传统类型:
- text:用于输入单行文本。
<input type="text" name="username">
- password:用于输入密码,输入的内容会被隐藏。
<input type="password" name="password">
- checkbox:用于选择一个或多个选项。
复选框,允许用户从给定数目的选择中选一个或多个选项,同一组选项按钮,name值一定要一致
value属性中的值用来设置用户选中该项目后提交到数据库中的值;name为控件的名称
<input type="checkbox" name="hobby" value="reading"> 阅读
<input type="checkbox" name="hobby" value="music"> 音乐
<input type="checkbox" name="hobby" value="sports"> 运动
- radio:用于选择一个选项。
单选按钮,允许用户从给定数目的选择中选一个选项,同一组选项按钮,name值一定要一致
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
- submit:用于提交表单数据。
<input type="submit" value="提交">
- reset:用于重置表单数据。
<input type="reset" value="重置">
- button:用于创建一个按钮。
普通按钮,定义可点击的按钮,但没有任何行为,常用于用户点击时调用JavaScript方法
<input type="button" value="喜欢请点个赞吧" name="btn" onClick="" />
H5新增类型:
- email:用于输入电子邮件地址。
外观上与type="text"的input输入类型没有差异,在手机端会唤出英文键盘
<input type="email" name="email">
- number:用于输入数值。
<input type="number" name="age">
- date:用于选择日期。
<input type="date" name="birthday">
- color:用于选择颜色。
<input type="color" name="color">
- range:用于选择范围内的值。
<input type="range" name="volume" min="0" max="100">
- file:用于选择文件。
<input type="file" name="file">
- search:用于搜索。
<input type="search" name="search">
- tel:用于输入电话号码。
<input type="tel" name="phone">
- url:用于输入网址。
<input type="url" name="website">
- datetime:用于选择日期和时间。
<input type="datetime" name="datetime">
- month:用于选择年份和月份。
<input type="month" name="month">
- week:用于选择年份和周数。
<input type="week" name="week">
- time:用于选择时间。
<input type="time" name="time">
- datetime-local:用于选择日期和本地时间。
<input type="datetime-local" name="datetime-local">
- hidden:用于隐藏输入字段。
隐藏域,定义隐藏输入类型用于在表单中增加对用户不可见,但需要提交的额外数据时,disabled属性无法与type="hidden"的input元素一起使用
<input type="hidden" name="hidden" value="hidden value">
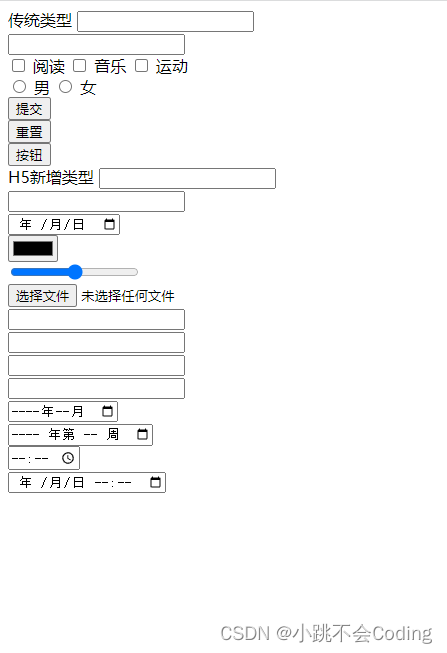
以上所有类型的效果图: