我目前接手公司的项目是Vue2,但是马上就要接触Vue3的项目了,把Vue3学习一下
1.Vue 3
1.1 简介
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
1.2 Vue3带来了什么
(1)性能的提升
1、打包大小减少41%
2、初次渲染快55%, 更新渲染快133%
3、内存减少54%
…
(2)源码的升级
1、使用Proxy代替defineProperty实现响应式
2、重写虚拟DOM的实现和Tree-Shaking
…
1.3 拥抱TypeScript
Vue3可以更好的支持TypeScript
1.4 新的特性
(1)Composition API(组合API)
1、setup配置
2、ref与reactive
3、watch与watchEffect
4、provide与inject
…
(2)新的内置组件
1、Fragment
2、Teleport
3、Suspense
(3)其他改变
1、新的生命周期钩子
2、data 选项应始终被声明为一个函数
3、移除keyCode支持作为 v-on 的修饰符
…
2.创建 Vue3 工程
2.1 使用 vue-cli 创建
//查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
//安装或者升级你的@vue/cli
npm install -g @vue/cli
//创建
vue create vue_test
//进入项目目录
cd vue_test
//启动
npm run serve
2.2 使用 vite 创建
1、什么是vite?—— 新一代前端构建工具。
优势如下:
1、开发环境中,无需打包操作,可快速的冷启动。
2、轻量快速的热重载(HMR)。
3、真正的按需编译,不再等待整个应用编译完成。
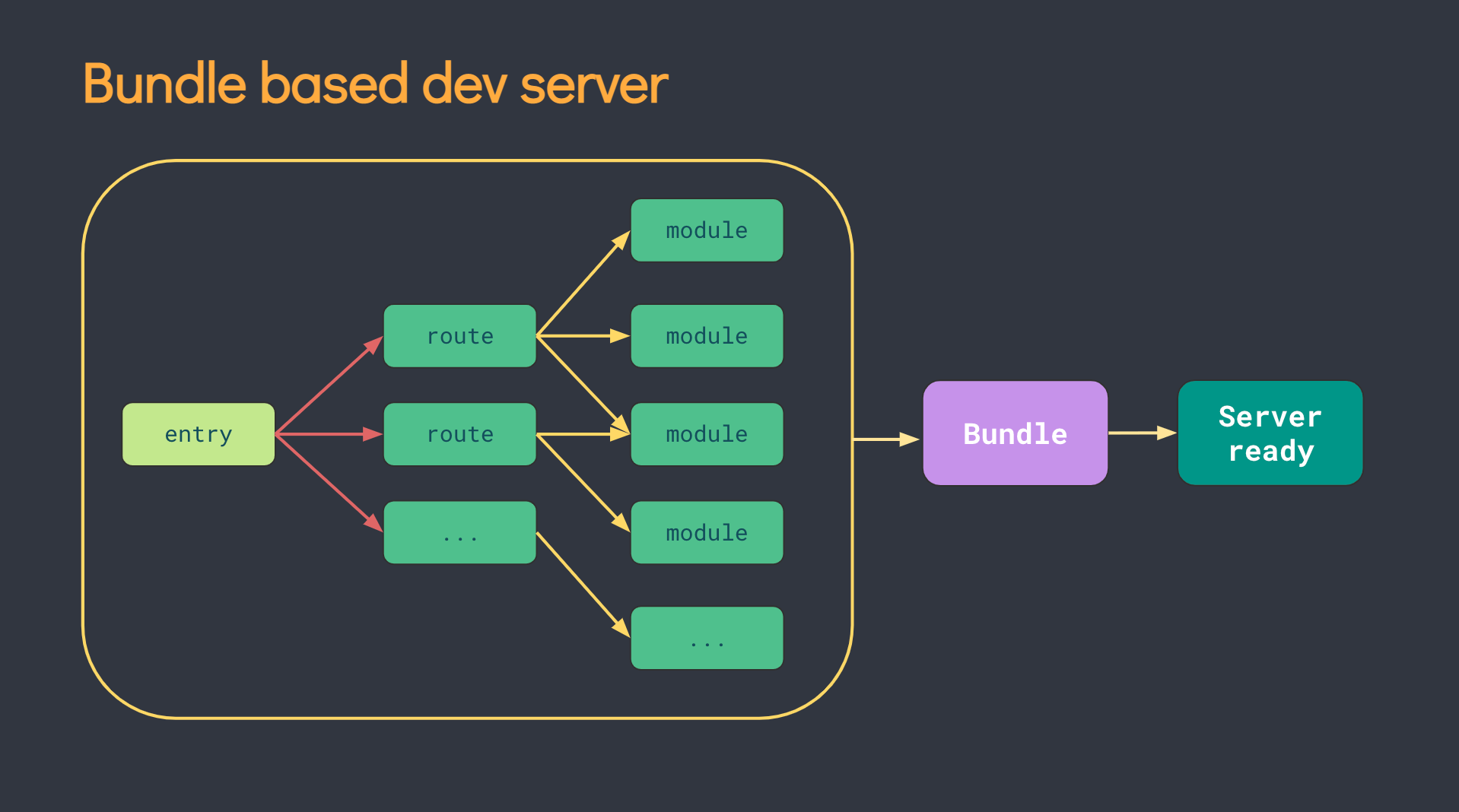
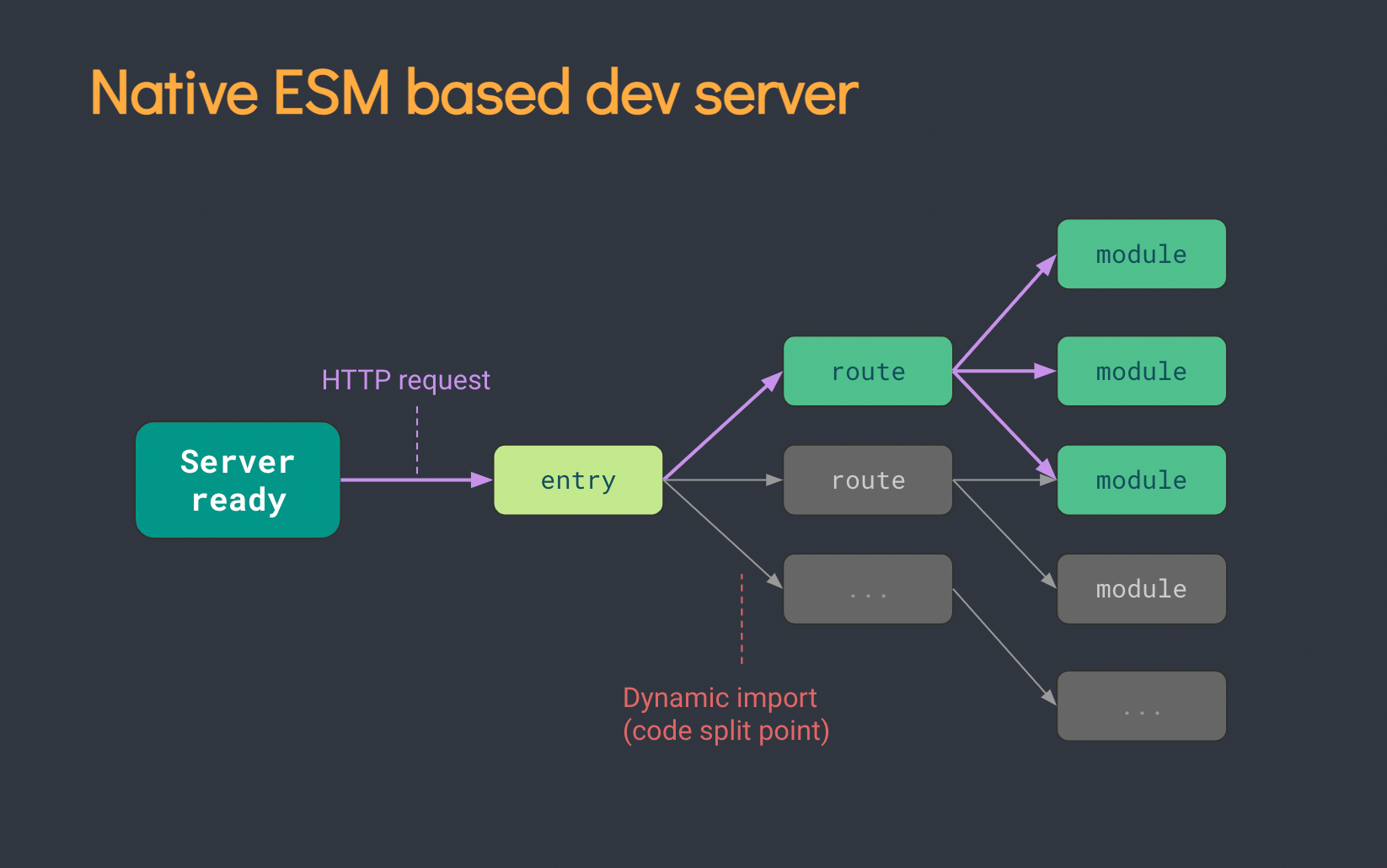
传统构建 与 vite构建对比图

图1·:传统构建

图2: vite构建
//创建工程
npm init vite-app <project-name>
// 进入工程目录
cd <project-name>
//安装依赖
npm install
// 运行
npm run dev
3.内容浅析
1.main.js
// 引入的不再是 Vue 构造函数了
// 引入的是名为 createApp 的工厂函数
import {
createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象->app 类似Vue2中的 vm
// 但是 app 比 vm 更 “轻”
// app上挂载的方法 比 vm 少很多
createApp(App).mount('#app')
// app上的方法
// mount 挂载 组件到页面中
// unmount 卸载 组件在页面中
Vue 2 对比
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App),
}).$mount('#app')
2.App.vue
<template>
<!-- Vue3 允许可以不包含根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
4.常用 Composition API
1.setup
(1)理解:Vue3.0中一个新的配置项,值为一个函数。
(2)setup是所有Composition API(组合API)“ 表演的舞台 ”。
(3)组件中所用到的:数据、方法等等,均要配置在setup中。
(4)setup函数的两种返回值:
1、若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
// 直接在模板中调用名字即可,例如<h2>{
{name}}</h2>
// 不考虑响应式写法
export default {
name: 'App',
setup(){
let name = 'LHD'
let age = 19
function speak(){
alert('你好鸭!')
}
return{
name,
age,
speak
}
}
}
2、若返回一个渲染函数:则可以自定义渲染内容。(了解)
import {
h} from 'vue'
return ()=>h('h1','你好鸭!')
(5)注意点:
1、尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methods、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
2、setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
2.ref函数
1、作用: 定义一个响应式的数据
2、语法: const xxx = ref(initValue)
- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{ {xxx}}</div>
备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数—— reactive函数。
// 示例,执行changeInfo函数修改信息,响应式数据
import {
ref} from 'vue'
export default {
name: 'App',
setup(){
let name = ref('LHD')
let age = ref(19)
let job = ref({
type:'前端工程师',
salary:'15k'
})
function changeInfo(){
name.value = 'LTY',
age.value = '23',
job.value.type = '搬砖工程师',
job.value.salary = '18k'
}
return{
name,
age,
job,
changeInfo
}
}
}
3.reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
- 语法:
const 代理对象=reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的
Proxy实现,通过代理对象操作源对象内部数据进行操作。
// 先引入reactive
import {
reactive} from 'vue'
// 2的示例,setup函数中改成这样
let person = reactive({
name:'LTY',
age:'23',
job:{
type:'工程师',
salary:'20k'
},
hobby:['Study','Play']
})
function changeInfo(){
person.name = 'DHL',
person.age = '20',
person.job.type = '搬砖工程师',
person.job.salary = '10k',
person.hobby[1] = 'fly'
}
return{
person,
changeInfo
}
4.Vue3.0中的响应式原理
4.1 vue2.x的响应式
实现原理:
- 对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 - 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', {
get () {
},
set () {
}
})
存在问题:
1、新增属性、删除属性, 界面不会更新。
2、直接通过下标修改数组, 界面不会自动更新。
4.2 Vue3.0的响应式
实现原理:
1、通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
2、通过Reflect(反射): 对源对象的属性进行操作。
模拟Vue3 实现响应式
let person = {
name:"李四",
age:18,
}
// 构造器必须有两个参数
// 参数一:要代理的对象
// 参数二:Proxy检测对象方法的配置
// 神奇的是 Proxy代理对象后 get set 什么都没写 就能检测到对象的增删改查
const p = new Proxy(person,{
})
// 以下为简化原理
// 但是Vue3没有这么写 太low了
const p = new Proxy(person,{
// target 为源对象 propName 为被get的成员变量
get(target,propName){
console.log(`有人读取了p身上的${
propName}属性`)
return target[propName]
},
// value 为更改后的值
// 修改或追加属性是 都会调用 set 理解: 从 undefined -> value 也是一种set
set(target,propName,value){
// 响应式操作可在此进行
console.log(`有人修改了p身上的${
propName}属性`)
target[propName] = value
},
deleteProperty(target,propName){
console.log(`有人删除了p身上的${
propName}属性`)
return delete target[propName]
}
})
/* 插播一个小知识点
.不能将数字作为对象的属性名,[1]可以
.运算符可以将关键字作为属性添加,[]运算符不可以
.运算符不能调用字符串变量,["on"+type]可以
*/
// 隆重介绍 Reflect
let obj = {
a:1,b:2}
// 以下两种方法均可从obj 读取 数据
obj.a
Reflect.get(obj,'a')
// 以下两种方法均可从obj 修改 数据
obj.a = 666
Reflect.set(obj,'a',666)
// 以下两种方法均可从obj 删除 数据
delete obj.a
Reflect.deleteProperty(obj,'a')
// ECMA 语法规范组织 正在将 Object上的API移植到Reflect
// defineProperty() 有返回值 true false
// 不能重复定义属性 重复定义抛出异常
// 直接抛出异常对封装框架不友好 需要 try catch
Object.defineProperty()
// 可重复定义属性 重复定义返回 false
Reflect.defineProperty()
Vue3 实现原理雏形
let person = {
name:"李四",
age:18,
}
// 使用反射操作
const p = new Proxy(person,{
get(target,propName){
console.log(`有人读取了p身上的${
propName}属性`)
return Reflect.get(target,propName)
},set
set(target,propName,value){
console.log(`有人修改了p身上的${
propName}属性`)
Reflect.set(target,propName,value)
},
deleteProperty(target,propName){
console.log(`有人删除了p身上的${
propName}属性`)
return Reflect.deleteProperty(target,propName)
}
})
5.reactive对比ref
从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用
Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
从使用角度对比:
- ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
- reactive定义的数据:操作数据与读取数据:均不需要.value。
6.setup的两个注意点
1、setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
- 比Vue第一个生命周期还要早 在set up中调用This是没有用处的
2、setup的参数
1、props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
2、context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
- slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
7.计算属性与监视
1.computed函数
- 与Vue2.x中computed配置功能一致
- 写法
import {
computed} from 'vue'
setup(){
let person = reactive({
firstName:"张",
lastName:"三",
})
// 计算属性——简写 只读的情况
let fullName = computed(()=>{
return person.firstName + '-' + person.lastName
})
// 计算属性——完整 计算属性会被 修改的情况
// 由于 person 为 proxy 对象 可直接新增属性进行响应式
person.fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}
2.watch函数
- 与Vue2.x中watch配置功能一致
- 两个小“坑”:
1、监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
2、监视reactive定义的响应式数据中某个属性时:deep配置有效。
Vue2
<script>
// Vue2的写法
export default {
name: 'App',
wacth:{
// 简写方法 当 sum改变时执行
sum(newValue,oldValue){
console.log(newValue)
},
// 完整配置项方法
sum:{
// 开启深度监视
deep:true,
// handler为sum改变时执行的函数
handler(newValue,oldValue){
},
// immediate: true 选项,表示组件创建时立即执行
immediate: true
}
}
}
</script>
Vue3
<script>
// Vue3的写法
import {
watch,ref} from 'vue'
export default {
name: 'App',
setup(){
let sum = ref(0)
watch(sum,(newValue,oldValue)=>{
console.log('sum 改变了')
})
}
}
</script>
不同情况 watch调用方法不一样
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
},{
immediate:true})
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
/* 情况三:监视reactive定义的响应式数据
// oldValue = newValue 这个是 Vue3的Bug
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{
immediate:true,deep:false}) //此处的deep配置不再奏效 强制开启 deep
//情况四:监视reactive定义的响应式数据中的某个属性
// 不能 person.job 直接当作第一个参数 需要写成 函数形式
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{
immediate:true,deep:true})
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{
immediate:true,deep:true})
//特殊情况
// reactive中的对象 需要开启 Deep 不是 reactive 不默认开启
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{
deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
ref .value 的问题
let person = ref({
name:"张三",
age:19,
job:{
salary:{
money:1000
}
}
})
// 不加value 为 ref 需要手动开启 deep
watch(person,(newValue,oldValue)=>{
},{
deep:true})
// 加value 为 reactive 强制开启 deep
watch(person.value,(newValue,oldValue)=>{
})
3.watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
// watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{
// 用到 sum 与 person 则会监视 sum 与 person
// 智能监视 用谁判断谁 多层对象也可判断 (非常强大)
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
})
8.生命周期
1、Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
- beforeDestroy改名为 beforeUnmount
- destroyed改名为 unmounted
2、Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
- beforeCreate===>setup()
- created===>setup()
- beforeMount == = > onBeforeMount
- mounted => onMounted
- beforeUpdate= == >onBeforeUpdate
- updated == >onUpdated
- beforeUnmount == >onBeforeUnmount
- unmounted ===>onUnmounted
9.自定义hook函数
类似 Vue2 minxin
- 什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
- 类似于vue2.x中的mixin。
- 自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
举例:
1、在 src 文件夹下 新建 hook文件夹
2、新建 usePoint.js
// usePoint.js
// 需要混入的功能放入一个函数中
export default = function(){
let point = reactive({
x:0,
y:0,
})
function savePoint(event){
point.x = event.pageX
point.y = event.pageY
console.log(event.pageX,event.pageY)
}
onMounted(()=>{
window.addEventListener('click',savePoint)
})
onBeforeUnmount(()=>{
window.removeEventListener('click',savePoint)
})
// 需要用到的数据返回
return point
}
// 在其他 .vue 文件中的使用
import usePoint from '../hooks/usePoint'
const point = usePoint()
return {
point}
10.toRef
- 作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
- 语法:
const name = toRef(person,'name') - 应用: 要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
setup(){
let person = reactive({
a:"a",
b:"b",
c:"c",
name:"王二",
})
return {
// 改动后为引用数据类型
a:toRef(person,'a'),
b:toRef(person,'b'),
// 同样为开辟新的 ref 原person未改变
name:ref(name)
// 此处为开拓新的内存赋值
c:person.c,
// toRefs 特别好用 简化语法
// ES6 合并对象 toRefs返回值为对象 将每一个key都封装为 ref对象
...toRefs(person)
}
}
5.其它 Composition API
1.shallowReactive 与 shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换 ===> shallowRef。
const person = shallowReactive({
hobby: ['抽烟', '喝酒', '烫头'],
a:{
b:{
// b 改变 无响应式
c:666 // c改变无响应式
}
}
})
const person = ref({
// 内部调用 reactive 响应式存在
hobby: ['抽烟', '喝酒', '烫头'],
a:{
b:{
// b 改变 无响应式
c:666 // c改变无响应式
}
}
})
// 第一层次为响应式
const person = shallowRef({
// person.value 变为 Object 响应式消失
hobby: ['抽烟', '喝酒', '烫头'],
a:{
b:{
// b 改变 无响应式
c:666 // c改变无响应式
}
}
})
2.readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
// 应用场景: 数据为其他组件传输 不希望使用者更改 在使用前使用readOnly覆盖
const person = reactive({
hobby: ['抽烟', '喝酒', '烫头'],
a:{
b:{
// b 改变 无响应式
c:666 // c改变无响应式
}
}
})
// 将person覆盖为 只读的形式
// 内部的全部数据均不可更改
person = readOnly(person)
// shallow 表示 只有浅层次不可更改
// hobby不可更改 但是 c 可以更改
person = shallowReadonly(person)
3.toRaw 与 markRaw
1、toRaw:
- 作用:将一个由reactive生成的响应式对象转为普通对象。
- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
2、markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
// 应用场景: 还原被 ref 与 reactive 操作的数据
const person = reactive({
hobby: ['抽烟', '喝酒', '烫头'],
a:{
b:{
// b 改变 无响应式
c:666 // c改变无响应式
}
}
})
console.log(toRow(person))
// 输出的为原始 Person 数据
let person = {
hobby: ['抽烟', '喝酒', '烫头'],
a:{
b:{
c:666
}
}
}
function addCar(){
let car = {
name:'奔驰', price:40}
// 被markRaw修饰后 car 永远不会成为响应式数据了
person.car = markRaw(car)
}
}
4.customRef
- 作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
- 实现防抖效果:
<template>
<input type="text" v-model="keyword">
<h3>{
{
keyword}}</h3>
</template>
<script>
import {
ref,customRef} from 'vue'
export default {
name:'Demo',
setup(){
// let keyword = ref('hello') //使用Vue准备好的内置ref
//自定义一个myRef
function myRef(value,delay){
let timer
//通过customRef去实现自定义
// track 通知get追踪数据
// trigger 通知Vue重新渲染DOM 查看数据改变
return customRef((track,trigger)=>{
return{
get(){
track() //告诉Vue这个value值是需要被“追踪”的
// 修改 value时会进更改
return value
},
set(newValue){
// 防抖效果
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue
trigger() //告诉Vue去更新界面
},delay)
}
}
})
}
let keyword = myRef('hello',500) //使用程序员自定义的ref
return {
keyword
}
}
}
</script>
5.provide 与 inject
- 作用:实现祖与后代组件间通信
- 套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据
具体写法:
1、祖组件中:
setup(){
......
let car = reactive({
name:'奔驰',price:'40万'})
provide('car',car) // 给自己的后代组件传递数据
......
}
2、后代组件中:
setup(props,context){
......
const car = inject('car') // 接收祖先组件传递的数据
return {
car}
......
}
6.响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由 reactive 创建的响应式代理
- isReadonly: 检查一个对象是否是由 readonly 创建的只读代理
- isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
6.Composition API 的优势
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
2.Composition API 的优势
- 我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
- 可以使用 Hook 函数进行分装
7.新的组件
1.Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
<template>
<!--Vue3支持无根标签实际上是 自动添加一层根Fragment在虚拟DOM中使用 在渲染真实DOM是会删除 提高渲染速度-->
<Fragment>
<h3>hello</h3>
<h3>hello</h3>
<h3>hello</h3>
<h3>hello</h3>
</Fragment>
</template>
2.Teleport
- 什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<!-- teleport包裹的Html不会在当前组件中渲染 会传送到 to 参数指定的位置 -->
<!-- to 支持的写法 #app body css选择器 html标签 -->
<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
3.Suspense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
使用步骤:
1、异步引入组件
import {
defineAsyncComponent} from 'vue'
// 异步/动态 引入组件
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
2、使用Suspense包裹组件,并配置好default与 fallback
<template>
<div class="app">
<h3>我是App组件</h3>
<!-- Suspense 内部存在两个插槽 -->
<!-- default 当其中的数据准备完毕后进行加载 -->
<!-- fallback 当default中的数据未准备完毕时展示 -->
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template
8.其他
1.全局API转移
Vue 2.x 有许多全局 API 和配置。
例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {
{ count }} times.</button>'
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}
Vue3.0中对这些API做出了调整:
将全局的API,即:Vue.xxx调整到应用实例(app)上

vue3 可以识别 是执行 build 还是 serve 所以移除了 config.production
2.其他改变
- data选项应始终被声明为一个函数。
- 过度类名的更改:
1、Vue2.x写法
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}
Vue3.x写法
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
- 移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes
- 移除v-on.native修饰符
父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>
子组件中声明自定义事件
<script>
export default {
// 声明的事件为自定义事件 其余为原生事件
emits: ['close']
}
</script>
- 移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。