uniapp项目实践:如何安装uni-ui组件库
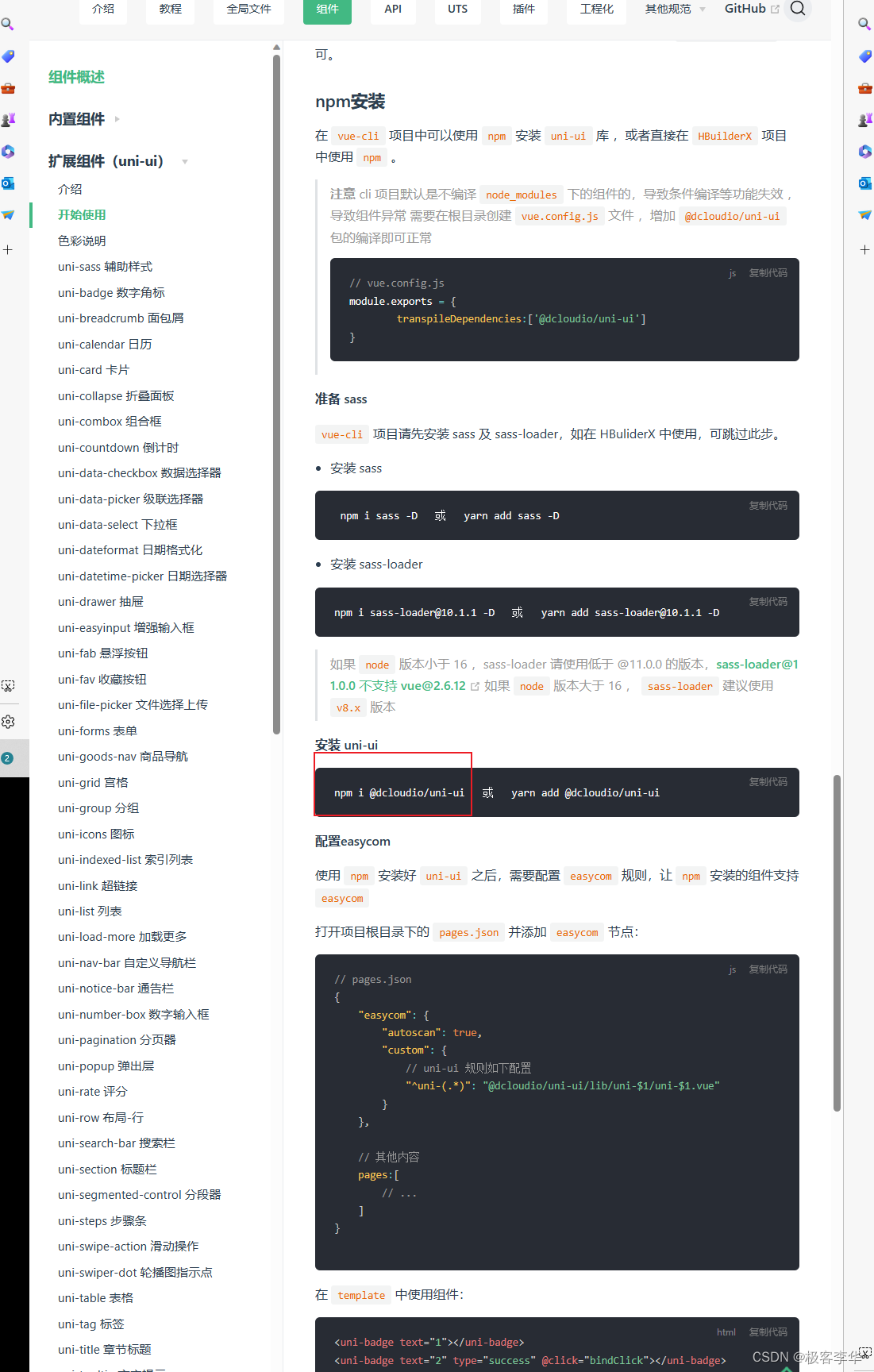
这个是组件库的官网:https://uniapp.dcloud.net.cn/component/


由于之前安装了pnpm所以,输入pnpm i @dcloudio/uni-ui安装

-
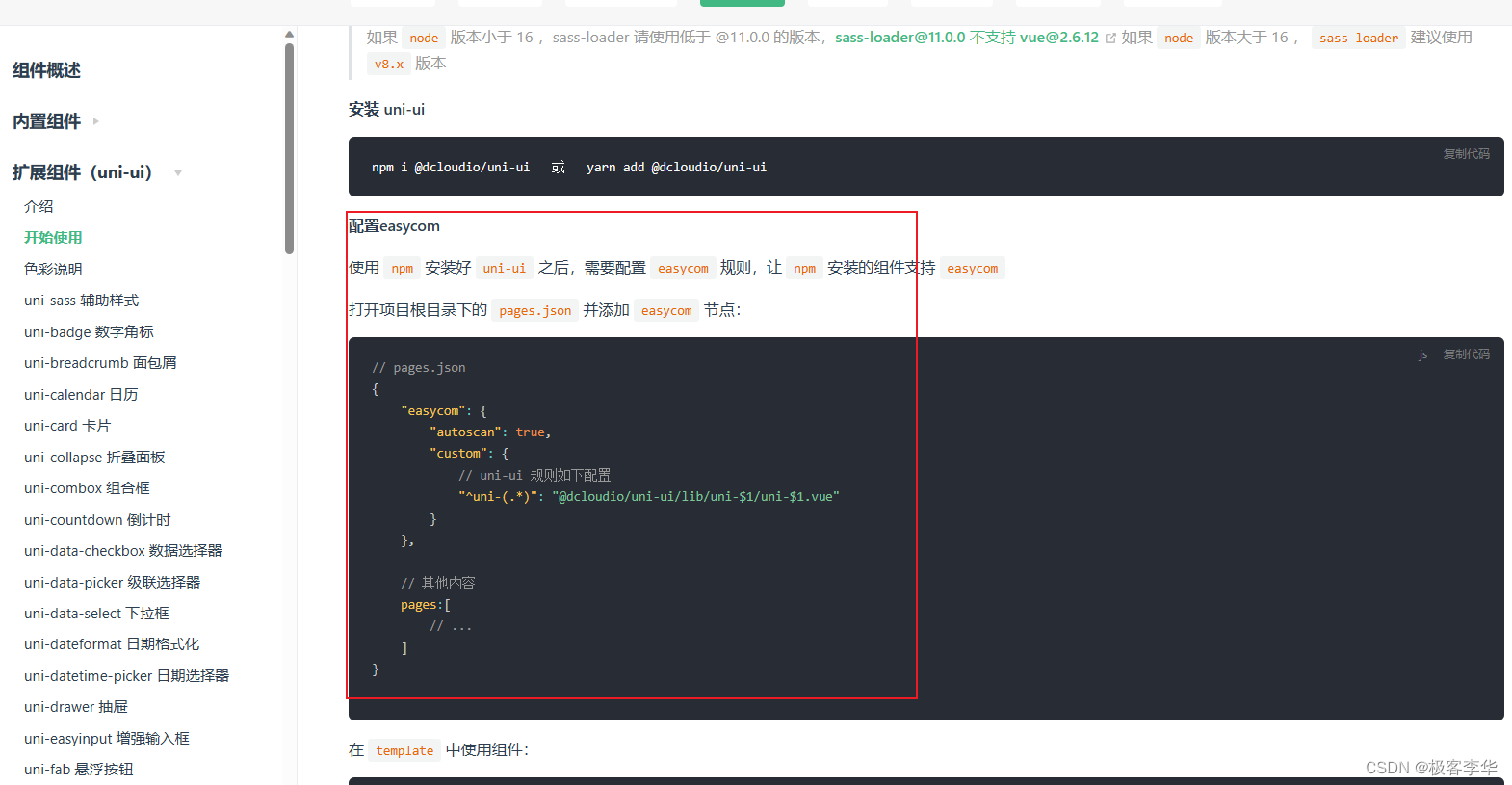
