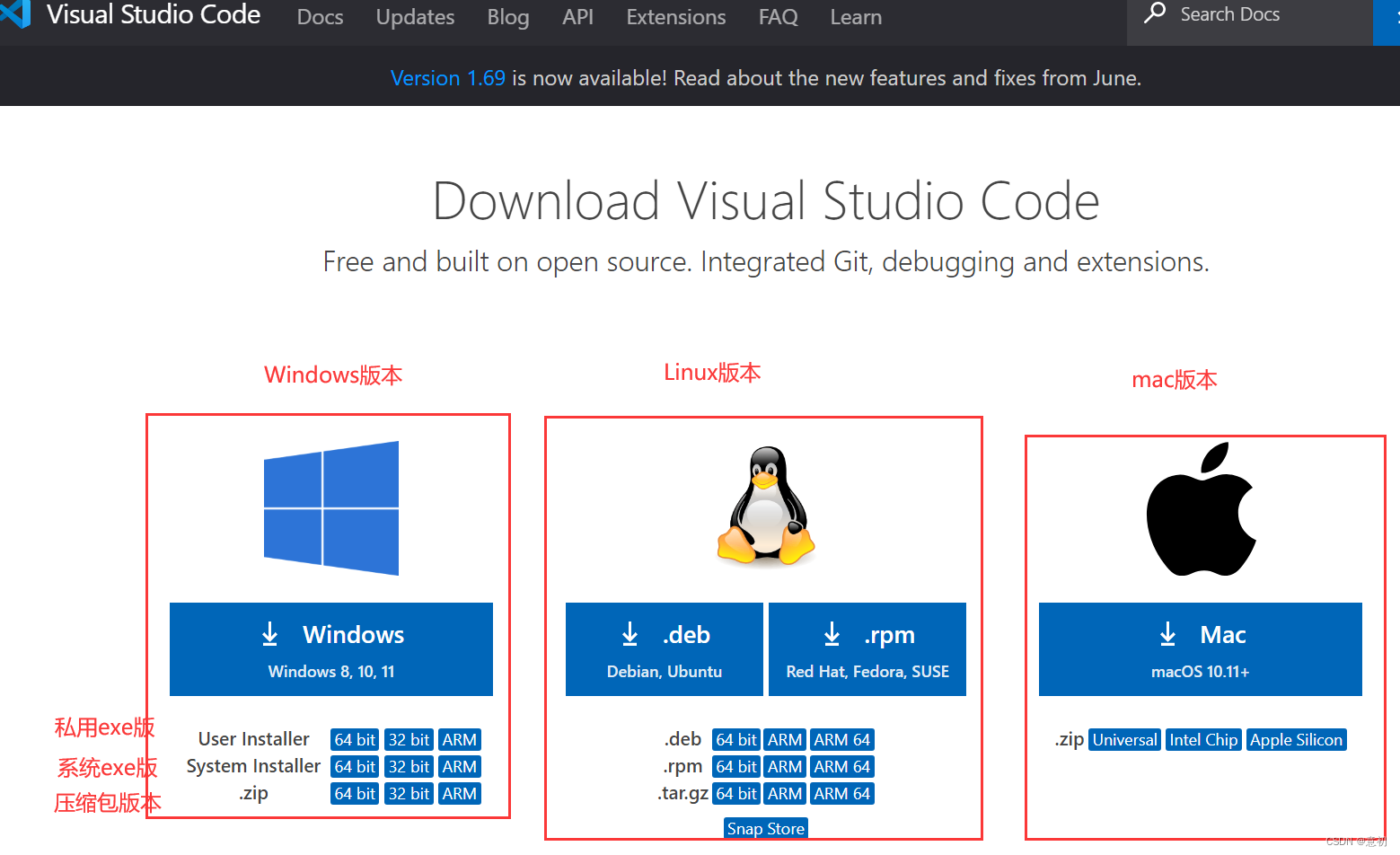
VSCode官网:
Download Visual Studio Code - Mac, Linux, Windows

作者安装的是system版本,
user版等于是自己私用的版本,别的计算机帐户无法使用当前的vscode.
而system版本任何帐户都可以使用,这个是主要的区别,简单说是通用版,相对好装。在使用上基本没什么区别
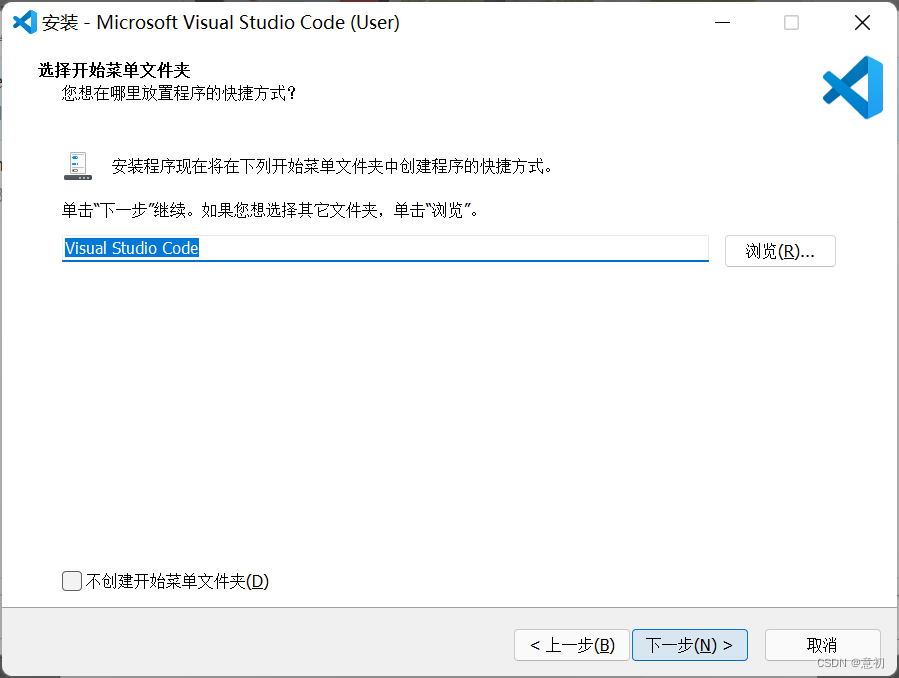
安装步骤:
- 一直NEXT下一步



2.勾选没必要的选项

3.完成安装程序运行

4.打开vscode搜Chinese中文包进行安装。之后重启vscode


5.最后成功!

作者上一篇文章,