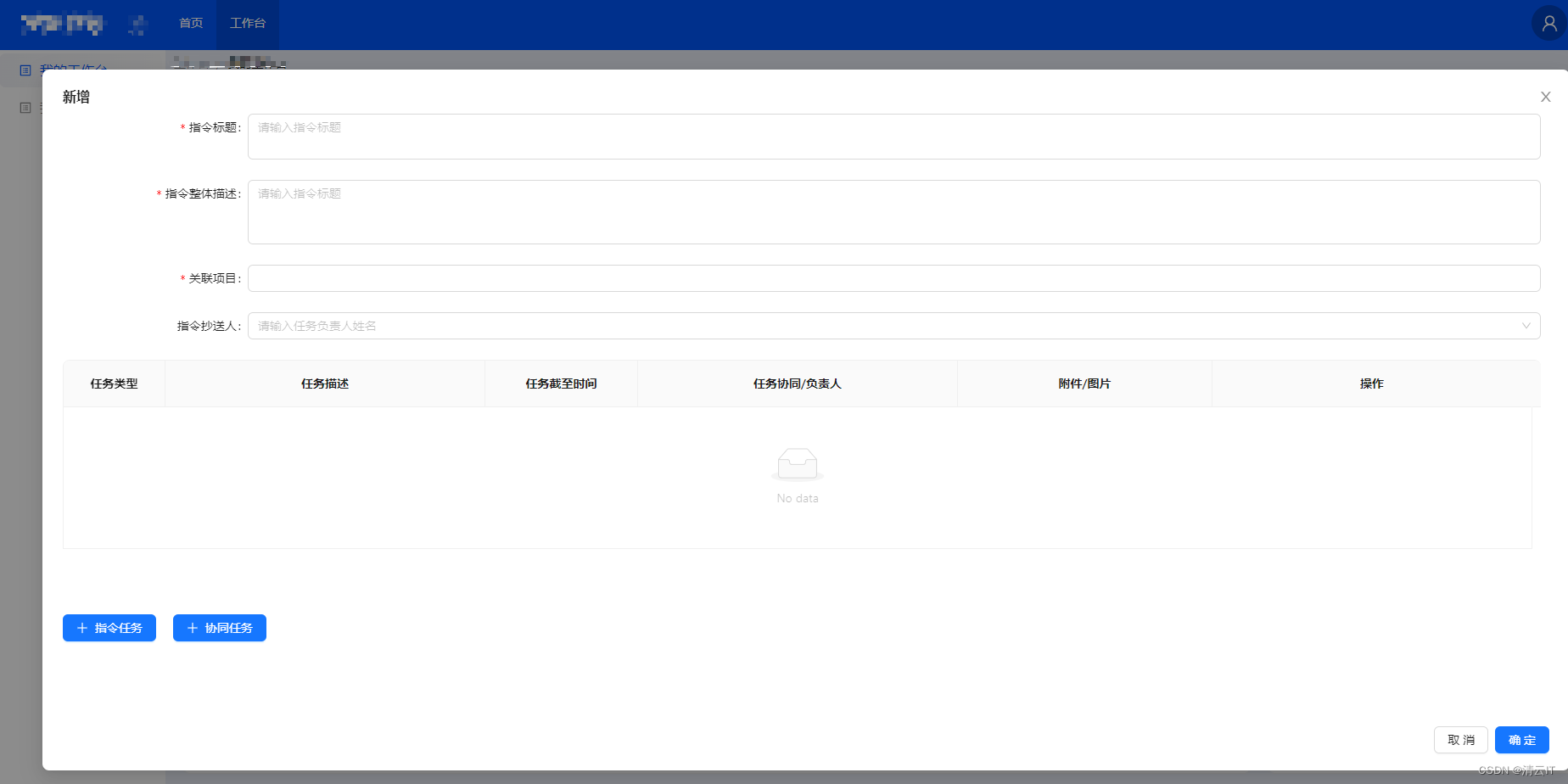
修改后遮罩层的覆盖范围
主要是修改 弹窗的挂载点 (重置model 的样式,貌似也没发现什么bug,因为默认就是挂载再body 下的,直接给body 设置一波 相对定位即可)
// 先全局把它原本的样式干掉
.ant-modal-mask,
.ant-modal-wrap {
position: absolute !important;
}然后是设置model 的挂载点
model 设置属性 :getContainer: document.querySelector("你的显示的区域,也就是content"),
这个content 得设置成 相对定位才行,这个model 就有了参考对象了,