Vscode官网下载
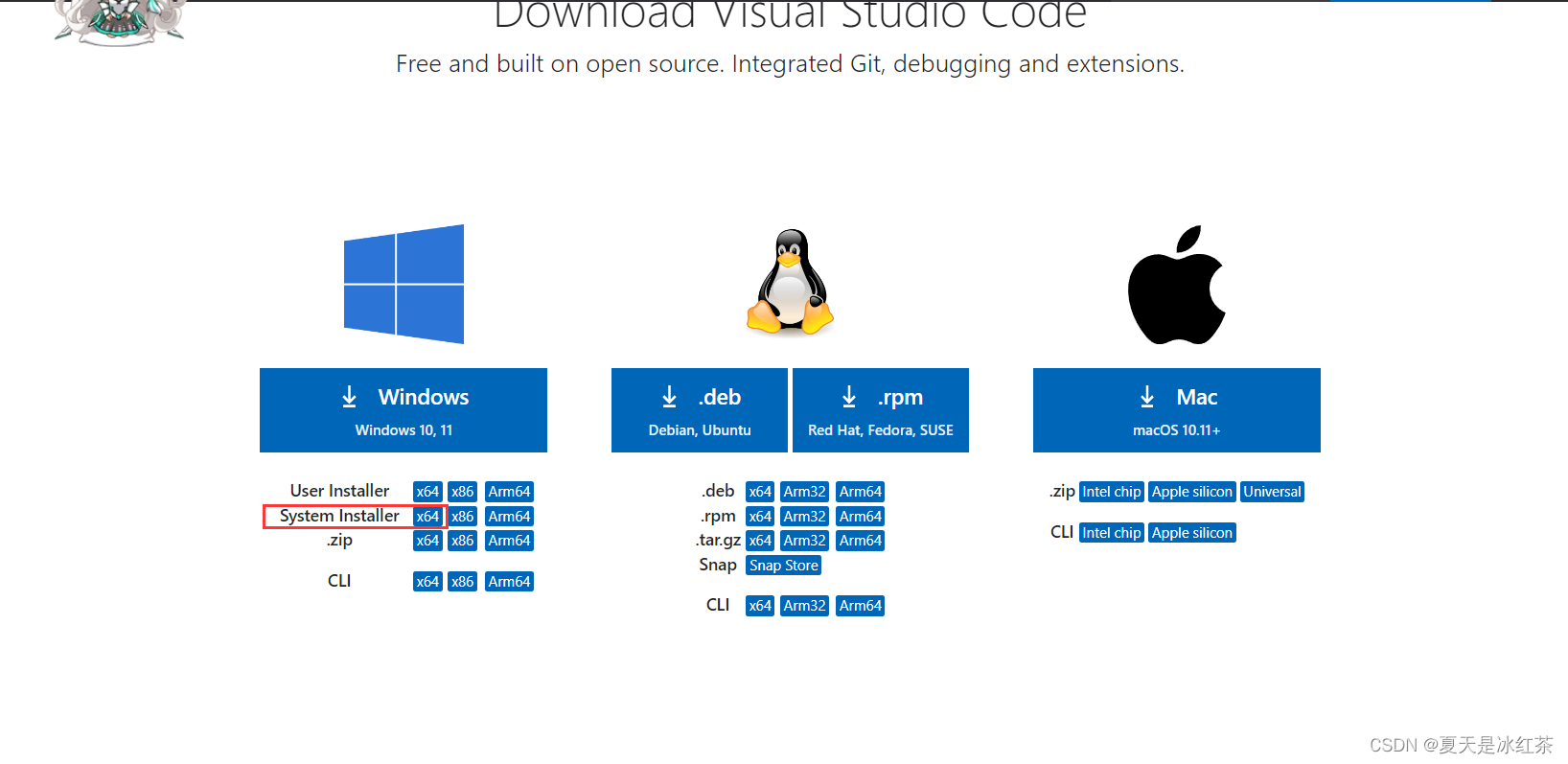
官网地址:Download Visual Studio Code - Mac, Linux, Windows
通过链接可以直接跳转到下面的页面当中,支持的版本有Windows、Linux、Mac,可以选择适配自己电脑的版本,一般来说应该是Windows x64的。不要直接点Windows(Windows 10,11),它会默认下载User Installer用户版本。

