1.安装moment,yarn add moment
目的:通过moment()这个方法传一个时间戳进来,format()用于格式化,括号内写要格式化为什么样式。
2.引入moment,引入antd组件库的日期代码,将日期代码放在需要的位置


3.设置日期格式,此处设置的日期格式就是年份,文章后面附上其他的格式写法。

4.改变之前从antd组件库复制下来的代码,也就是将第2步的第二张图改变里面的代码

备注:此处要传item.name是因为我的项目里面需要去判断name,来决定改变那个地方的时间。如果你的项目不需要就不用传。val就是选择的日期,里面有开始和结束两个时间,可以自己打印出来看。
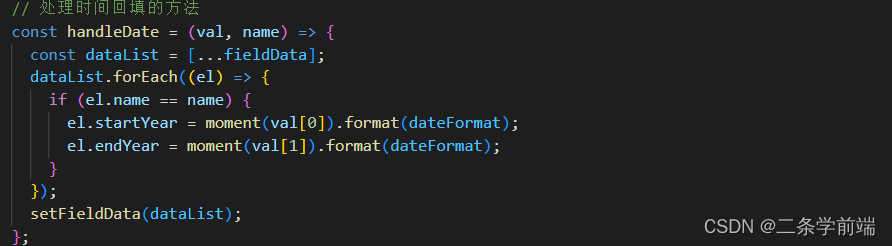
5.处理时间回填的方法

备注:此处的fileldData是从后端获取到的数据,里面有年份。dataList是对filedData一个拷贝。这里就是将选择的日期赋值到dataList数组里面,通过setFileData改变原数组,从而页面显示的就是选择的日期。
以下是formdata()内可以输入的格式 ,下图转载于用moment将时间戳格式化为周几 几月几日_丶记得微笑丨的博客-CSDN博客_moment 周几

