1.安装Node.js
1)下载安装包
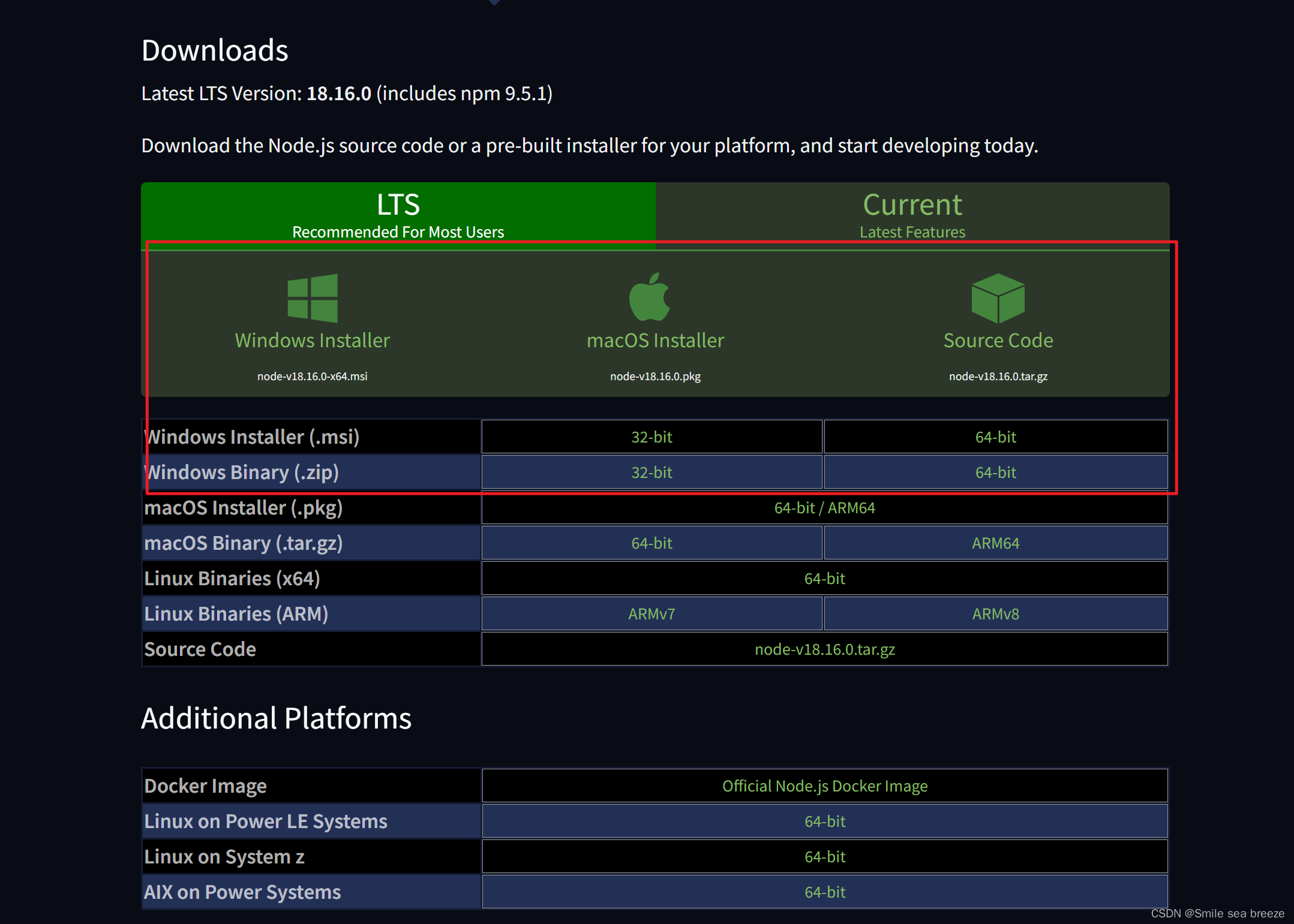
下载地址
可以自行选择zip或者.msi,推荐.msi

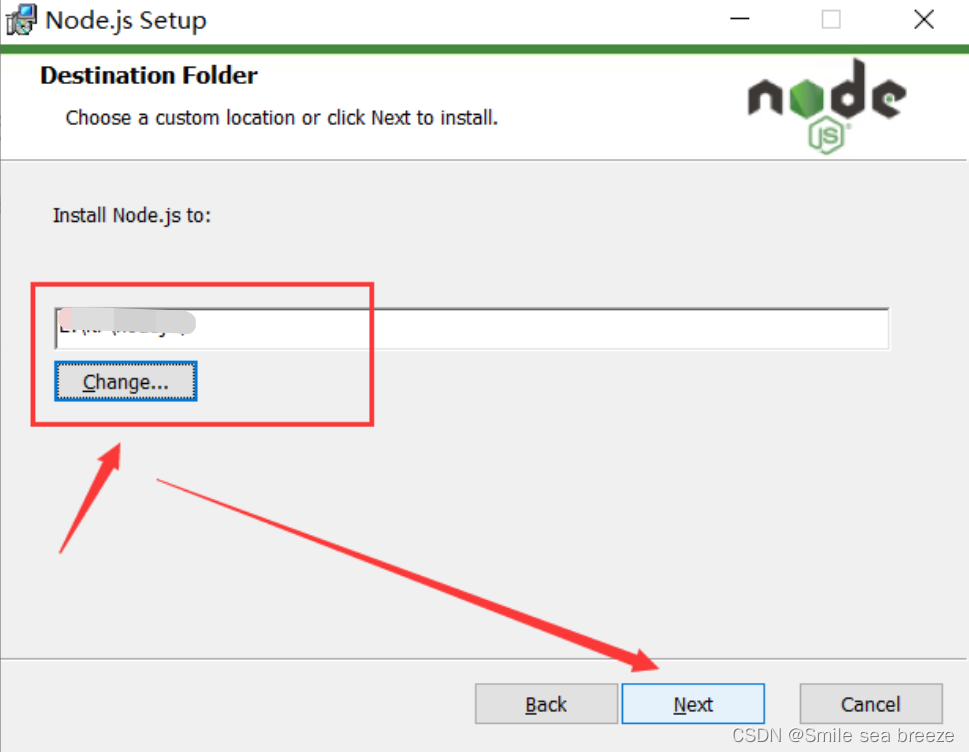
下载后选择安装路径直接next安装


2)环境安装
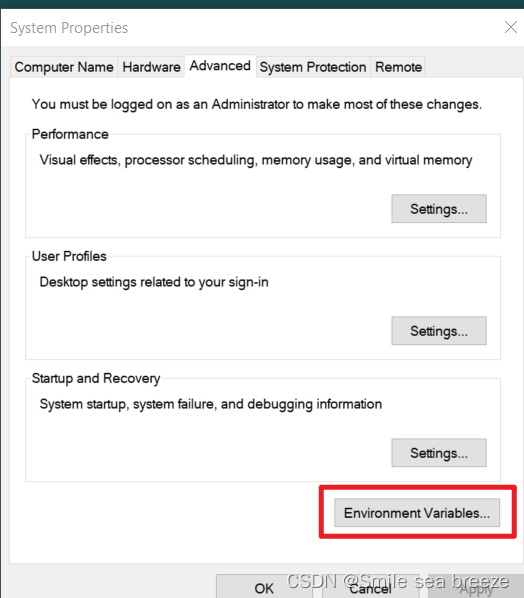
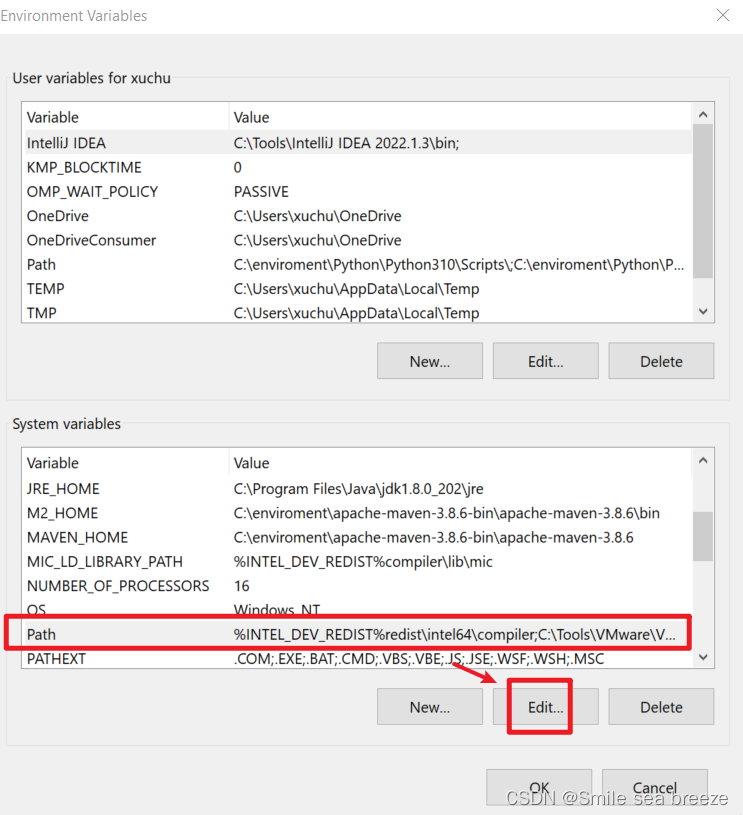
在【个人电脑】右键→【属性】→【高级系统设置】

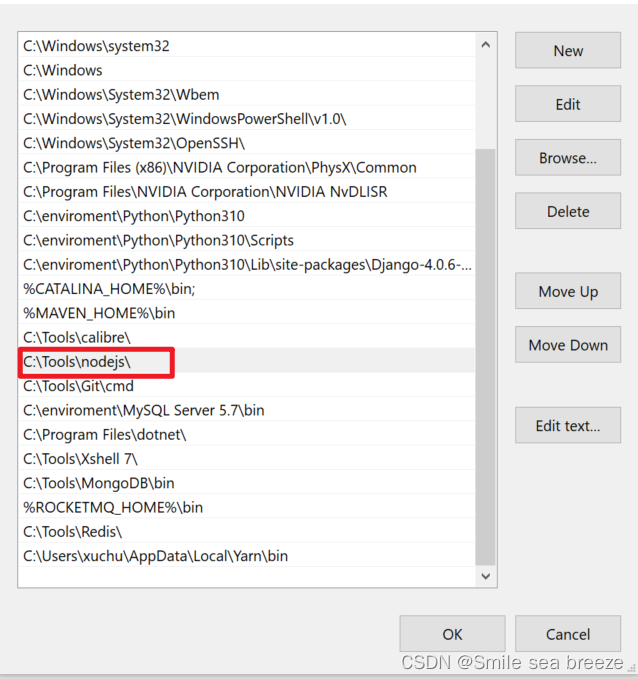
在系统变量中查看【path】,点击【编辑】


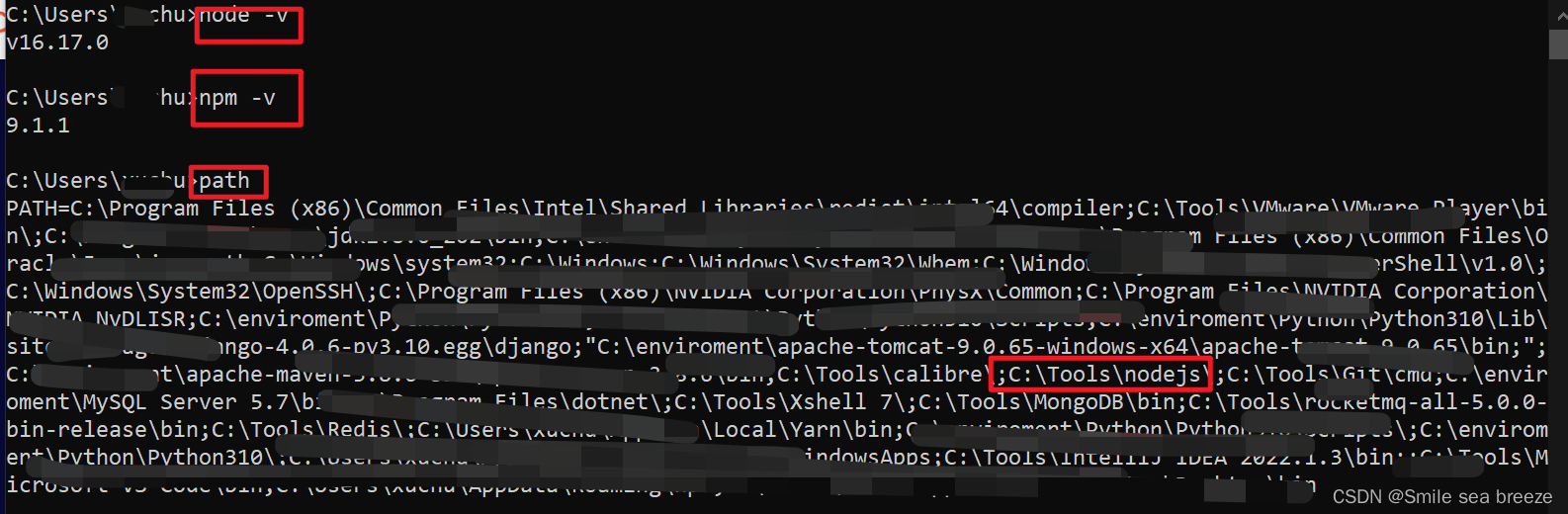
3) 查看是否安装
node -v
npm -v

pm -v:查看npm安装的版本。
npm init:会引导你建立一个package.json文件,包括名称、版本、作者等信息。
npm list:查看当前目录下已安装的node包。
npm ls:查看当前目录下已安装的node包。
npm install moduleNames:安装Node模块到本地目录node_modules下。
npm install < name > -g:将包安装到全局环境中。
npm install < name > --save:安装的同时,将信息写入package.json中,项目路径中若是有package.json文件时,直接使用npm install方法就能够根据dependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中若是有package.json文件时,直接使用npm install方法就能够根据devDependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm uninstall moudleName:卸载node模块。
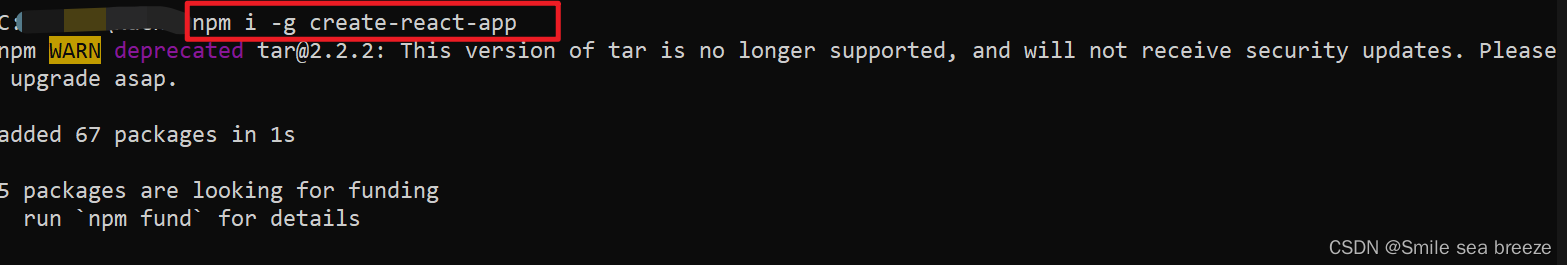
2.React 安装

npm i -g create-react-app /
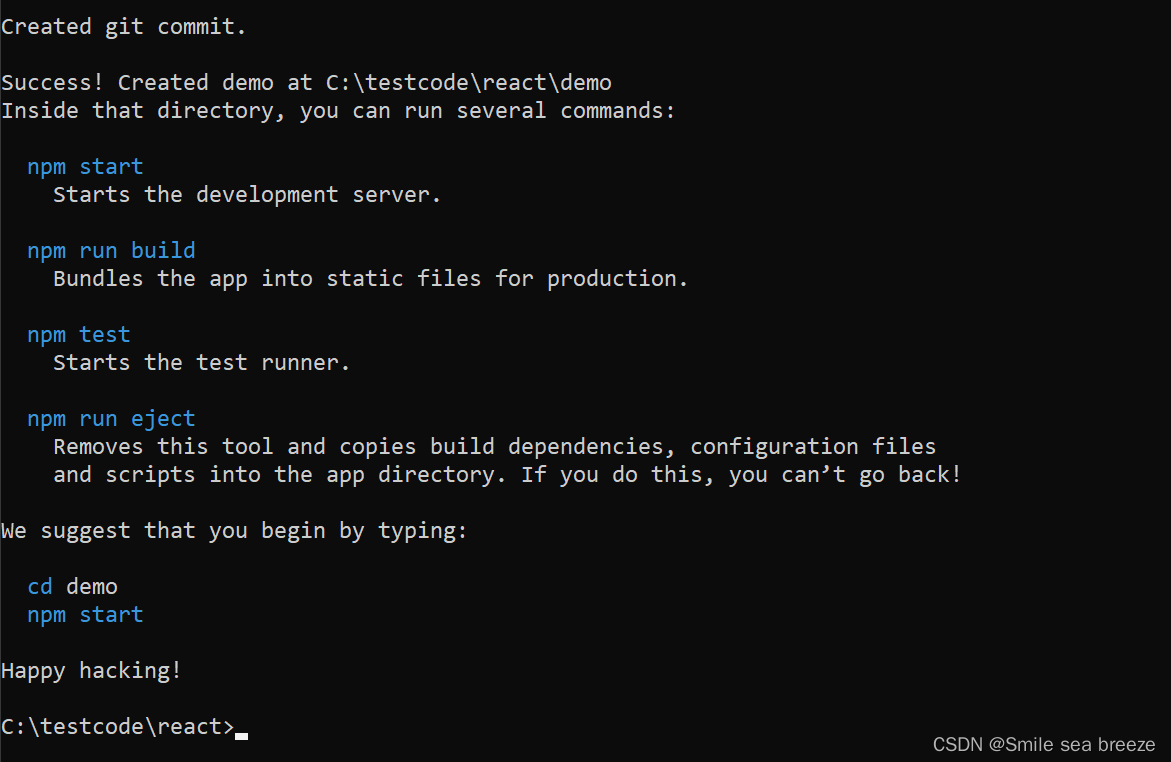
1)创建react项目
项目存入指定文件夹下

create-react-app + 文件名


2)启动react项目
- 进入文件的项目
- 启动项目
npm start

3) 项目启动成功