
image.png
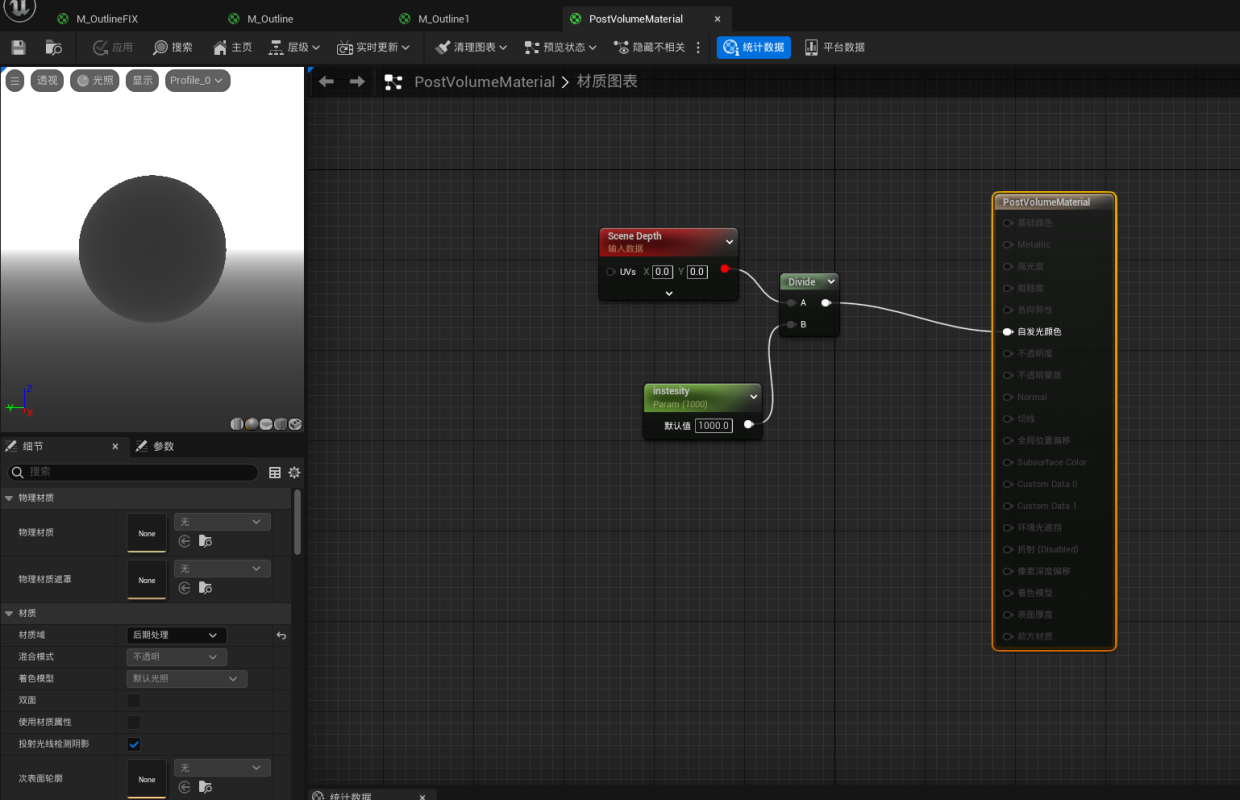
通过添加后期处理体积 发光材质
而材质设置 自发光就行,材质的属性同样设置为后期处理
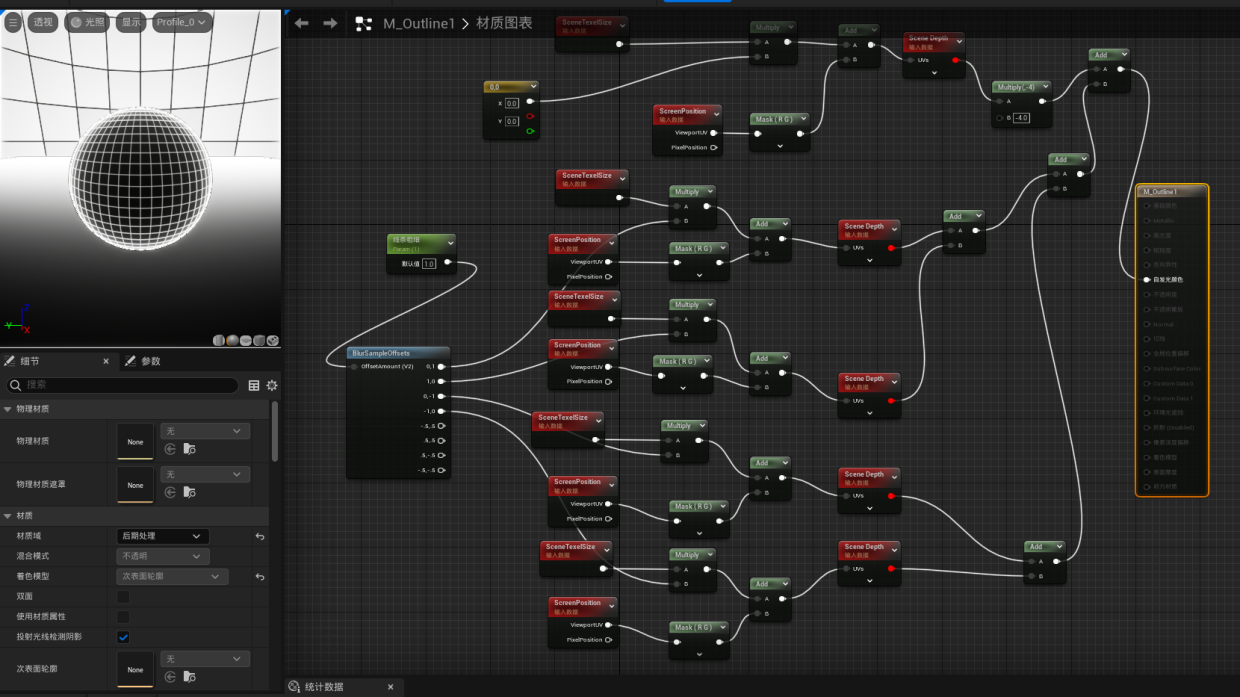
那么只描边呢则通过相关材质函数得到屏幕位置,进行处理
可渲染所有物体材质,
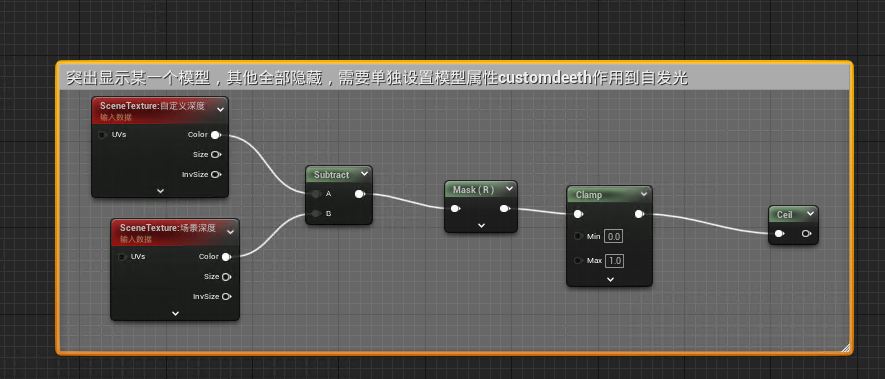
也可以单独只控制某物体
默认控制所有物体 方法
设置
在项目设置中 设置自定义深度启动模板通道 ,为了单独控制场景某些物体做准备

image.png
在后期处理体积中
设置 发光的材质
在后期处理体积设置中勾选无限范围
在对应模型中设置深度值
简单的例子,针对 整个场景, 不设置深度 后的预览效果,通过改大强大会发现整个场景只会灰白轮廓。

image.png

image.png

image.png
设置描边范围

image.png
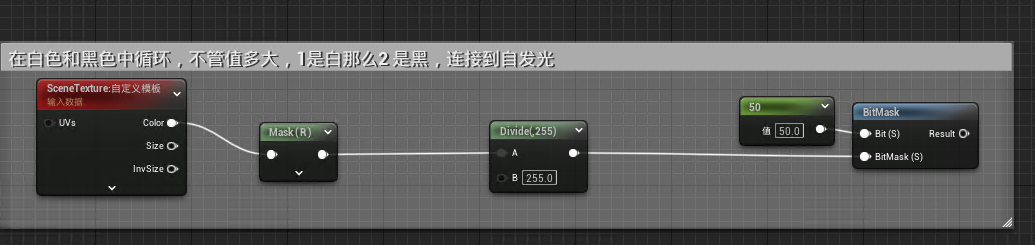
不带颜色 绘制网格线

image.png
上面还有很多 多余的绘制,这个时候需要floor一下,