一、* 通配符卡顿
<input type="file" name="img" accept="image/*" />
谷歌浏览器中应避免使用 * 通配符来检索匹配文件,改用MIME类型进行匹配以避免卡顿现象。
<input type="file" name="img" accept="image/jpg, image/png" />
二、application/zip 的 bug
<input type="file" name="zip" accept="application/zip" />
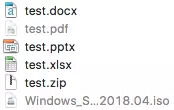
在谷歌浏览器中使用application/zip会出现Microsoft Office 2007以后使用的docx xlsx pptx等文件格式被全部检索并匹配出来的bug,如下图。

然而在火狐就没有这个问题,甚至使用相同Webkit内核的Safari也可以正常检索匹配,不知道谷歌对input做了什么奇怪的操作。
谷歌浏览器使用application/zip时可以再加一层js判断过滤。
项目中使用
application/zip时又出现了Windows系统使用某些第三方文件上传插件无效的问题(Mac使用正常),可以考虑放弃。。。。。。