前言
想必各位作为开发者的程序员,有时候公司会给你安排在项目中实现视频实时监控
视频实时监控功能,在很多领域都广泛应用,能帮我们在各行各业都解决很多事情,像智慧工地中AI识别(安全帽、在离岗等)、国标级联(平台对接政府平台监管中心)、音视频通话(工地巡检)等便于施工过程监管、施工进度把控、远程协同作业等各环节的平台能力,等等一系列的应用领域
这里我们来讲一下用莹石云开方平台的第三方插件怎么快速,方便,高效的在vue中接入视频实时监控功能
一、莹石云开放平台是什么?
莹石云开放平台简单来说就是把摄像头硬件接入到软件中的第三方平台,官网为:open.ys7.com 莹石云依赖的第三方插件为
ezuikit-js //建议使用版本为0.7.2
如何在vue项目中去安装呢
npm install ezuikit-js@0.7.2
cnpm install ezuikit-js@0.7.2
安装完成以后 单独在vue项目中创建一个名为
前言
想必各位作为开发者的程序员,有时候公司会给你安排在项目中实现视频实时监控
视频实时监控功能,在很多领域都广泛应用,能帮我们在各行各业都解决很多事情,像智慧工地中AI识别(安全帽、在离岗等)、国标级联(平台对接政府平台监管中心)、音视频通话(工地巡检)等便于施工过程监管、施工进度把控、远程协同作业等各环节的平台能力,等等一系列的应用领域
这里我们来讲一下用莹石云开方平台的第三方插件怎么快速,方便,高效的在vue中接入视频实时监控功能
一、莹石云开放平台是什么?
莹石云开放平台简单来说就是把摄像头硬件接入到软件中的第三方平台,官网为:open.ys7.com 莹石云依赖的第三方插件为
ezuikit-js //建议使用版本为0.7.2
如何在vue项目中去安装呢
npm install ezuikit-js@0.7.2
cnpm install ezuikit-js@0.7.2
安装完成以后 单独在vue项目中创建一个名为EZUIKitJs.vue的组件,
//EZUIKitJs.vue的组件,
//结构部分
<template>
<div class="hello-ezuikit-js">
<div id="video-container"
style="width: 920px; height: 400px"></div>
</div>
</template>
//功能代码
<script>
import EZUIKit from 'ezuikit-js' //引入第三方插件
export default {
name: 'EZUIKitJs',
data() {
return {
player: null,
}
},
mounted() {
console.log('mounted 组件挂载完毕状态=======》.')
let accessToken = 'ezopen://open.ys7.com/K98465602/1.hd.live'
let accessUrl = 'at.divbz5775o6e5hvi6pu7ca2k8zwhqp7y-9693moz9ua-1rus2dr-gik15mzz8'
this.player = new EZUIKit.EZUIKitPlayer({
id: 'video-container', // 视频容器ID
accessToken: accessToken,
url: accessUrl,
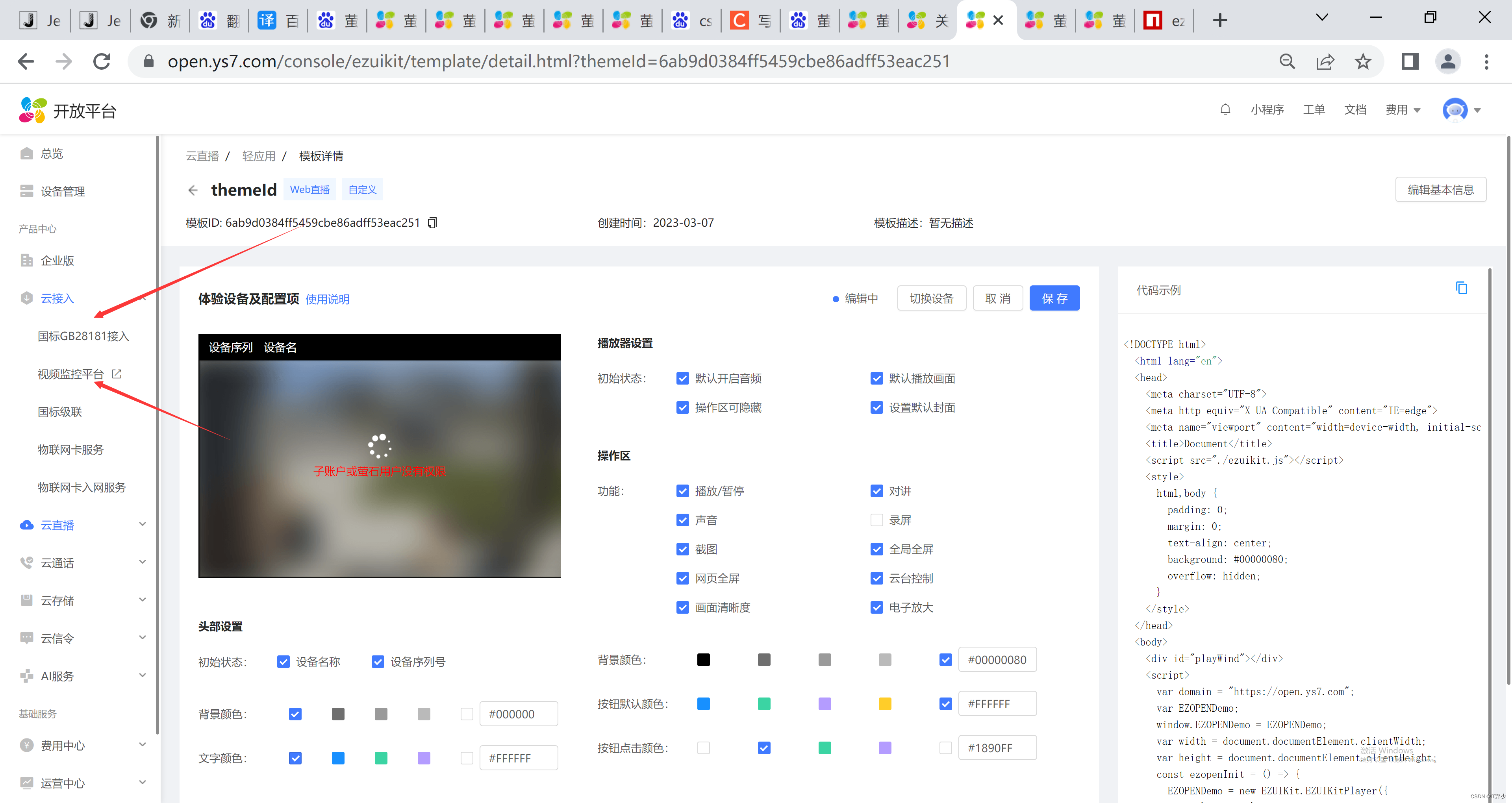
// simple - 极简版; pcLive-pc直播;pcRec-pc回放; mobileLive-移动端直播;mobileRec-移动端回放;security - 安防版;voice-语音版;
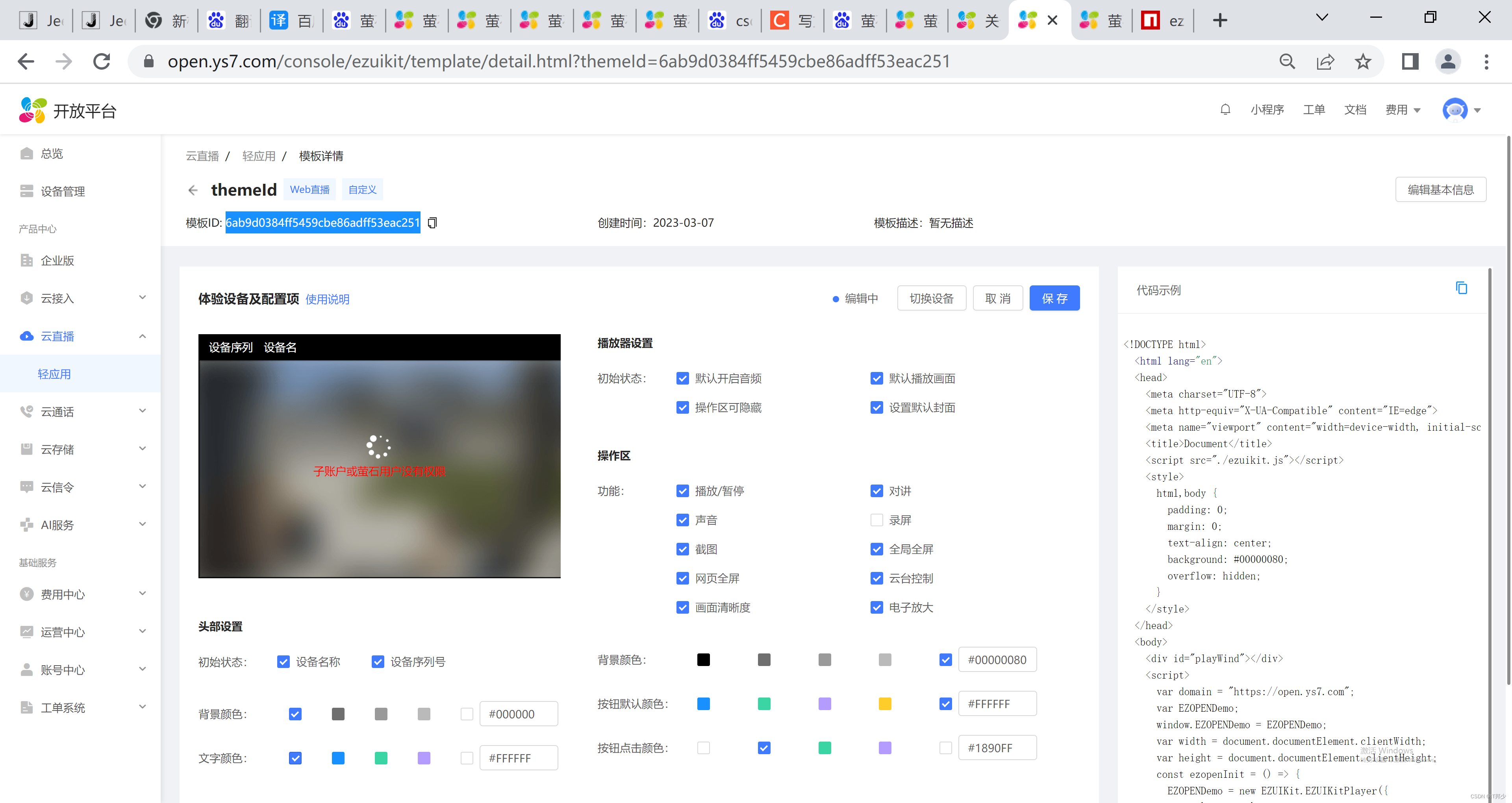
template: '6ab9d0384ff5459cbe86adff53eac251', //模板
plugin: ['talk'], // 加载插件,talk-对讲
width: 920,
height: 400,
})
},
},
}
</script>
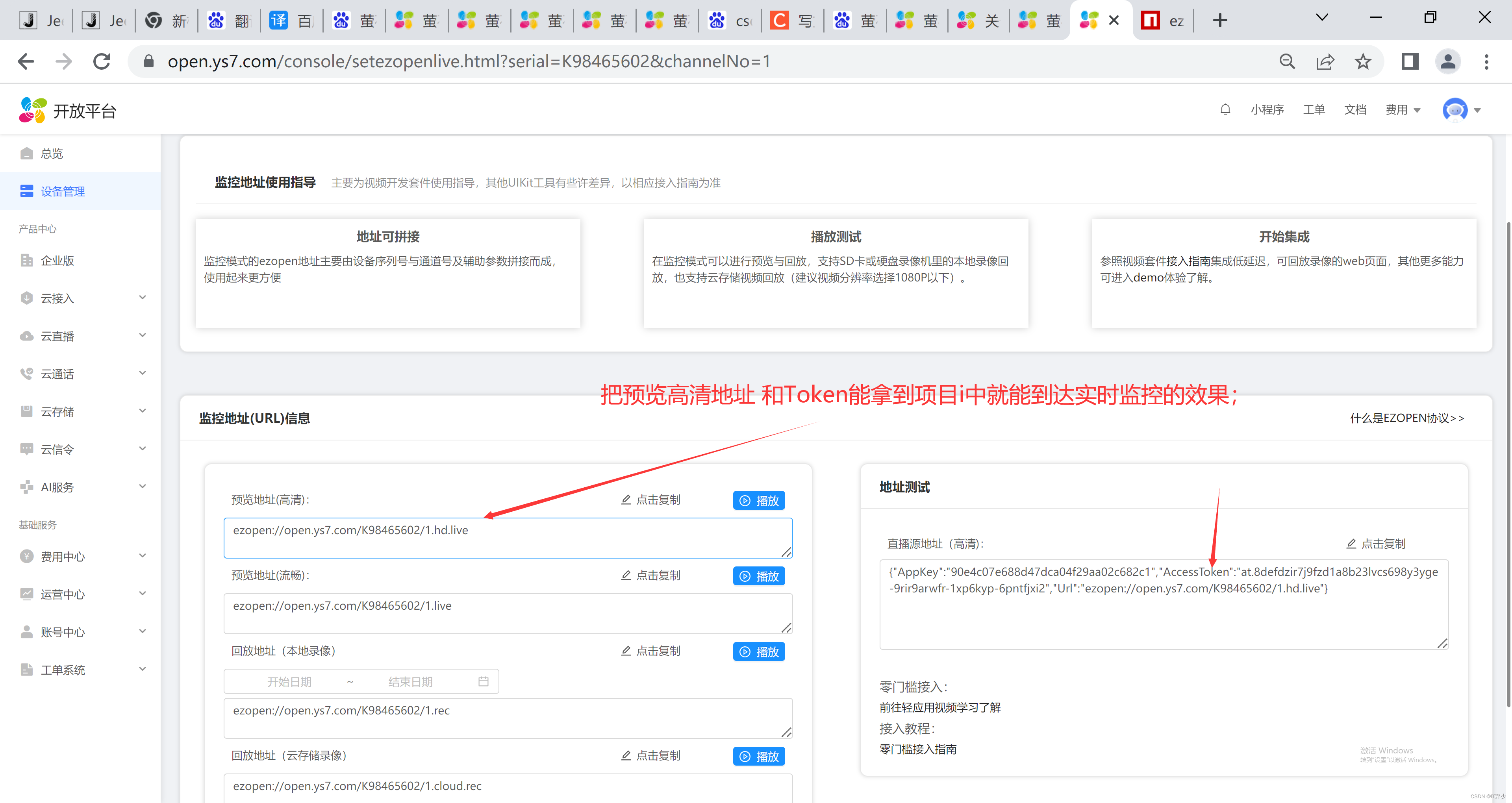
那么问题来了,我们开发者怎么去获取代码中的
accessToken,accessUrl中的参数呢,
我们接下来去注册莹石云开放平台的开发者,
跟着我一起来吧
二、如何注册莹石云开放平台
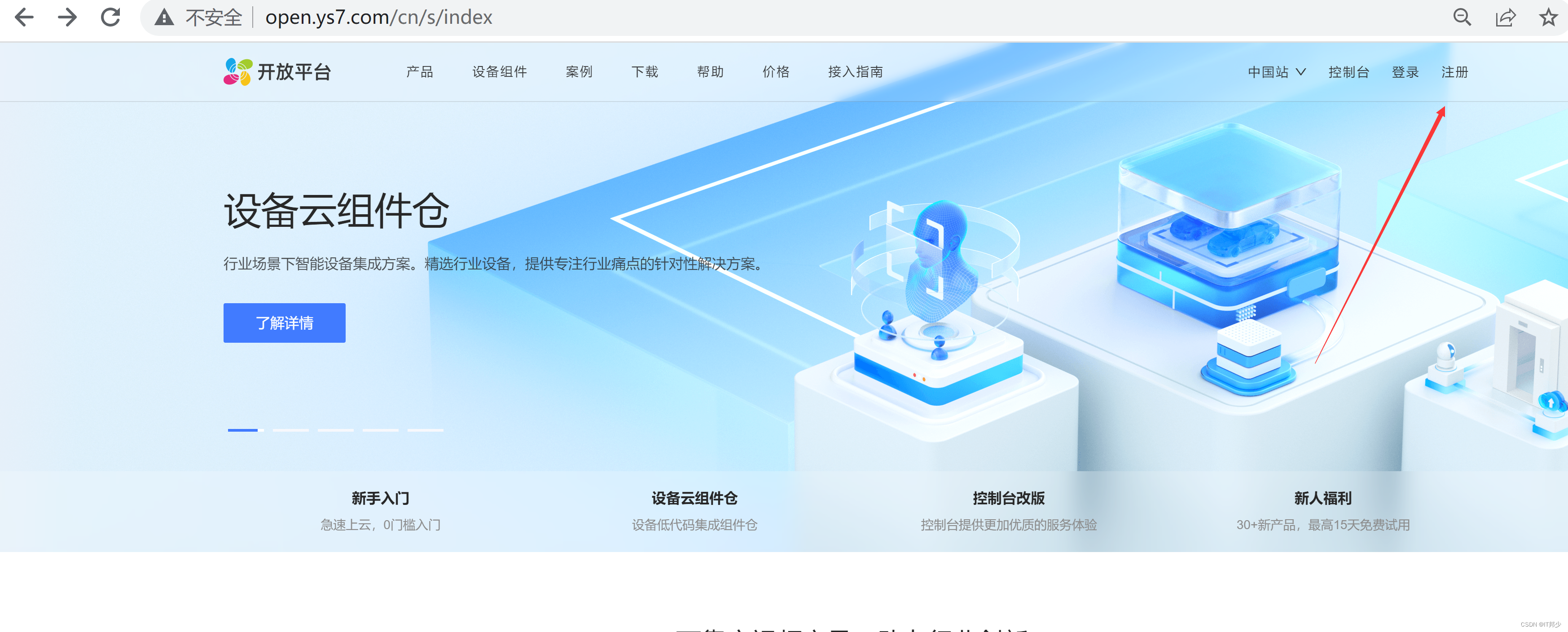
代码如下(示例):https://open.ys7.com/
1 打开网站后我们点击注册

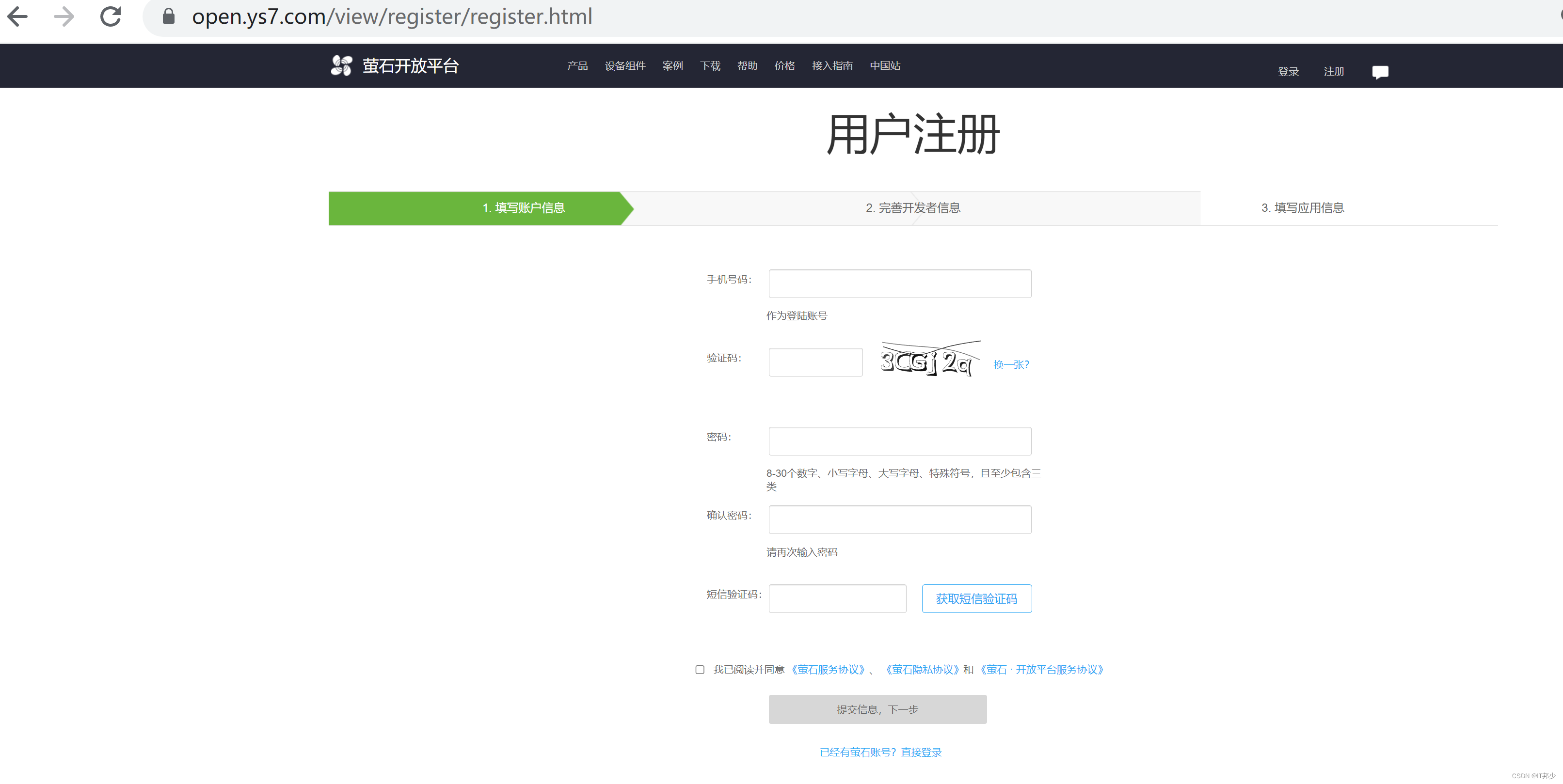
2.根据注册流程注册完成

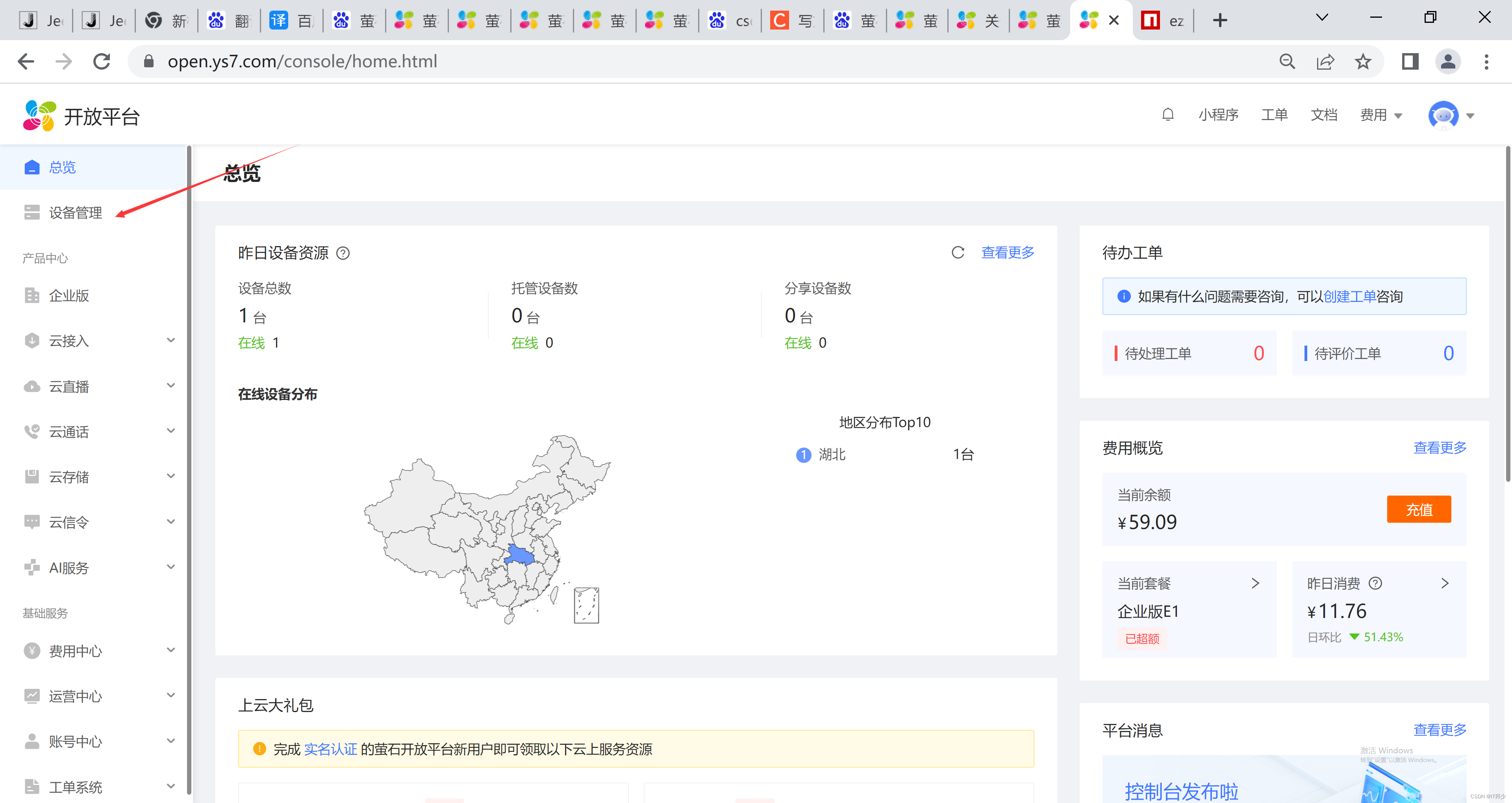
3.注册完成以后我们登录成功,点击控制台

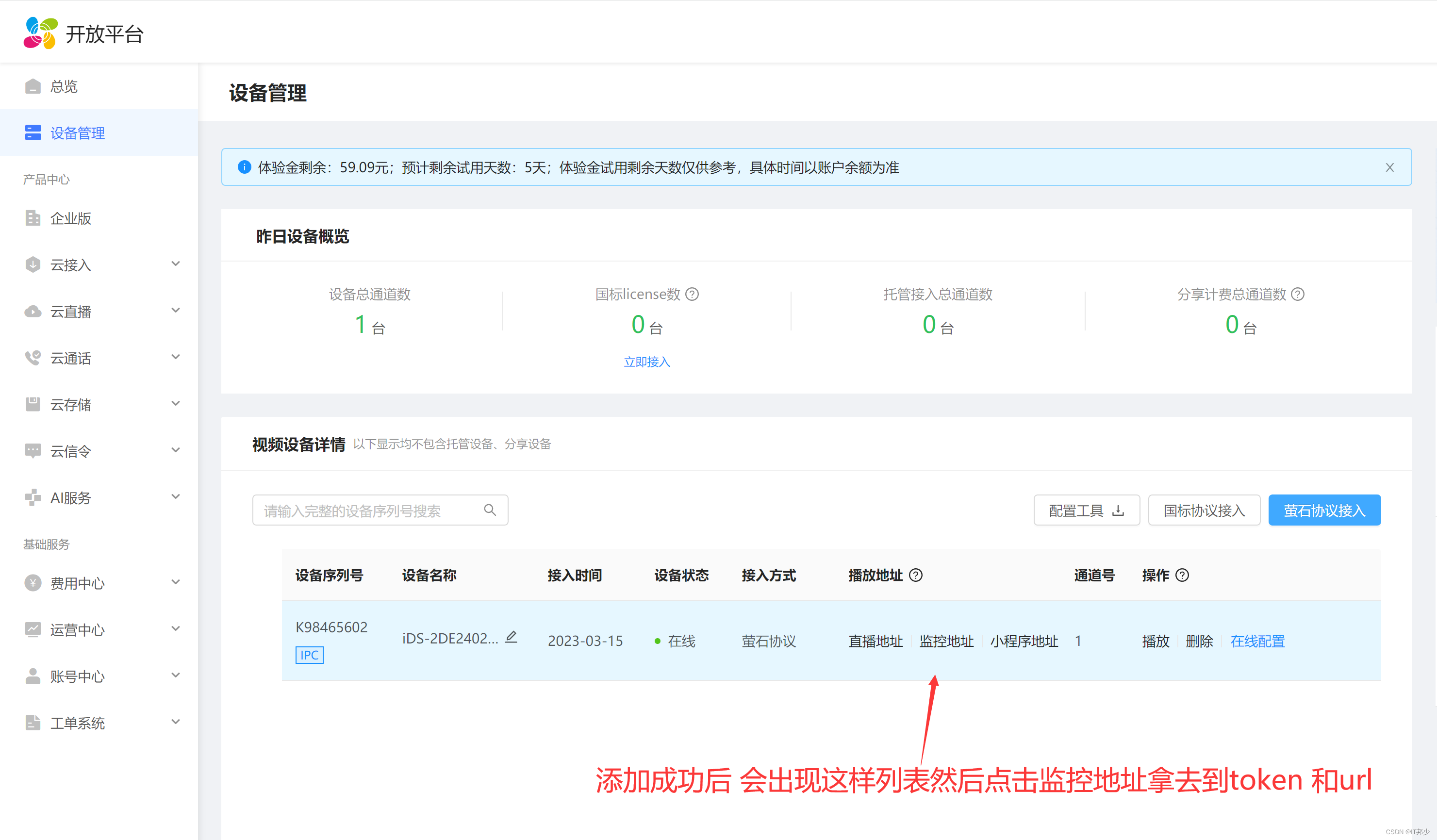
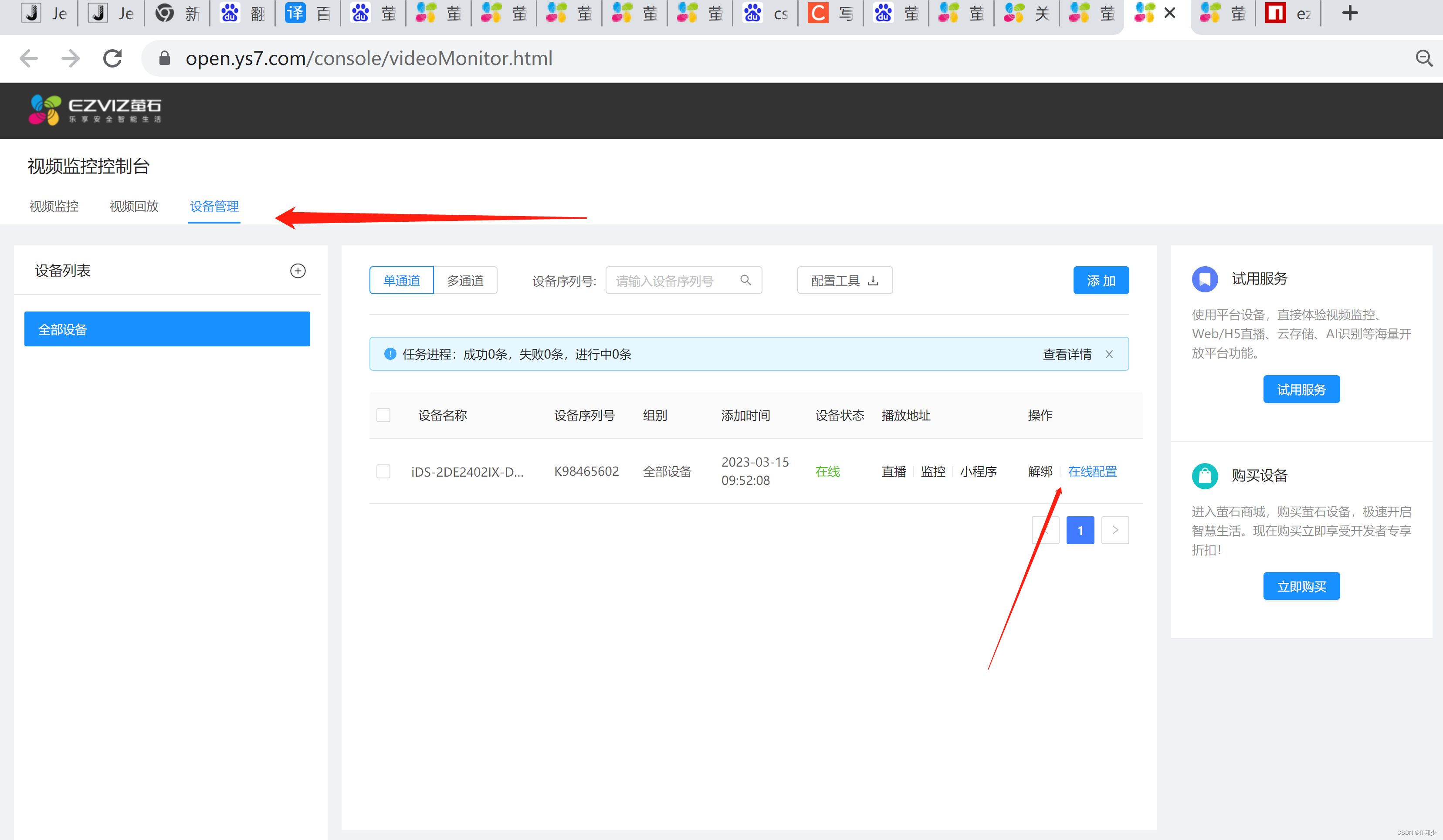
4.在控制台左侧导航栏中找到设备管理菜单并点击