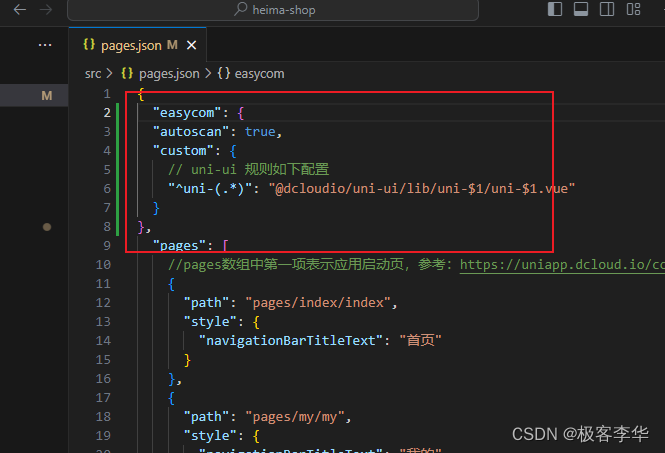
进行相关全局配置


-
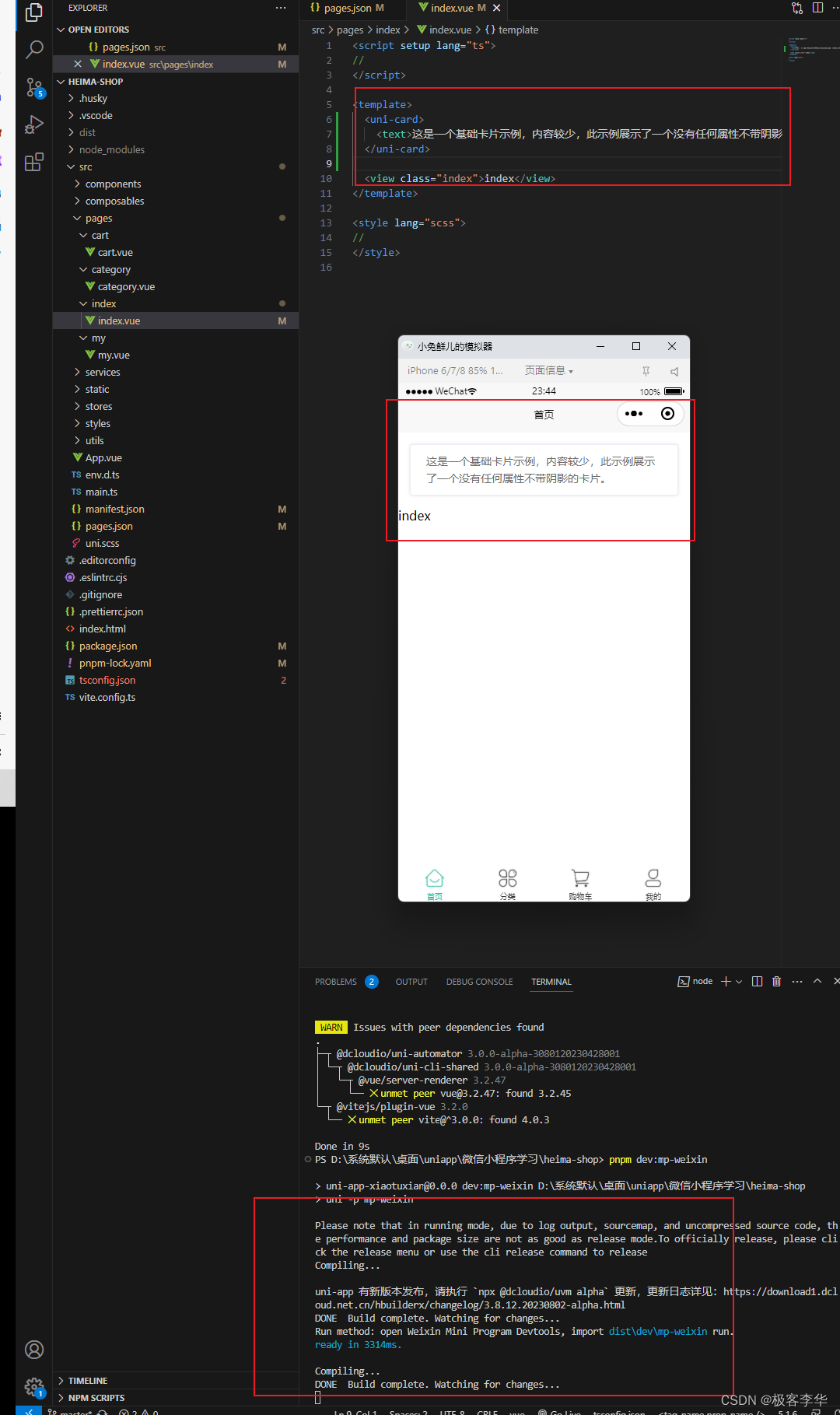
每次在vscode更新完之后,就需要再输入
pnpm dev:mp-weixin,更新一遍微信部分 -
其实我们可以看到的是,如果输入上面的命令之后,下面显示一直在运行状态,然后可以动态调试,一遍建议开两个终端,另一个终端用来输入需要安装的命令。

安装类型声明文件
pnpm i -D @uni-helper/uni-ui-types

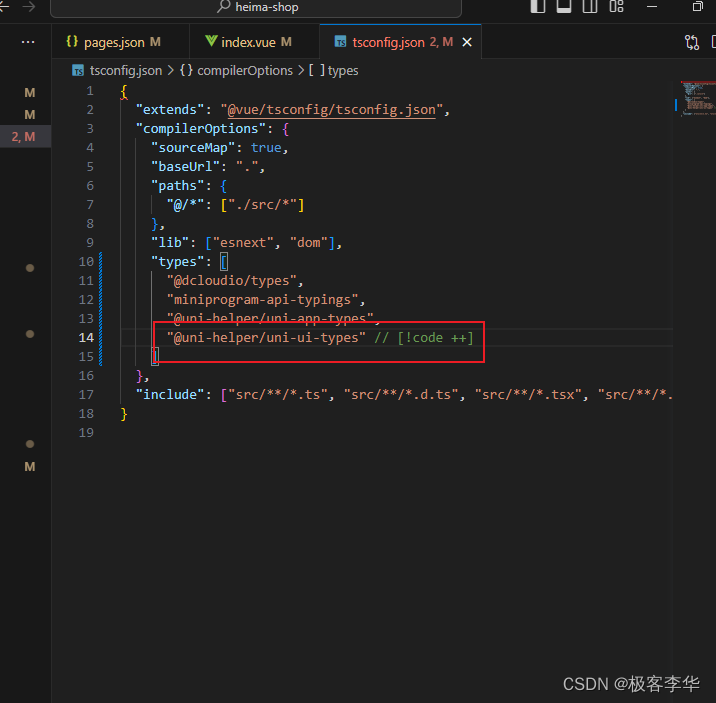
配置类型声明文件
// tsconfig.json
{
"compilerOptions": {
"types": [
"@dcloudio/types",
"@uni-helper/uni-app-types", // [!code ++]
"@uni-helper/uni-ui-types" // [!code ++]
]
}
}

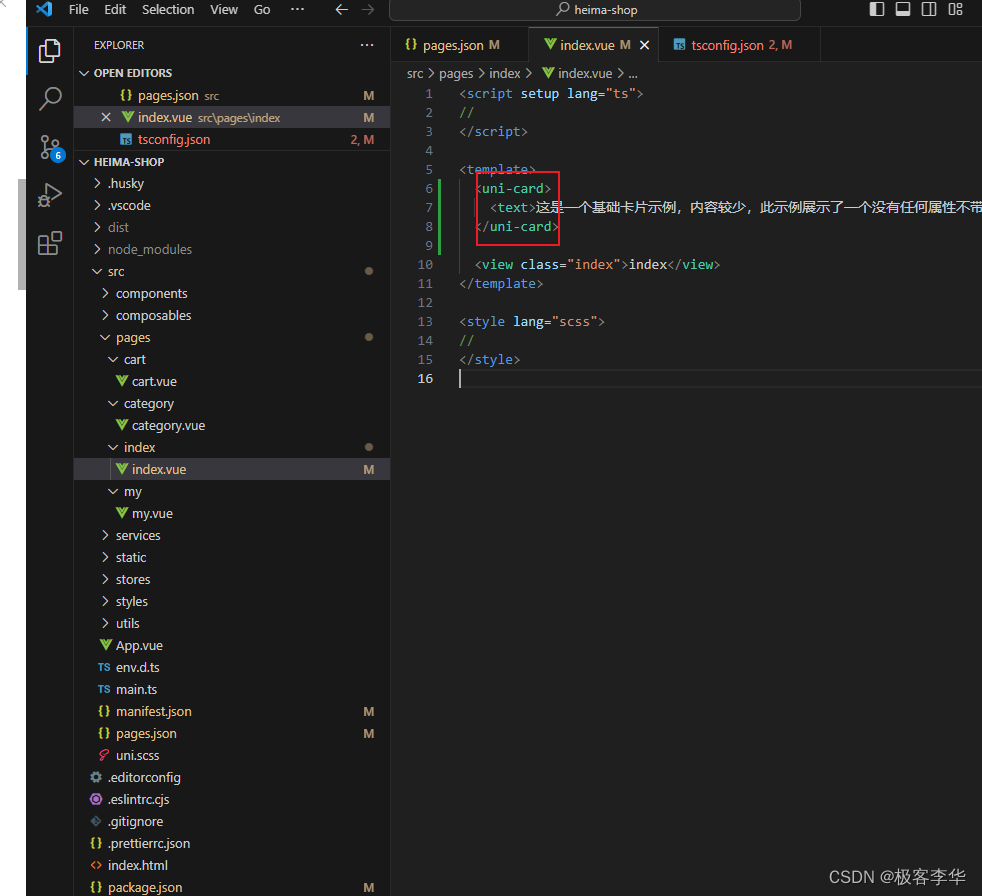
安装和配置完之后,就会发现,在代码中的相关的uniapp的相关组件就会显示高亮