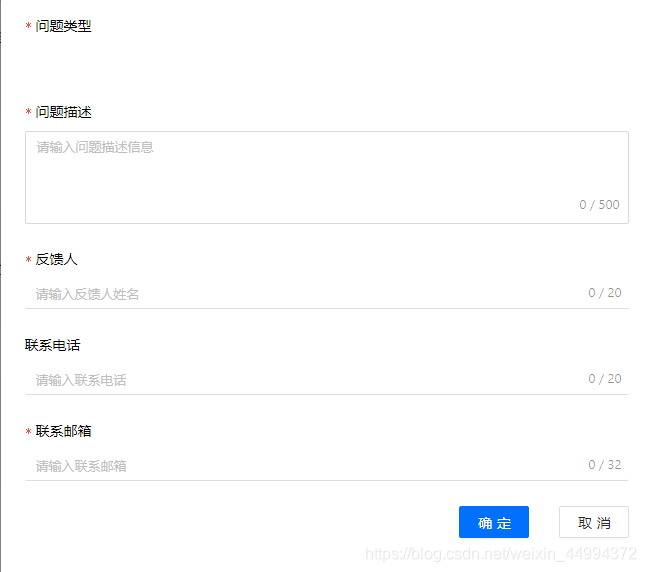
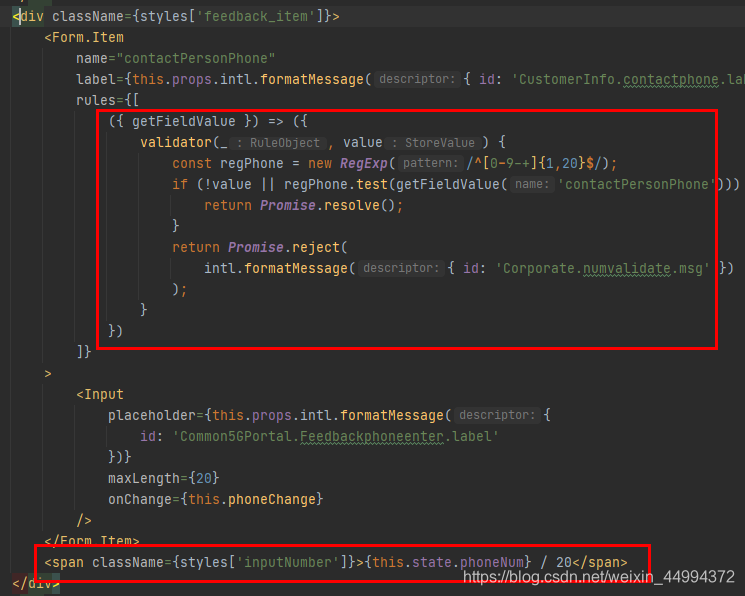
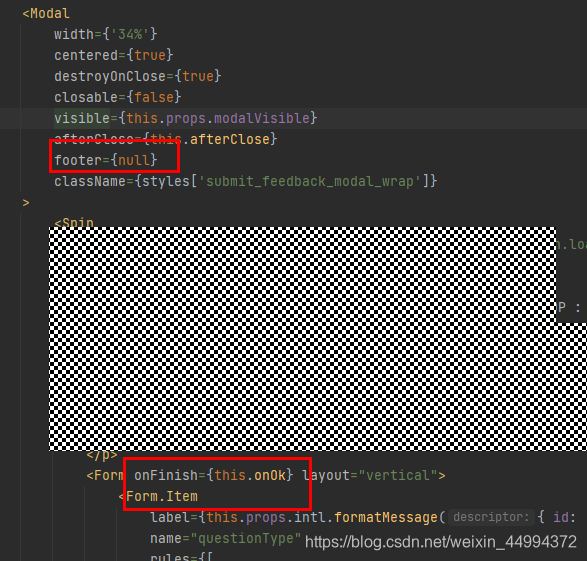
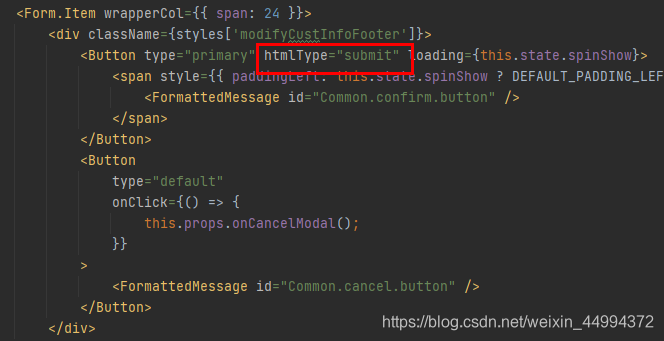
React+antd Form表单遇到的坑
猜你喜欢
转载自blog.csdn.net/weixin_44994372/article/details/114255295
今日推荐
周排行