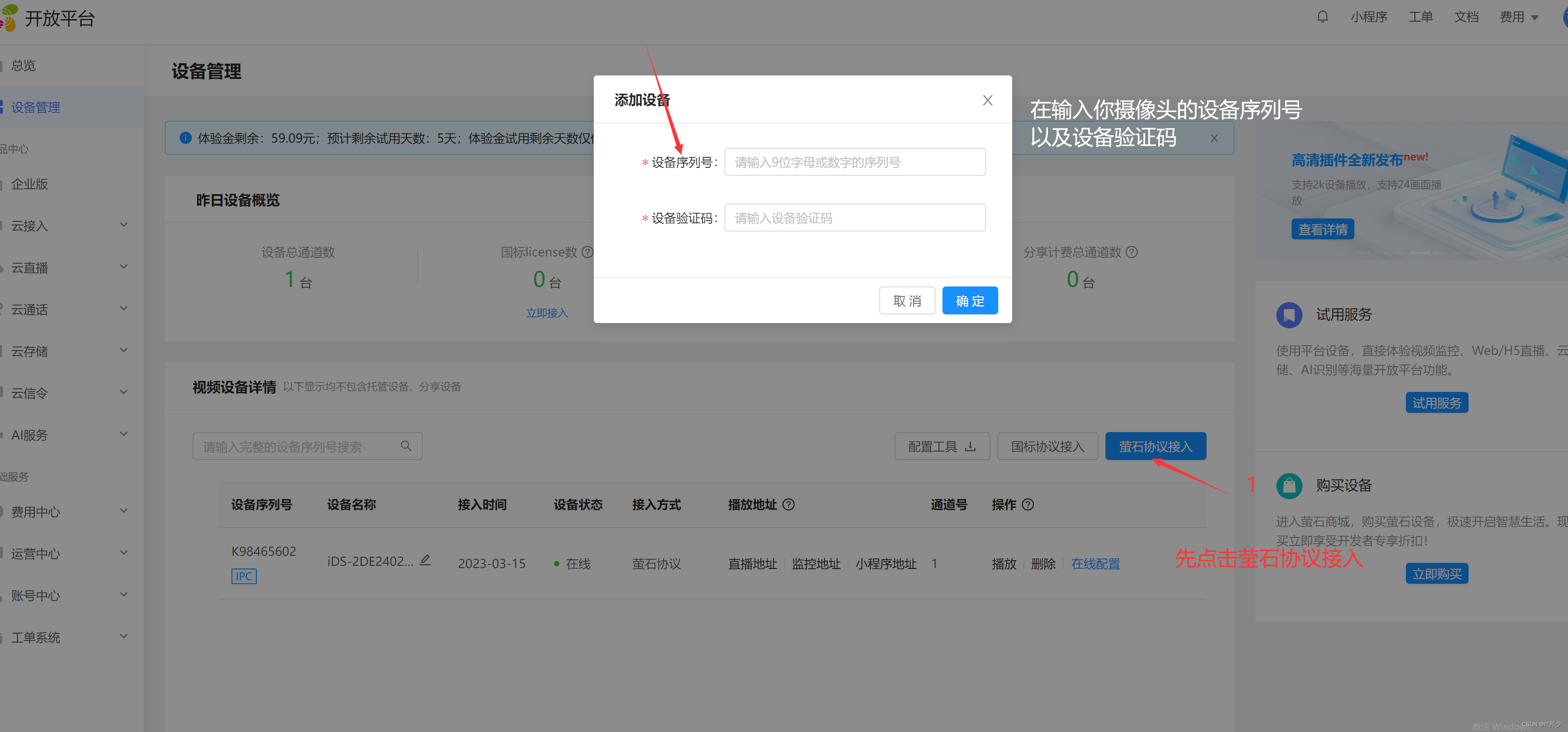
5.莹石协议接入并输入摄像头设备序列号

6.添加成功后点击监控地址,拿设备的token和url

7.拿去url 和token 到项目中去

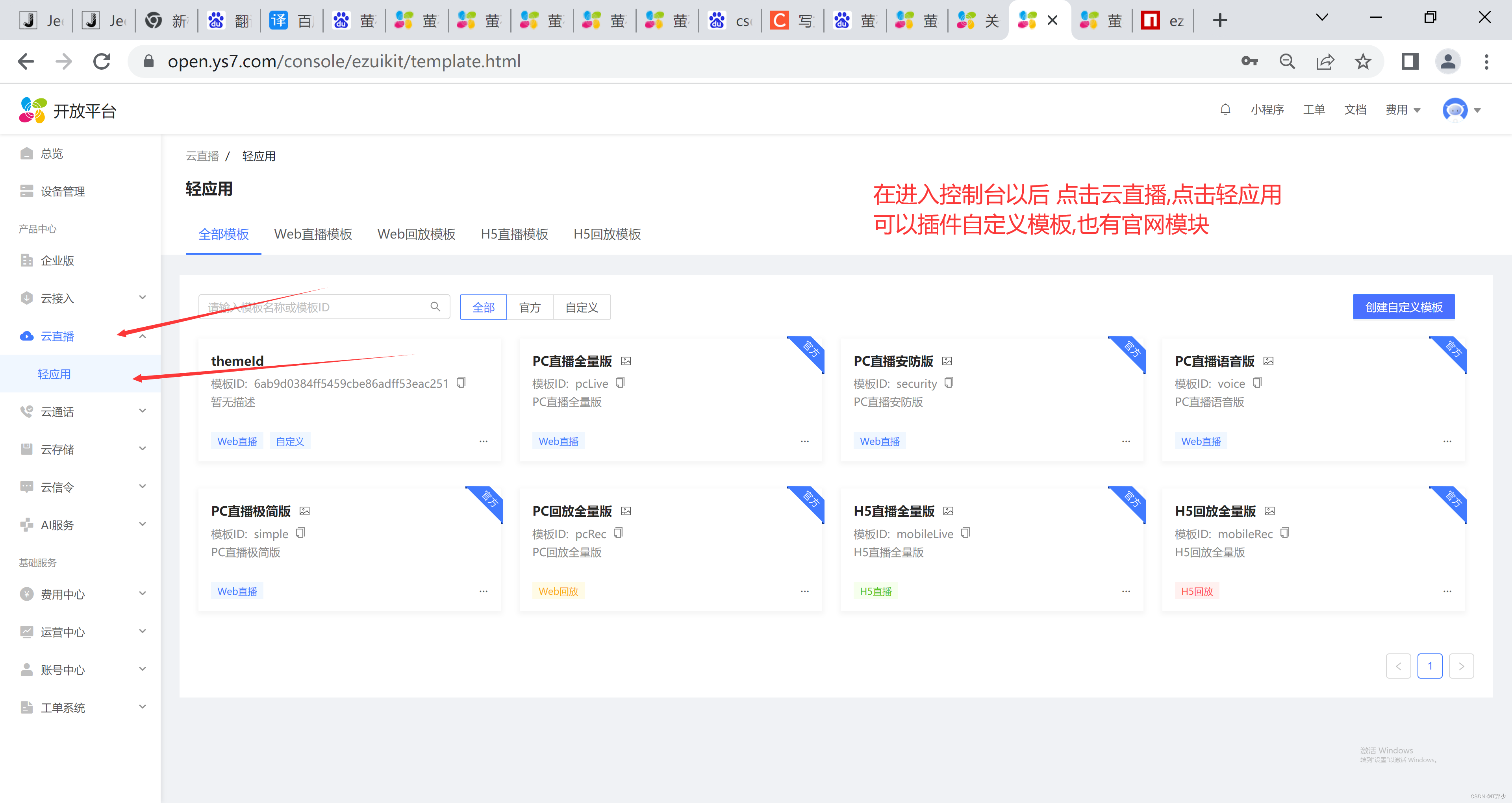
8.如何选取api的模块功能的模板

9.模块的使用,把模块拿到项目中使用就行了

- List item
三.遇到的一些坑
3.1 摄像头视频被加密的问题
1.打开首先打开莹石云开放平台官网,
2.点击控制台,
在控制台点击左侧菜单云接入,然后点击视频监控平台

3.在视频监控平台页面
点击左侧导航栏的设备管理,我这里步骤是解密完成的,
没有解决的视频这里会有一个解密按钮点击就完成了,

3.2 打包部署线上,网页白屏问题