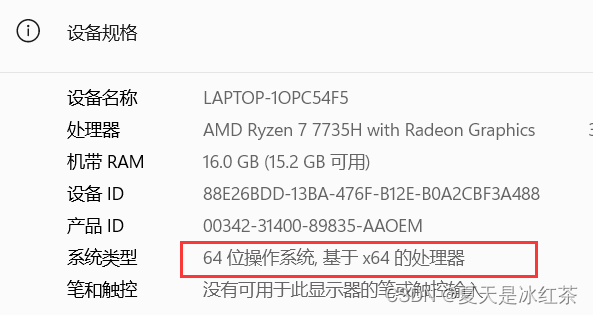
为了确保适合个人的设备,你可以打开设置,点击下方红框位置。

这里就可以看看我们的系统类型了。

我们尽量的还是下载System Installer,与User Installer不同,VScode是直接安装在系统上,不会安装在你电脑的当前账户上,所有账户都可以使用。
下载过程
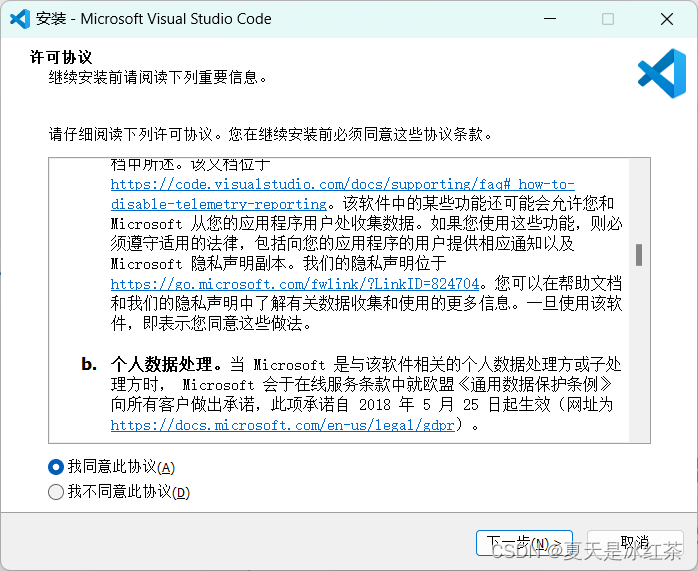
1、下载完后双击exe文件,勾选我同意此协议,不然不会让你进行下一步。

