后文:【前端】CSS垂直居中的7种方法_karshey的博客-CSDN博客
左右两边间隔相等的居中
flex
display: flex;justify-content: center;
<div class='parent'>
<div class="son">
</div>
</div>
.parent {
display: flex;
justify-content: center;
}
.son {
background: pink;
width: 100px;
height: 100px;
}
绝对定位+margin:auto
- 居中子元素
- 子绝父相,子元素
margin:auto
原理:
top + margin-top + border-top-width + padding-top + height + padding-bottom + border-bottom-width + margin-bottom + bottom = height
上述式子中,top和bottom为0,margin等于auto,此时浏览器为了满足这个等式会把上下的距离均匀分给margin,即达到我们想要的居中效果。横向也是一样的道理。
.father {
position: relative;
width: 500px;
height: 500px;
background-color: blue;
}
.center {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
width: 100px;
height: 100px;
background-color: red;
}
<div class='father'>
<div class="center">
</div>
</div>
绝对定位+margin:负值
原理:对当前元素的position设置为absolute,并且相对于父元素定位。先设置left:50%;top:50%,使当前元素的左上角处于父元素的中心位置。之后再应用负margin特性使其中心位于父元素的中心。因此需要知道子元素的大小。挪动子元素大小的一半。
.father {
position: relative;
width: 500px;
height: 500px;
background-color: blue;
}
.center {
width: 200px;
height: 100px;
background-color: red;
position: absolute;
left: 50%;
margin-left: -100px;
}
<div class='father'>
<div class="center">
</div>
</div>
若想要垂直也居中,则需要center中添加:
top: 50%;
margin-top: -50px;
定位+transform
- 父元素:相对定位
- 子元素:相对/绝对 定位 都可以
- 子元素
left:50%,左边界到父元素的中间 - 子元素
transform: translateX(-50%);,向左移动自己的一半,使得自己的中心对准父元素的中心 - 不需要知道子元素宽度
.father {
position: relative;
height: 500px;
width: 500px;
background-color: blue;
}
.center {
position: relative;
left: 50%;
width: 200px;
height: 200px;
background-color: red;
transform: translateX(-50%);
}
<div class='father'>
<div class="center">
</div>
</div>
text-align: center;
指定元素文本的水平居中。是行内元素。
text-align: center;
.parent {
text-align: center;
}
<div class='parent'>
<span>123</span>
</div>
margin: 0 auto;
margin: 0 auto;- 要定宽,不定宽的话宽为
width:100% - 块级元素
<div class='box'>是块级元素居中,块级元素内的不居中,想让这行文字也居中要用text-align</div>
.box {
background: skyblue;
width: 200px;
height: 200px;
margin: 0 auto;
}
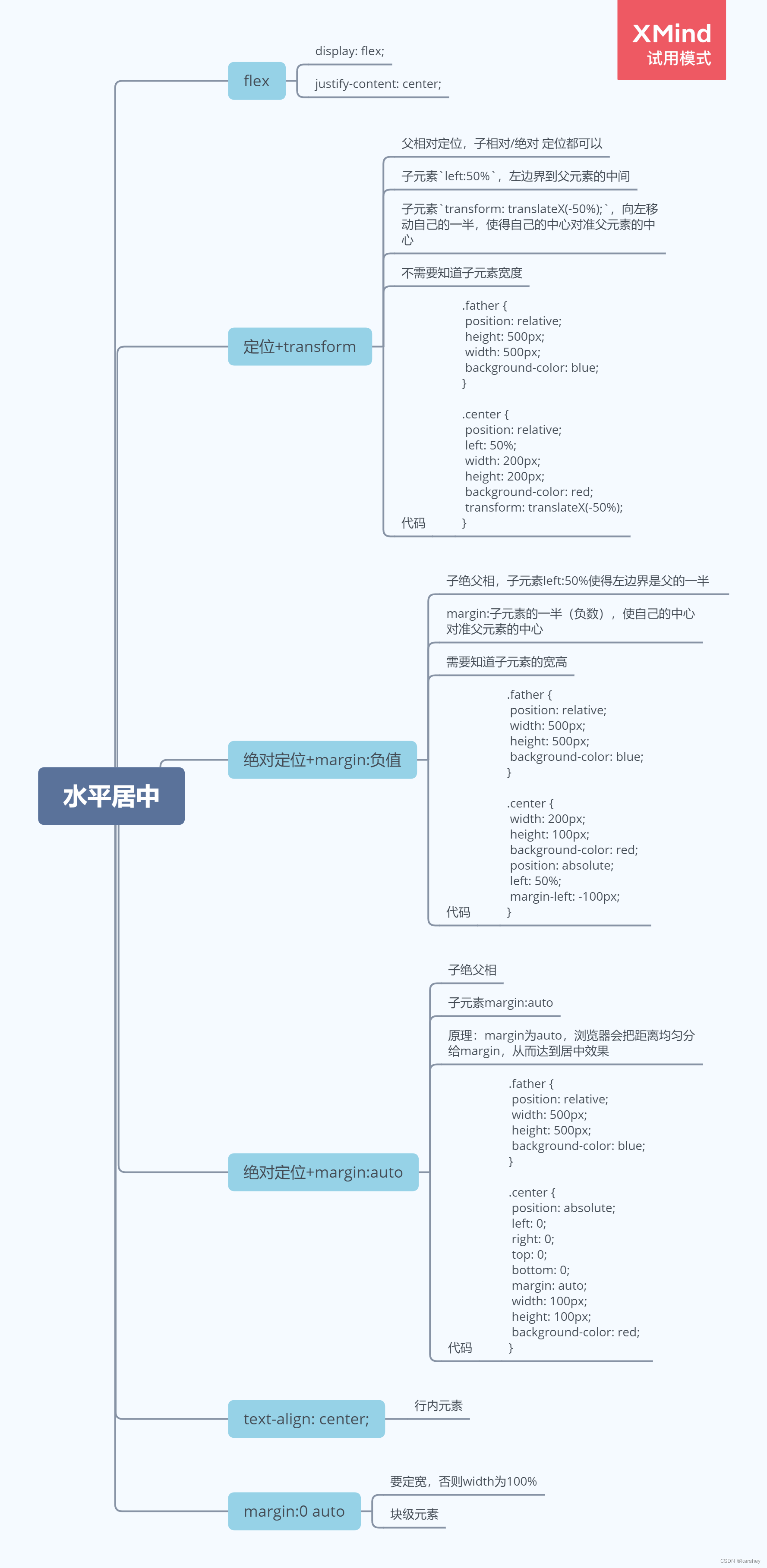
思维导图

css 水平居中(8种方法)、垂直居中(8种方法) - 掘金 (juejin.cn)