徽章
1. 徽章(.Badges)
徽章主要用于突出显示新的或未读的项。如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .badge-secondary) 添加到 < span > 元素上即可。 徽章可以根据父元素的大小的变化而变化。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
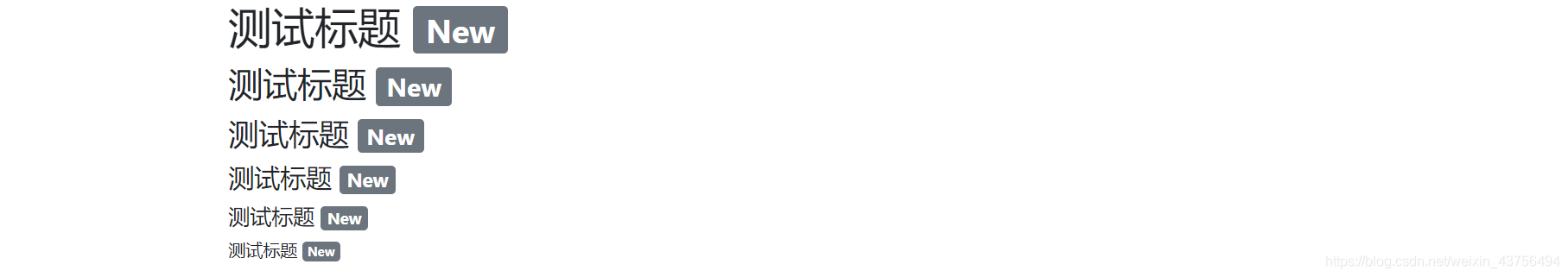
<h1>测试标题 <span class="badge badge-secondary">New</span></h1>
<h2>测试标题 <span class="badge badge-secondary">New</span></h2>
<h3>测试标题 <span class="badge badge-secondary">New</span></h3>
<h4>测试标题 <span class="badge badge-secondary">New</span></h4>
<h5>测试标题 <span class="badge badge-secondary">New</span></h5>
<h6>测试标题 <span class="badge badge-secondary">New</span></h6>
</div>
</body>
</html>
运行结果:

2. 各种颜色类型的徽章
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<span class="badge badge-primary">主要</span>
<span class="badge badge-secondary">次要</span>
<span class="badge badge-success">成功</span>
<span class="badge badge-danger">危险</span>
<span class="badge badge-warning">警告</span>
<span class="badge badge-info">信息</span>
<span class="badge badge-light">浅色</span>
<span class="badge badge-dark">深色</span>
</div>
</body>
</html>
运行结果:

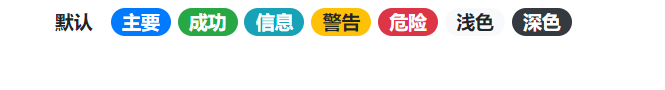
3. 药丸形状徽章(.badge-pill)
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<span class="badge badge-pill badge-default">默认</span>
<span class="badge badge-pill badge-primary">主要</span>
<span class="badge badge-pill badge-success">成功</span>
<span class="badge badge-pill badge-info">信息</span>
<span class="badge badge-pill badge-warning">警告</span>
<span class="badge badge-pill badge-danger">危险</span>
<span class="badge badge-pill badge-light">浅色</span>
<span class="badge badge-pill badge-dark">深色</span>
</div>
</body>
</html>
运行结果:

4. 徽章插入到元素内
代码如下:将徽章嵌入到按钮内
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<button type="button" class="btn btn-primary">
点赞数 <span class="badge badge-light">40</span>
</button>
</div>
</body>
</html>
运行结果:

进度条
1. 进度条(.progress)
进度条可以显示用户任务的完成过程。
创建进度条步骤如下:
1. 添加一个带有 .progress 类的 < div >。
2. 然后在上面的 < div > 内,添加一个带有 class .progress-bar 的空的 < div >。
3. 添加一个带有百分比表示的宽度的 style 属性,例如 style=“width:70%” 表示进度条在 70% 的位置。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar"style="width: 70%;"></div>
</div>
</div>
</body>
</html>
运行结果:

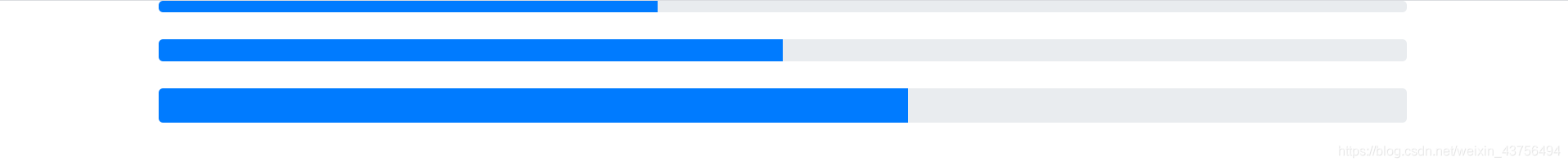
2. 进度条高度
进度条高度默认为 16px,我们可以使用 CSS 的 height 属性来修改。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress" style="height:10px;">
<div class="progress-bar" style="width:40%;"></div>
</div>
<br>
<div class="progress" style="height:20px;">
<div class="progress-bar" style="width:50%;"></div>
</div>
<br>
<div class="progress" style="height:30px;">
<div class="progress-bar" style="width:60%;"></div>
</div>
</div>
</body>
</html>
运行结果:

3. 进度条标签
可以在进度条内添加文本,如进度的百分比。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar" style="width:70%">70%</div>
</div>
</div>
</body>
</html>
运行结果:

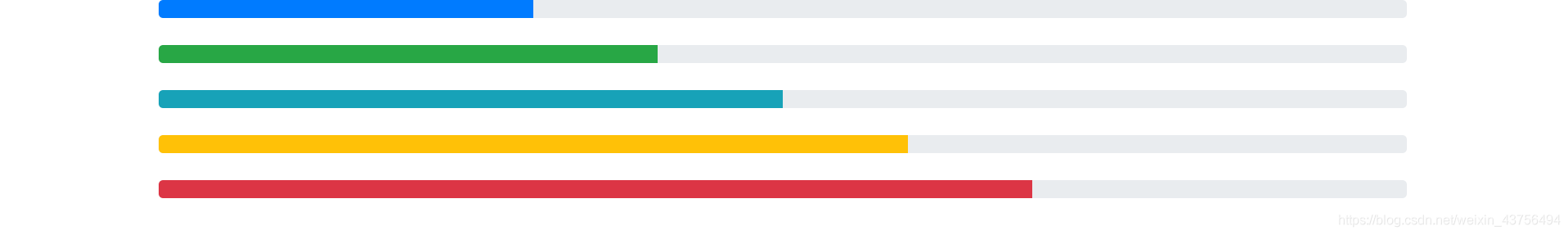
4. 不同颜色的进度条
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar" style="width:30%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-success" style="width:40%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-info" style="width:50%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-warning" style="width:60%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-danger" style="width:70%"></div>
</div>
</div>
</body>
</html>
运行结果:

5. 条纹进度条(.progress-bar-striped)
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar progress-bar-striped" style="width:30%"></div>
</div>
</div>
</body>
</html>
运行结果:

6. 动画进度条(.progress-bar-animated)
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width:30%"></div>
</div>
</div>
</body>
</html>
运行结果:

7. 混合色彩进度条
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar bg-success" style="width:40%">
Success
</div>
<div class="progress-bar bg-warning" style="width:10%">
Warning
</div>
<div class="progress-bar bg-danger" style="width:20%">
Danger
</div>
</div>
</div>
</body>
</html>
运行结果:

分页
1. 分页
要创建一个基本的分页可以在 < ul > 元素上添加 .pagination 类。然后在 < li > 元素上添加 .page-item 类。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#"><<</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">>></a></li>
</ul>
</div>
</body>
</html>
运行结果:

2. 当前页页码状态(.active)
当前页可以使用 .active 类来高亮显示。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#"><<</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">>></a></li>
</ul>
</div>
</body>
</html>
运行结果:

3. 不可点击的分页链接(.disabled)
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" href="#"><<</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">>></a></li>
</ul>
</div>
</body>
</html>
运行结果:

4. 不同大小的分页(.pagination-lg 大 .pagination-sm 小)
.pagination-lg 类设置大字体的分页条目,.pagination-sm 类设置小字体的分页条目.
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="pagination pagination-lg">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</body>
</html>
运行结果:

5. 面包屑导航(.breadcrumb 和 .breadcrumb-item)
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">首页</a></li>
<li class="breadcrumb-item"><a href="#">我的歌单</a></li>
<li class="breadcrumb-item active">安眠曲</li>
</ul>
</div>
</body>
</html>
运行结果:

列表组
1. 基础列表组(.list-group .list-group-item)
要创建列表组,可以在 < ul > 元素上添加 .list-group 类, 在 < li > 元素上添加 .list-group-item 类。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="list-group">
<li class="list-group-item">1</li>
<li class="list-group-item">2</li>
<li class="list-group-item">3</li>
</ul>
</div>
</body>
</html>
运行结果:

2. 激活状态的列表项(.active)
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="list-group">
<li class="list-group-item active">1</li>
<li class="list-group-item">2</li>
<li class="list-group-item">3</li>
</ul>
</div>
</body>
</html>
运行结果:

3. 禁用的列表项(.disabled)
&
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="list-group">
<li class="list-group-item disabled">禁用项</li>
<li class="list-group-item">2</li>
<li class="list-group-item">3</li>
</ul>
</div>
</body>
</html>
运行结果:

4. 链接列表项
要创建一个链接的列表项,可以用< div > 替换 < ul >, < a > 替换 < li >。如果你想鼠标悬停显示灰色背景就添加.list-group-item-action 类。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">First item</a>
<a href="#" class="list-group-item list-group-item-action">Second item</a>
<a href="#" class="list-group-item list-group-item-action">Third item</a>
</div>
</div>
</body>
</html>
运行结果:

5. 多种颜色的列表项
1. 普通列表项
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="list-group">
<li class="list-group-item list-group-item-success">成功列表项</li>
<li class="list-group-item list-group-item-secondary">次要列表项</li>
<li class="list-group-item list-group-item-info">信息列表项</li>
<li class="list-group-item list-group-item-warning">警告列表项</li>
<li class="list-group-item list-group-item-danger">危险列表项</li>
<li class="list-group-item list-group-item-primary">主要列表项</li>
<li class="list-group-item list-group-item-dark">深灰色列表项</li>
<li class="list-group-item list-group-item-light">浅色列表项</li>
</ul>
</div>
</body>
</html>
运行结果:

2. 链接列表项
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">激活列表项</a>
<a href="#" class="list-group-item list-group-item-success">成功列表项</a>
<a href="#" class="list-group-item list-group-item-secondary">次要列表项</a>
<a href="#" class="list-group-item list-group-item-info">信息列表项</a>
<a href="#" class="list-group-item list-group-item-warning">警告列表项</a>
<a href="#" class="list-group-item list-group-item-danger">危险列表项</a>
<a href="#" class="list-group-item list-group-item-primary">主要列表项</a>
<a href="#" class="list-group-item list-group-item-dark">深灰色列表项</a>
<a href="#" class="list-group-item list-group-item-light">浅色列表项</a>
</div>
</div>
</body>
</html>
运行结果:
