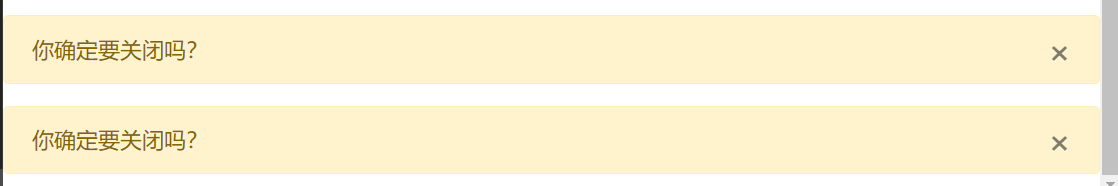
1.1 警告提示框




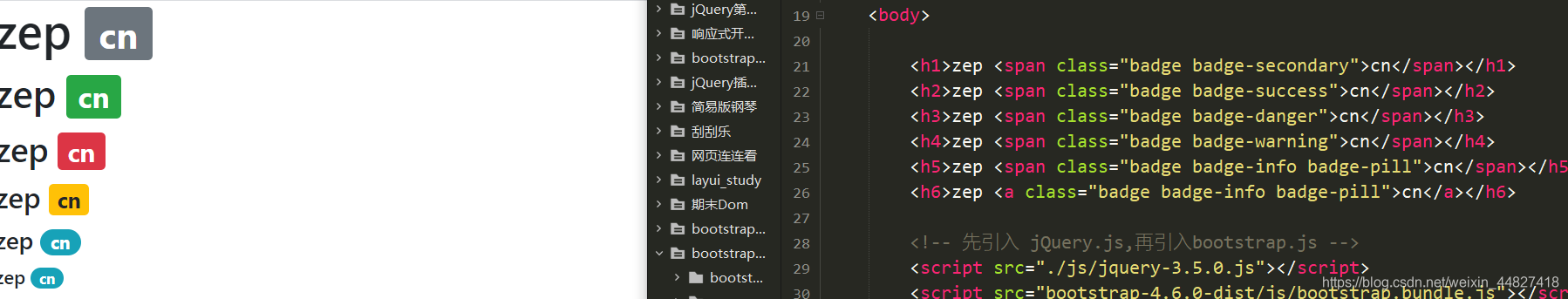
1.2 徽章和面包屑



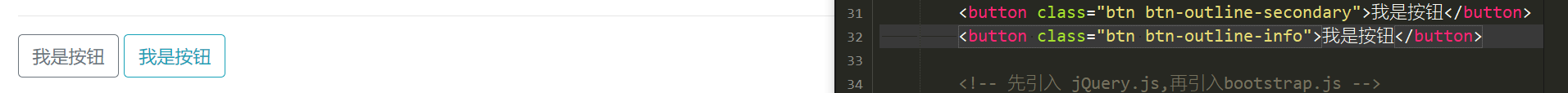
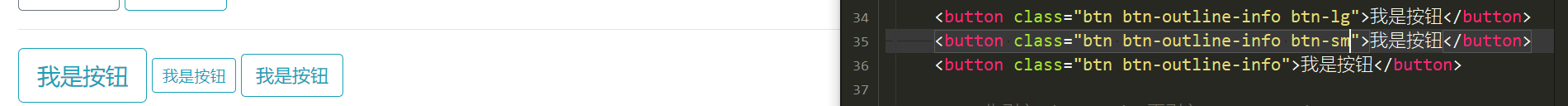
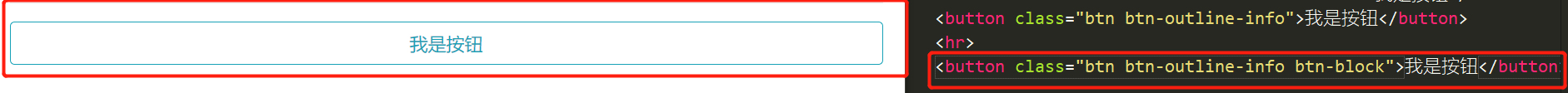
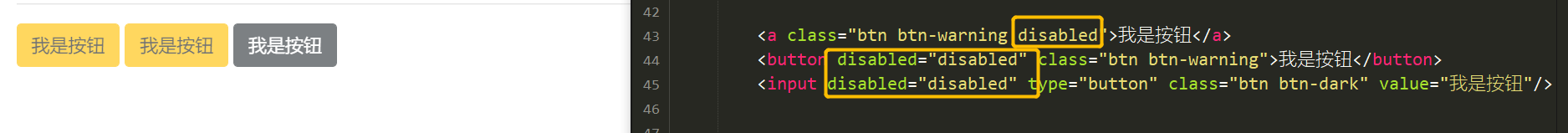
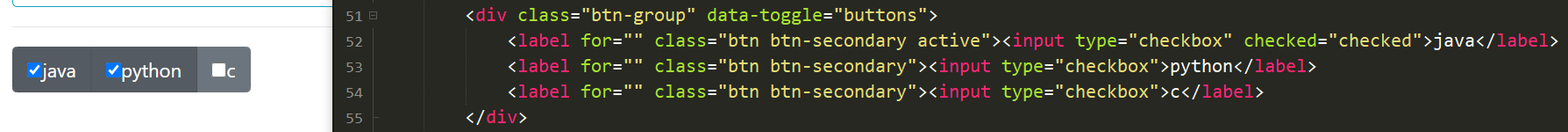
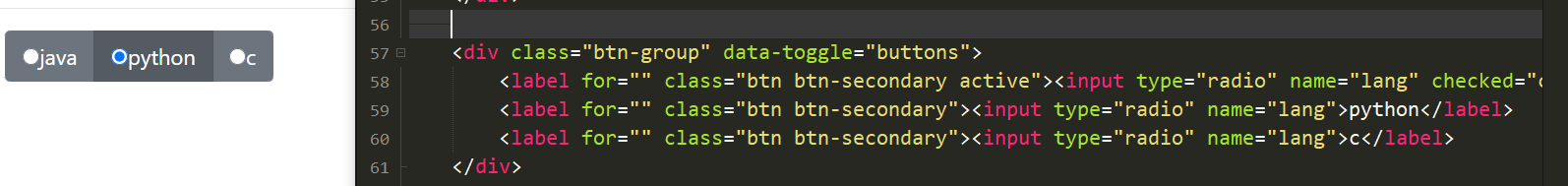
1.3 按钮和按钮组