这个是坑是我在做这个项目遇到最大的一个坑
不知道是不是框架打包路径的问题,
解决方法:
1.在EZUIKitJs.vue组件中删除
import EZUIK from ’ezuikit-js‘ 引入
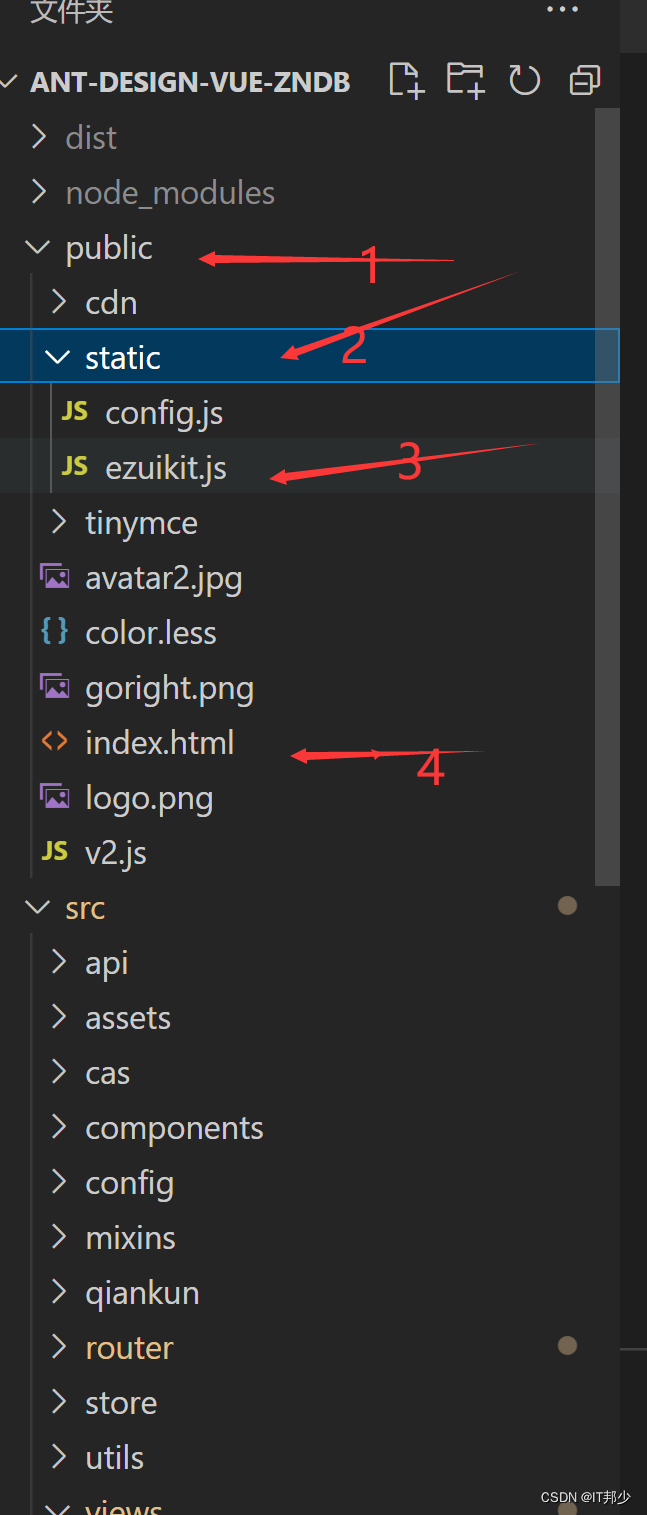
2. 在官网上插件js文件下载到本地
3. 放到public/static目录下

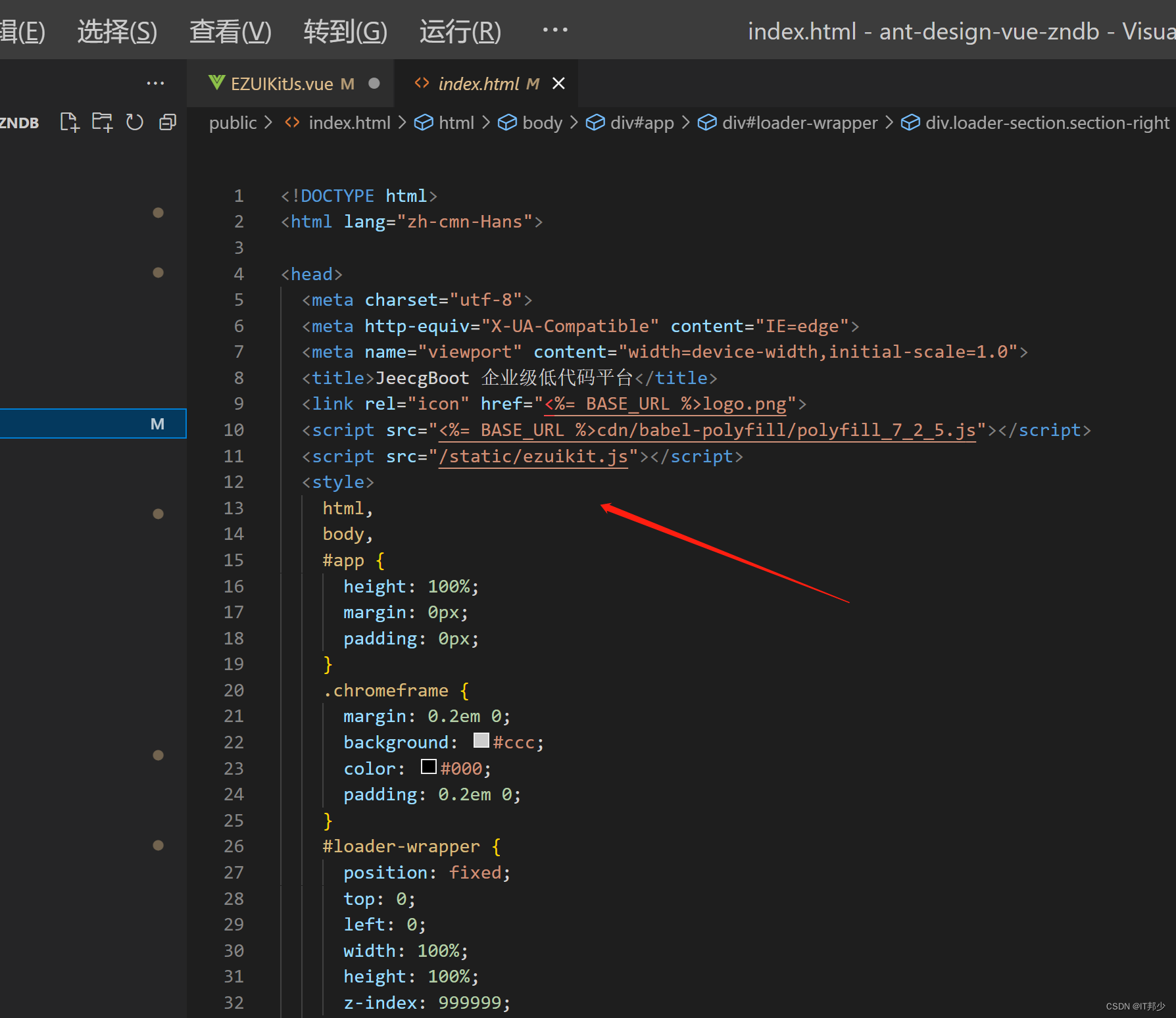
4.然后在public/index.html
5.引入这个/ezuikit.js文件

总结
以上就是今天要讲的内容,本文仅仅简单介绍了vue项目中如何接入视频监控,怎么去使用莹石云开放平台,以及接入监控视频的时候遇到的一些坑,多分享给大家了,不懂的可以在文章下方留言,共同讨论