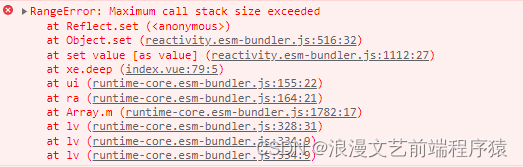
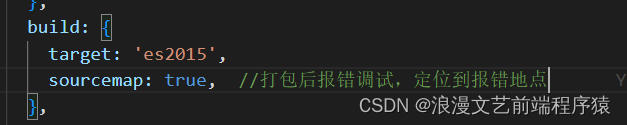
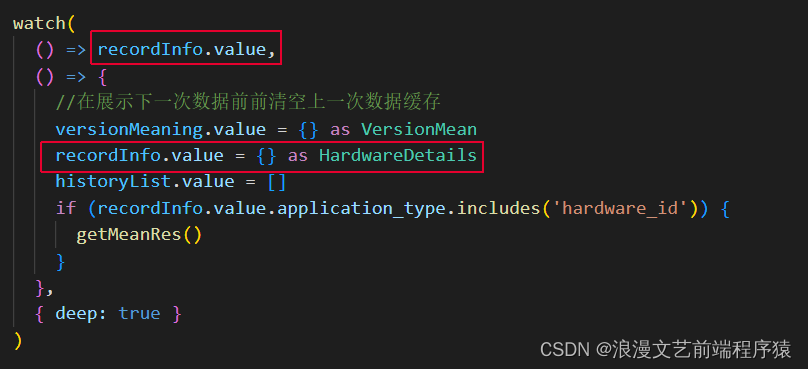
Vue3开发中遇到报错:内存泄漏问题处理
猜你喜欢
转载自blog.csdn.net/m0_46627407/article/details/126632484
今日推荐
周排行