以下项目是基于react 18版本和electron 12版本搭建
先看一下生成的桌面程序,打开页面是这样的,支持生成桌面快捷方式

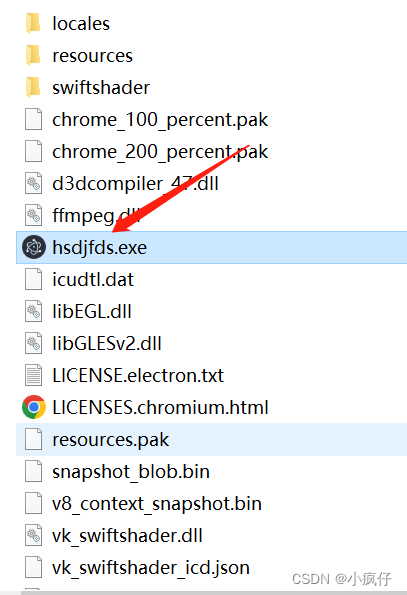
这个是生成的exe所在位置
我打包到了dist文件夹下的win-unpacked里面,在里面直接打开就能运行

先创建一个react的项目,然后加载electron依赖
npm i electron --save
修改package.json文件
main字段对应的main.js 是需要添加的electron 主进程的文件
homepage 原因是默认情况下,homepage是http://localhost:3000,build后,所有资源文件路径都是/static,而Electron调用的入口是file:协议,/static就会定位到根目录去,所以找不到静态文件。在package.json文件中添加homepage字段并设置为"."后,静态文件的路径就变成了相对路径,就可以正确地找到了。
"main": "public/electron.js",
"homepage": ".",
添加script脚本命令
"dist": "cross-env NODE_ENV=production yarn run build && electron-builder",
然后还需要安装electron-builder和cross-env
"devDependencies": {
"cross-env": "^7.0.3",
"electron": "^12.0.7",
"electron-builder": "^22.11.1",
},
public下创建一个electron.js文件
// 引入模块
const url = require('url');
const path = require('path');
const {
app, BrowserWindow } = require('electron');
// 开发环境
const isDev = process.env.NODE_ENV === 'development';
// 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被
// 垃圾回收的时候,window对象将会自动的关闭
let win = null;
function createWindow () {
// 创建浏览器窗口。
win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
// 使用 preload 预加载模块, 可以把 nodeIntegration 禁用掉, 在 preload 阶段是可以访问 node 的,
// 这样做是因为即使启用了 node, webpack 在进行打包的时候也不会识别 node 模块和 electron 模块,
nodeIntegration: true,
// 使用 proload 预加载注入的模块, 参看下方的 preload.js 文件
preload: path.join(__dirname, './preload.js'),
},
});
// 删除菜单
win.removeMenu();
// 加载index.html文件
win.loadURL(isDev ? 'http://localhost:3000' : url.format({
protocol: 'file',
slashes: true,
pathname: path.join(__dirname, 'index.html'),
}));
// 打开开发者工具
win.webContents.openDevTools();
// 当 window 被关闭,这个事件会被触发。
win.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null;
});
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow);
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow();
}
});
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入。
public下创建一个preload.js文件
// 这里是预加载文件, 即使不开启 nodeIntegration 也可以使用 node 模块,
// 我们将需要的模块, 添加到 window 上, 然后再页面中可以从 window 对象上取到需要的模块.
window.electron = require('electron');
window.fs = require('fs');
window.express = require('express');
// https://www.dotcoo.com/create-react-app-electron-electron-builder
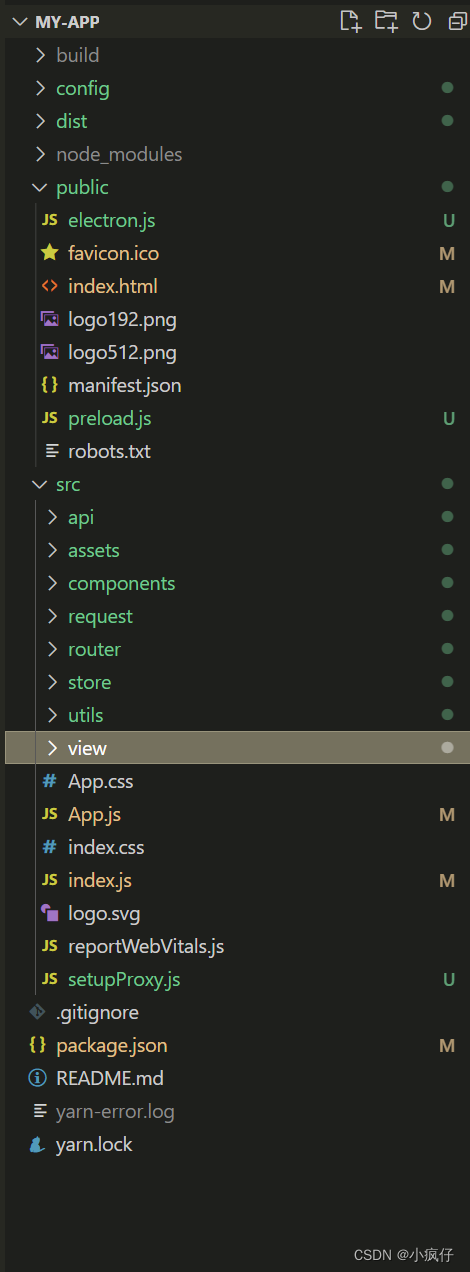
项目的全部目录