type 属性值有:
text
password
radio
checkbox
button
submit
reset
image
file
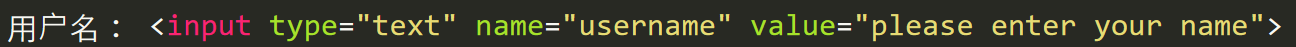
text
输入文本,单行,value属性值可定义默认显示的内容。区别于textarea的多行输入

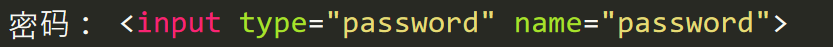
password
用于输入密码,输入内容将会以星号或圆点显示。

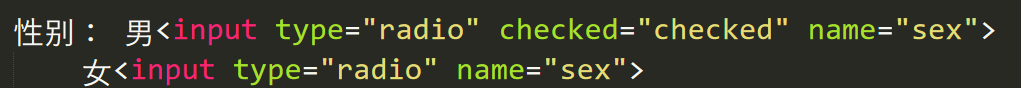
radio
单选选项,多选一的状态,checked="checked"可以定义默认选中状态。

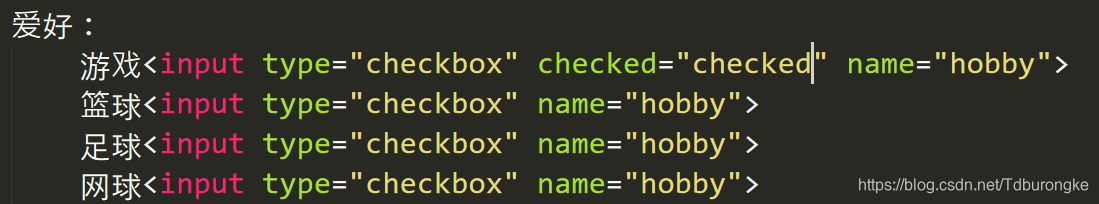
checkbox
复选框,用户可以勾选一个或多个选项,checked="checked"可以定义默认选中状态。

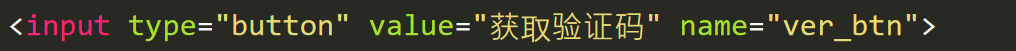
button
定义可点击的按钮,与JavaScript结合使用,产生各种点击行为。value值定义按钮的显示内容。

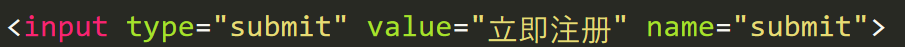
submit
提交按钮。用于向后退提交整个form表单,默认显示内容为提交,可以通过编辑value的值更改该这个内容。

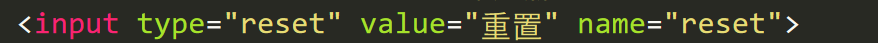
reset
重置按钮。重置表单中的填写内容,即恢复到初始未填写的状态。按钮默认显示内容为重置,可以通过编辑value的值更改该这个内容。

image
图像形式的提交按钮,需要结合src和alt属性进行使用。

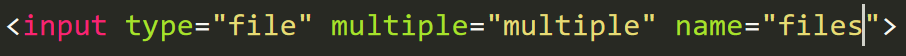
file
用于上传文件,multiple="multiple"可用于同时上传多个文件。