2022年夏季《移动软件开发》实验报告
姓名:xxx学号2002000xxxx
| 姓名和学号? |
xxx2002000xxxx |
| 本实验属于哪门课程? |
中国海洋大学22夏《移动软件开发》 |
| 实验名称? |
实验5:第一个安卓应用 |
| 博客地址? |
|
| Github仓库地址?
扫描二维码关注公众号,回复:
15389127 查看本文章

|
一,实验目标、
模仿微信“发现”页创建列表布局,学习使用Textview imageview、LinearLayout
二,实验步骤
1,项目创建

2,页面配置

3,视图设计

4,逻辑实现

三,程序运行结果

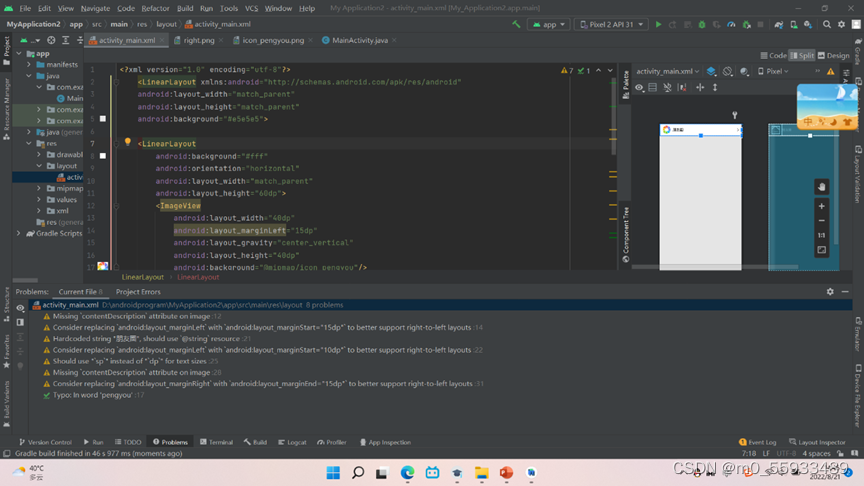
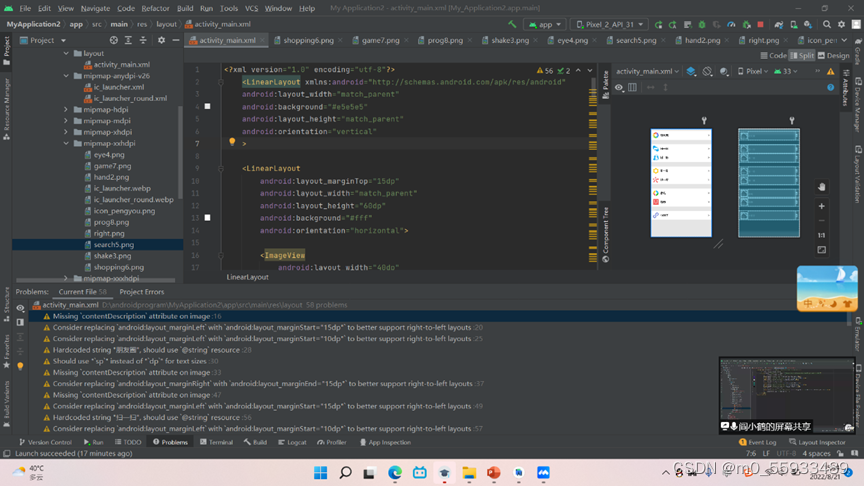
整体代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#e5e5e5"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_marginTop="15dp"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#fff"
android:orientation="horizontal">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@mipmap/icon_pengyou" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="朋友圈"
android:textColor="#333"
android:textSize="18dp"
android:textStyle="bold" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"
android:background="@mipmap/right" />
</LinearLayout>
<LinearLayout
android:layout_marginTop="30dp"
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:layout_height="40dp"
android:background="@mipmap/hand2"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="扫一扫"
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:layout_height="40dp"
android:background="@mipmap/shake3"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="摇一摇"
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="30dp"
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:layout_height="40dp"
android:background="@mipmap/eye4"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="看一看"
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:layout_height="40dp"
android:background="@mipmap/search5"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="搜一搜"
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="30dp"
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:layout_height="40dp"
android:background="@mipmap/game7"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="游戏"
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:layout_height="40dp"
android:background="@mipmap/shopping6"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="购物"
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"/>
</LinearLayout>
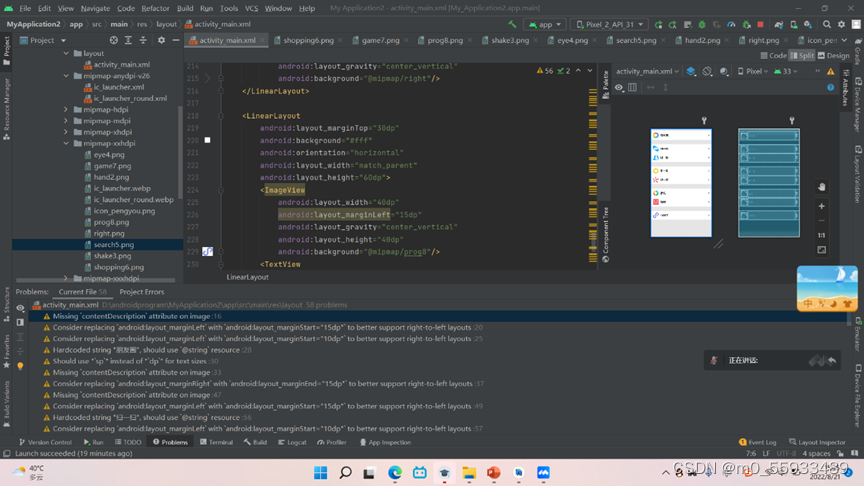
<LinearLayout
android:layout_marginTop="30dp"
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:layout_height="40dp"
android:background="@mipmap/prog8"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="小程序"
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"/>
</LinearLayout>
</LinearLayout>
四,问题总结与体会
本堂课让我受益匪浅,初步学到了如何创建布局。也让我学到了灵活运用组件。