前后端分离项目,(vue2+springboot2.6.3)
前端上传图片,后端将图片保存在本地。当前端使用上传的图片时出现的一些问题说明。
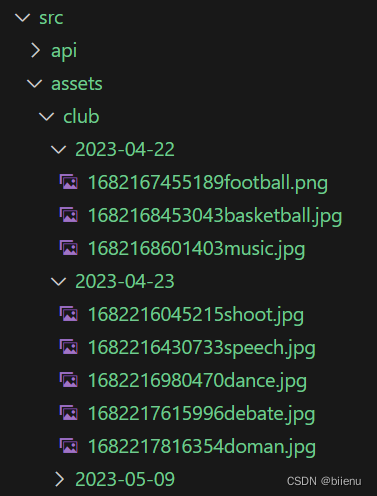
前端上传图片文件,后端接收到图片文件后将图片保存到vue项目的src/assets/club目录下,如下图所示。

图片地址在数据库表中的存储为@/assets/club/2023-04-23/1682216045215shoot.jpg。后续前端请求图片时后端返回的图片地址就是数据库存储的。
vue组件中使用图片地址时出现的问题如下:
imgUrl:“@/assets/club/2023-04-23/1682216045215shoot.jpg”
imgUrl的值是后端从数据库返回的数据。
第一种 <img :src="ImgUrl" alt="">
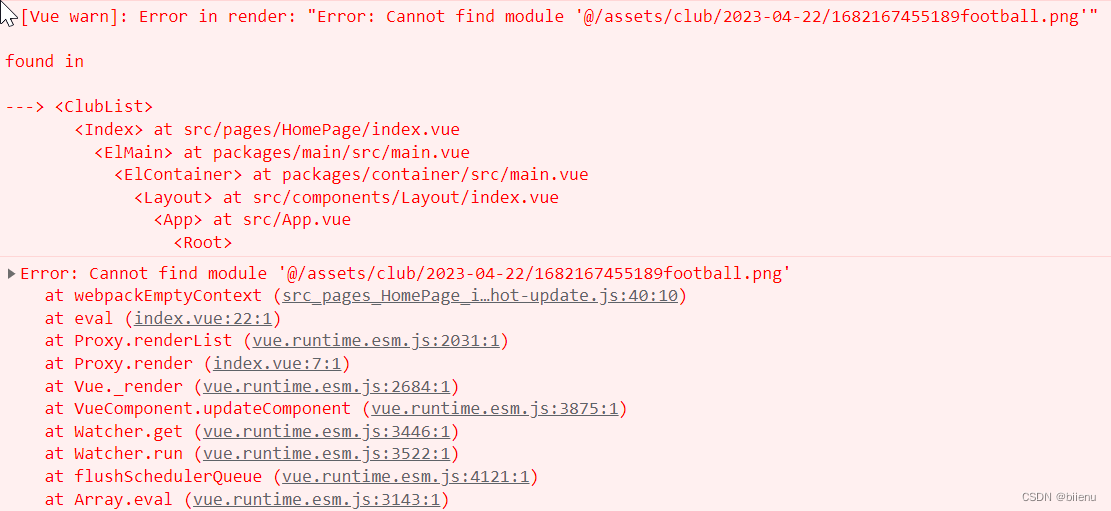
报错信息如下:

第二种 <img src=" ${imgUrl}" />
其中${imgUrl}为反引号``
报错信息如下:

第三种 <img :src="require(imgUrl)" />
报错信息如下:

第四种 <img :src="@/assets/club/${imgUrl.substring(14)}" alt="" />
报错信息如下: