这里采用npm法
npm install cnpm -g
npm init vue@latest//通过左右键选择是否启用ts等
cd vlue-project
npm install
npm run dev
image.png
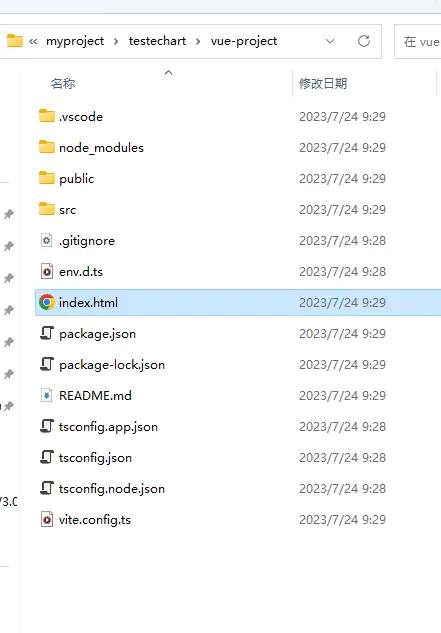
实际代码架构

image.png
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
image.png

image.png
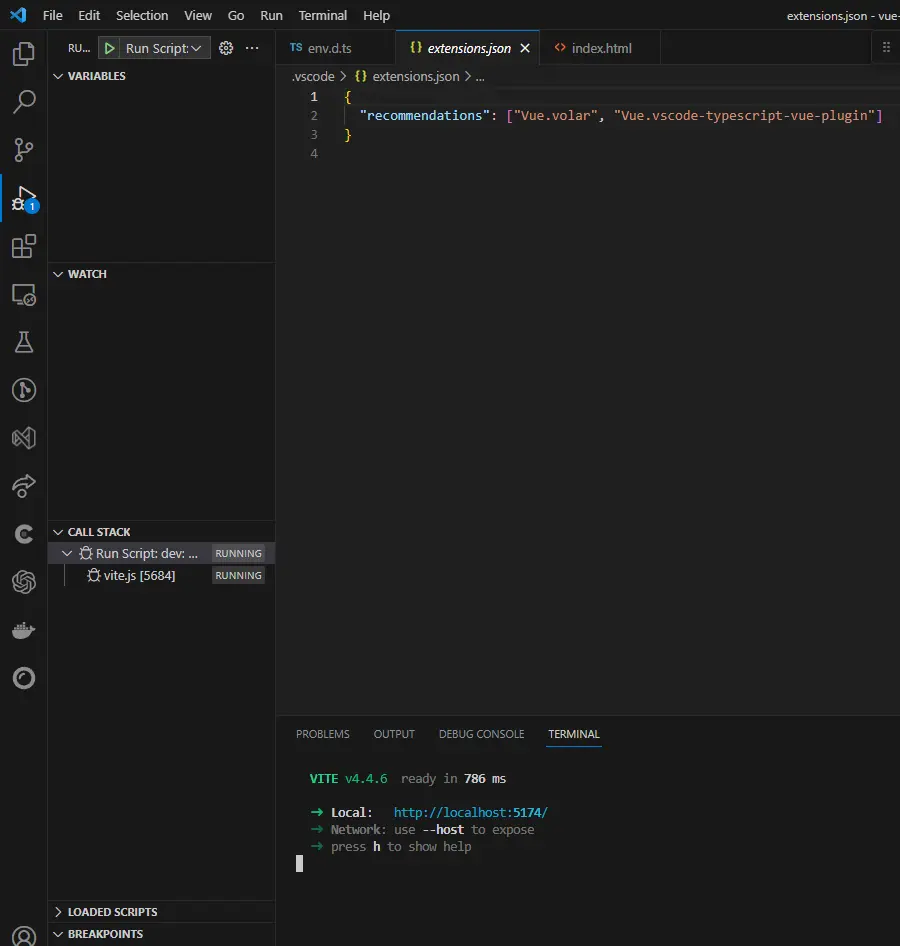
vscode运行和调试
选中main.ts
点击运行

image.png
选择node.js

image.png
将自动运行

image.png
修改代码后,发现会自动变化。
或者在不选择任何文件的情况下,选择run node.js,然后会提示run dev .,
务必先进行
npm instlal
参考 https://www.runoob.com/vue3/vue3-create-project.html
固定端口
vite.config.ts中
/// <reference types="vitest" />
import path from 'path'
import { defineConfig } from 'vite'
import Vue from '@vitejs/plugin-vue'
import Pages from 'vite-plugin-pages'
import AutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
server: {
port: 3333,
},
preview: {
port: 3333
},或者在package.json中
"scripts": {
"serve": "vite preview --port 6000"
},端口参考https://blog.csdn.net/Jeasu_0908/article/details/122583100https://blog.51cto.com/u_15155073/2691729https://blog.csdn.net/zhangxueyou2223/article/details/131450798https://www.51c51.com/danpianji/xinxi/84/554215.html