1.4 卡片













1.5 列表组





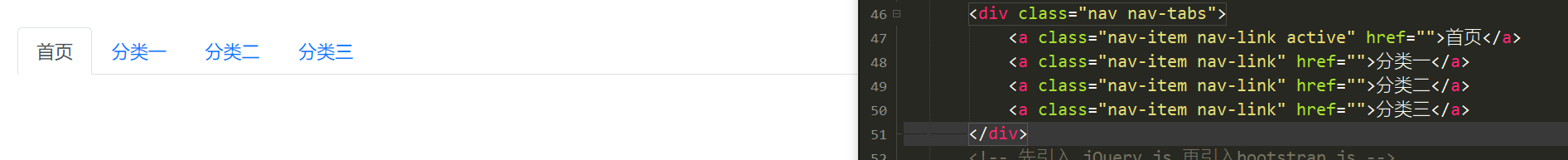
1.6 导航和选项卡






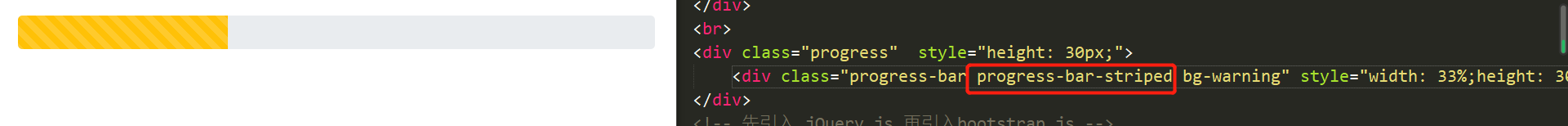
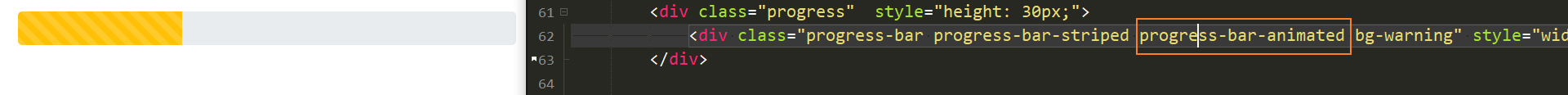
1.7 分页和进度条





1.8 巨幕和旋转图标




1.9 轮播图


1.10 折叠菜单






1.11 下拉菜单

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>18.卡片</title>
<!-- 移动设备优先 设置宽度为设备屏幕的宽度,初始化缩放的比例,自动适应手机屏幕的宽度-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="./bootstrap-4.6.0-dist/css/bootstrap.css">
</head>
<style type="text/css">
body {
padding: 20px;
}
</style>
<body>
<div class="dropdown">
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown">下拉菜单</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">选项一</a>
<a href="#" class="dropdown-item">选项二</a>
<a href="#" class="dropdown-item">选项三</a>
</div>
</div>
<br>
<div class="dropdown btn-group">
<button type="button" class="btn btn-success">下拉菜单</button>
<button type="button" class="btn btn-success dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"></button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item active">选项一</a>
<a href="#" class="dropdown-item">选项二</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">选项三</a>
<a href="#" class="dropdown-item disabled">选项三</a>
</div>
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div class="dropdown btn-group dropup">
<button type="button" class="btn btn-success">下拉菜单</button>
<button type="button" class="btn btn-success dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"></button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item active">选项一</a>
<a href="#" class="dropdown-item">选项二</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">选项三</a>
<a href="#" class="dropdown-item disabled">选项三</a>
</div>
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div class="dropdown btn-group dropright">
<button type="button" class="btn btn-success">下拉菜单</button>
<button type="button" class="btn btn-success dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"></button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item active">选项一</a>
<a href="#" class="dropdown-item">选项二</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">选项三</a>
<a href="#" class="dropdown-item disabled">选项三</a>
</div>
</div>
<!-- 先引入 jQuery.js,再引入bootstrap.js -->
<script src="./js/jquery-3.5.0.js"></script>
<script src="bootstrap-4.6.0-dist/js/bootstrap.bundle.js"></script>
</body>
</html>
1.12 导航条




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>18.卡片</title>
<!-- 移动设备优先 设置宽度为设备屏幕的宽度,初始化缩放的比例,自动适应手机屏幕的宽度-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="./bootstrap-4.6.0-dist/css/bootstrap.css">
</head>
<style type="text/css">
body {
padding: 20px;
}
</style>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-primary">
<span class="navbar-brand">LOGO</span>
<button class="navbar-toggler" data-toggle="collapse" data-target="#navbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar">
<ul class="navbar-nav ml-auto">
<li class="nav-item "><a class="nav-link" href="#">首页</a></li>
<li class="nav-item active"><a class="nav-link" href="#">菜单1</a></li>
<li class="nav-item"><a class="nav-link" href="#">菜单2</a></li>
<li class="nav-item"><a class="nav-link" href="#">菜单3</a></li>
</ul>
</div>
</nav>
<br>
<nav class="navbar navbar-expand-md navbar-dark bg-primary">
<span class="navbar-brand">LOGO</span>
<button class="navbar-toggler" data-toggle="collapse" data-target="#navbar2">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar2">
<div class="navbar-nav ml-auto">
<a class="nav-item nav-link active" href="#">首页</a>
<a class="nav-item nav-link" href="#">菜单1</a>
<a class="nav-item nav-link" href="#">菜单2</a>
<a class="nav-item nav-link disabled" href="#">菜单3</a>
</div>
</div>
</nav>
<!-- 先引入 jQuery.js,再引入bootstrap.js -->
<script src="./js/jquery-3.5.0.js"></script>
<script src="bootstrap-4.6.0-dist/js/bootstrap.bundle.js"></script>
</body>
</html>
1.13 滚动监听


1.14 轻量弹框


1.15 模态框


1.16 表单


<form action="" class="form-row">
<div class="form-group col-sm-6">
<label for="user">请输入用户名:</label>
<input type="text" id="user" class="form-control">
</div>
<div class="form-group col-sm-6">
<label for="password">请输入密码:</label>
<input type="password" id="password" class="form-control">
</div>
<div class="form-check col-sm-12 ">
<input type="checkbox" id="check" class="form-check-input">
<label for="check">保存用户名和密码</label>
</div>
<div class="form-group col-sm-12">
<label for="city">选择城市:</label>
<select multiple="multiple" name="" id="city" class="form-control">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</div>
<div class="form-group col-sm-12">
<label for="info">请输入备注:</label>
<textarea name="info" id="info" rows="10" cols="30" class="form-control">
</textarea>
</div>
<div class="form-group col-sm-12">
<label for="file">上传头像:</label>
<input type="file" id="file" class="form-control-file">
</div>
<div class="form-group col-sm-12">
<label for="email1">请输入电子邮箱:</label>
<input type="text" id="email1" class="form-control form-control-lg">
</div>
<div class="form-group col-sm-12">
<label for="email2">请输入电子邮箱2:</label>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" id="email2" class="form-control">
</div>
</div>
<div class="form-group col-sm-12">
<label for="range">请选择大小:</label>
<input type="range" id="range" class="form-control-range">
</div>
<div class="form-inline col-sm-12">
<div class="form-check">
<input type="checkbox" id="check1" class="form-check-input">
<label for="check1" class="form-check-label">复选框</label>
</div>
<div class="form-check">
<input type="radio" id="radio" class="form-check-input">
<label for="radio" class="form-check-label">单选框</label>
</div>
</div>
</form>
