刚才发现,在Chrome下input标签的不同type类型所取的盒模型是不一样的。浪费了我很多时间去调试,唉。
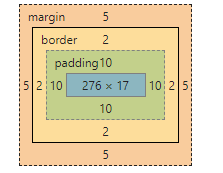
type="text"时,给它设置宽度width:300px,此时的盒模型是这样的:

即300px指的是content部分的宽度,不包括padding,border,这是W3C标准下的标准盒模型;
而当type=search,buttom,submit时,width:300px的盒模型是这样的:

即包括了padding和border部分,这是微软IE浏览器版本678下的IE盒模型。使用时要注意。