以下代码实现了指定最多显示4行,超过4行的字,用…代替。
<div class='wrapper'>
<p class='text'>要指定行数的文本内容</p>
</div>.text{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
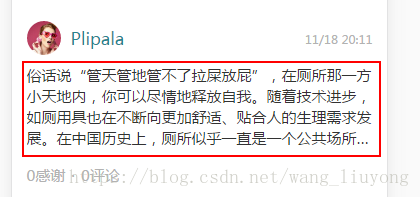
}效果如下:
有一个地方需要注意的是,若指定了.wrapper的display属性为inline-block,则在ios当中,显示会不正常,表现为文字虽然截取了,但文字本来所占有的空间依然存在并以空白表示。