前期的项目搭建参考下方博文
https://blog.csdn.net/zoepriselife316/article/details/88034109
写的十分详细
本文主要针对搭建后的项目打包问题 进行总结
第一次接触 遇到了许多问题!
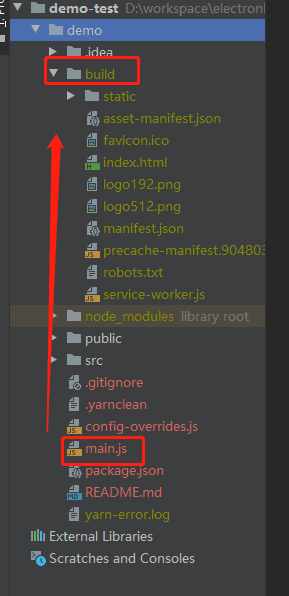
一、打包报 Application entry file “build\electron.js” in the “D:\workspace\electronDemo\demo-test\demo\dist\win-unpacked\resources\app.asar” does not exist

报错 说在build文件夹下找不到electron.js
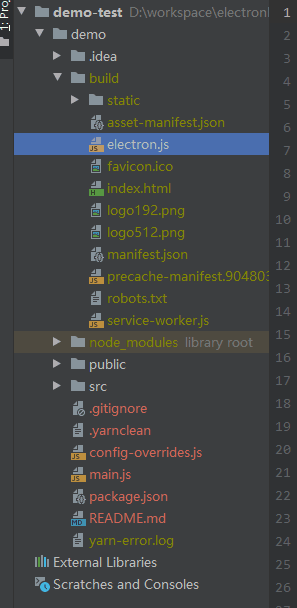
解决方案:将根目录的mian.js粘贴到build里,并改名为electron.js
这是electron-builder特有的要求


二、打包后找不到path

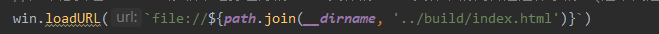
原因是mian.js里的loadUrl配错了!!

这样会找不到
应该改为
win.loadURL(`file://${__dirname}/index.html`)
修改好了以后重新复制到build里改成electron.js
重新运行 yarn dist
三、显示找不到css,js资源

原因 路径解析为配置
解决方案
在package.json里加
"homepage": ".",

再重新进行打包即可
四、找不到module

原因:electron的版本问题可能无法解构

解决方案:

拆开写,然后重新打包
暂时是我遇到的所有问题,困扰了很久,需要记录一下。
打出来的包体积有些偏大 140M,
但是前辈用的electron-packge打包出来270M
对于打包提及的压缩还要再研究一段时间,希望大家能提供好建议
(网上很多方法试过,暂时没有什么作用)
源码:https://github.com/CiciIvory/electron_demo