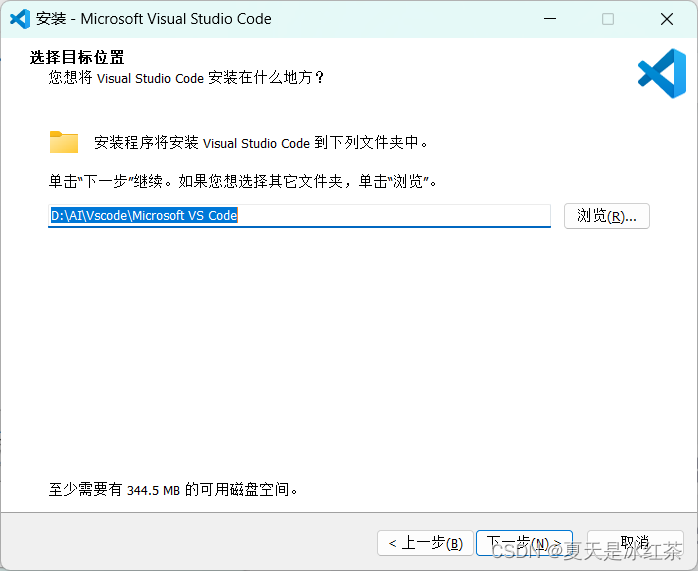
2、修改默认的安装位置,将其放置在C盘除外的其他盘中。

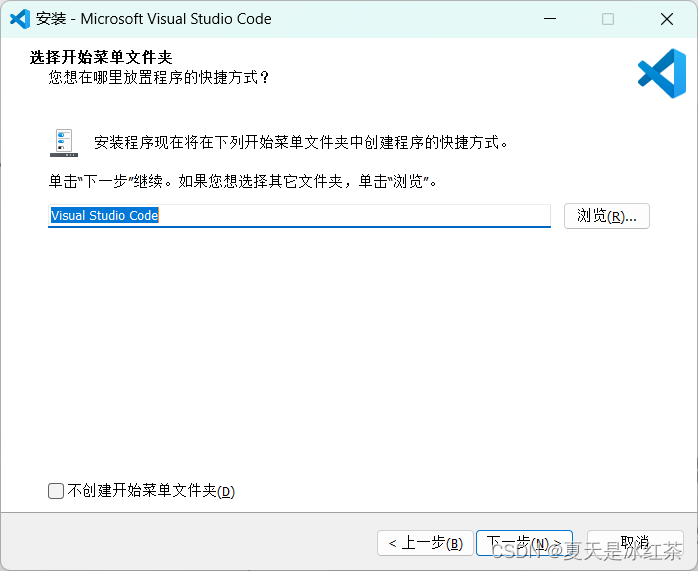
3、默认"Visual Studio Code",单击【下一步】。

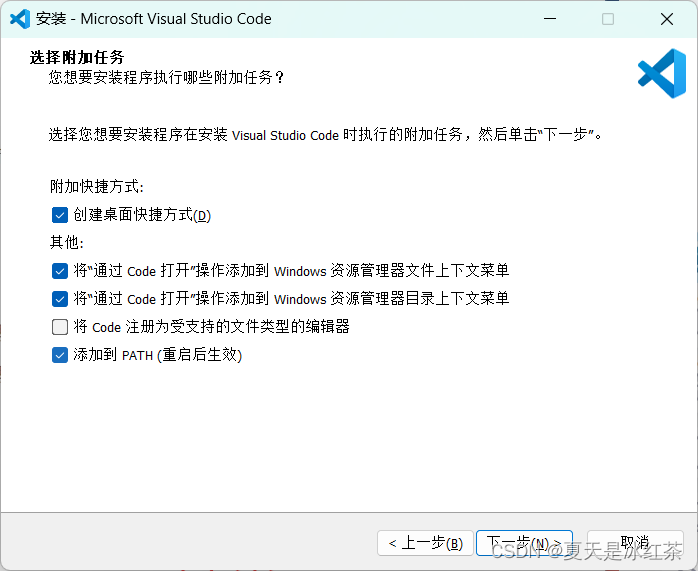
4、按照个人的需求进行勾选,勾选完【下一步】。

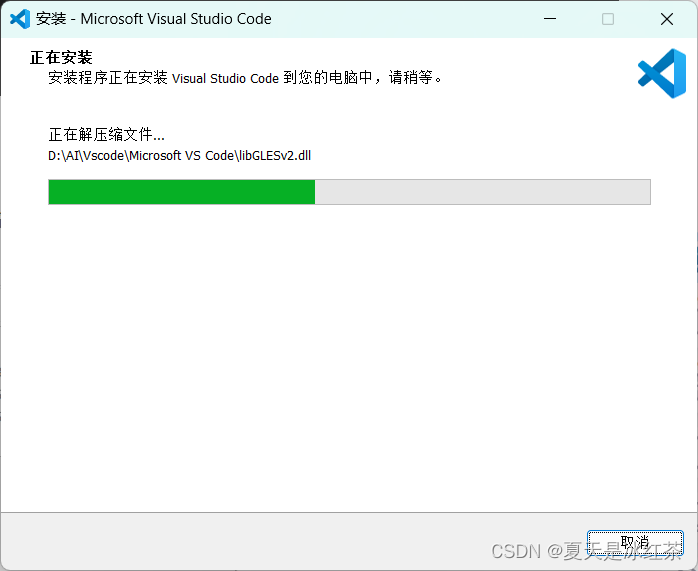
5、安装进行中......

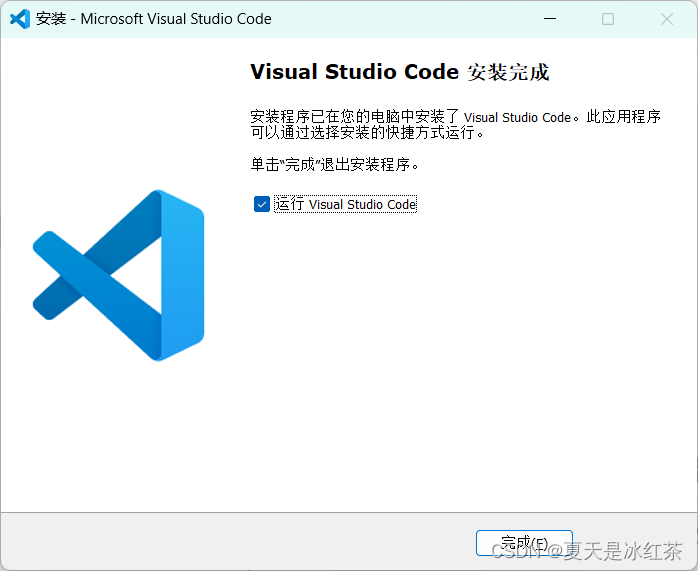
6、完成安装!!勾选上运行Visual Studio Code,我们继续进行额外的工作。

给Vscode安装插件
Vscode本身只是一个文本编辑器,他的强大在于支持插件进行功能扩展。
这里我推荐一下实用的插件,你可以根据需求去下载。
1、简体中文

这里要重启一下,就变成中文的了

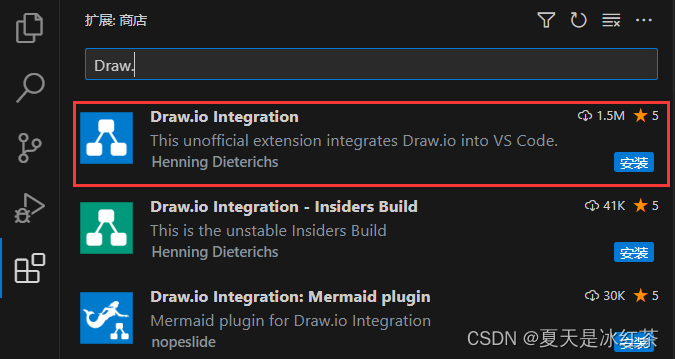
2、draw.io
用于绘制流程图,详细可以看我这篇教程vscode配置drawio绘制流程图_drawio vscode_夏天是冰红茶的博客-CSDN博客

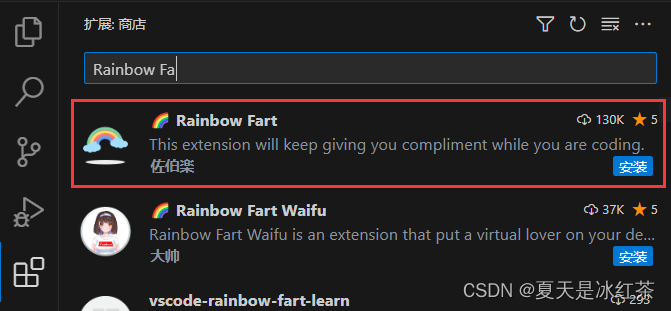
3、Rainbow Fart
这是一个很有意思的插件,是用于代码鼓励,当你写到某个代码片段,它就会发声鼓励你,还是小姐姐哦,很有意思,我一般都是在寝室时会打开,好像这个社区里面还有比较特殊的(边写代码边挨骂的那种)。

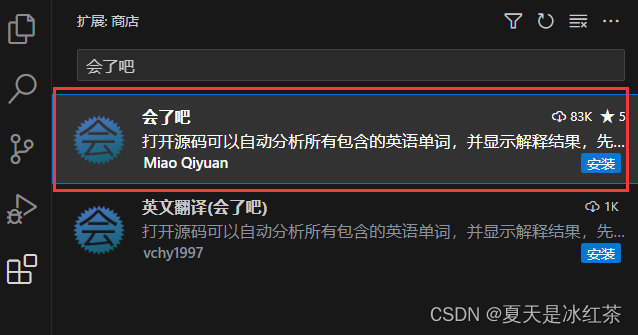
4、会了吧
这个真的是英语较差的人的救星,打开源码后,它会自动的去分析里面的包含的英文单词,就说这个怎么不爱!!

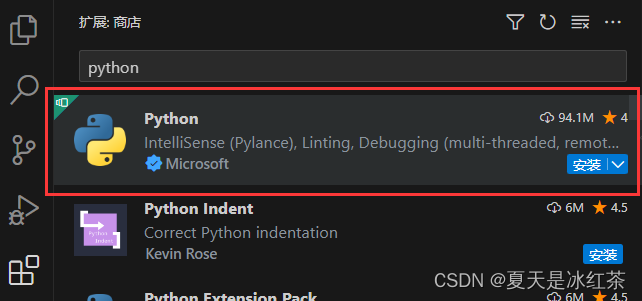
5、python
这个就是看自己需要写写什么东西了,我一般是用vscode写markdown,还有一些插件功能,python一般不在这里编写。

总结
我感觉一般是写Web开发或者前端的喜欢用vscode,我是因为决定它的这个插件用着挺方便的,而且写网站要写markdown挺方便的。