参考文档来自于Vue官网:https://cli.vuejs.org/zh/guide/
Vue3安装
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
可以在cmd命令窗口查看node.js的版本,执行node -v

开始安装,执行以下安装命令
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装时候可以通过以下命令查看是否安装
vue --version

进入一个目录,输入一下命令创建vue3版本的项目
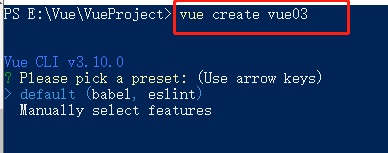
vue create vue03

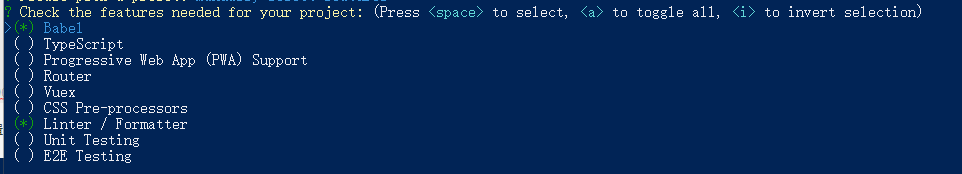
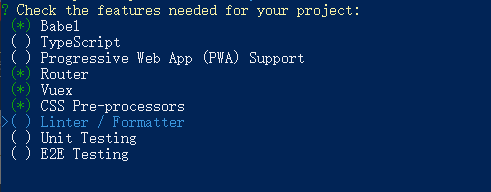
提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。


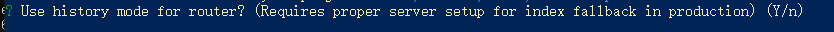
询问是否选择history模型的路由,这里选择n

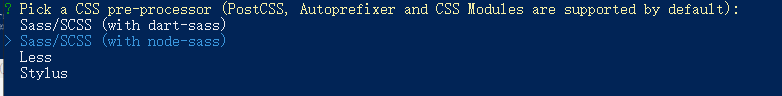
询问选择一个Css的预处理,这里我们选择with node-sass

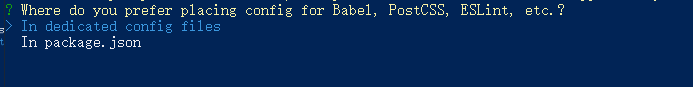
这里我们选择放到独立的文件,选择第一个

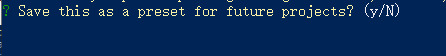
询问你是否将作为一个preset保存到以后的项目中,这里不需要,选择N

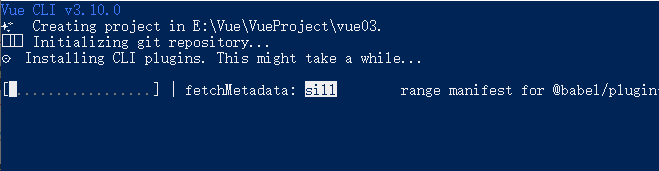
就开始创建项目了

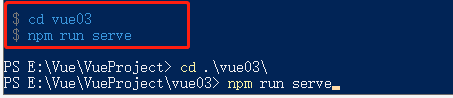
创建完成后,它会提示你先进入你的项目目录,然后执行提示的命令

项目就创建完毕了,可以根据生成的url进行浏览器的访问


在webstrom中导入这个项目,我们来看看项目的结构

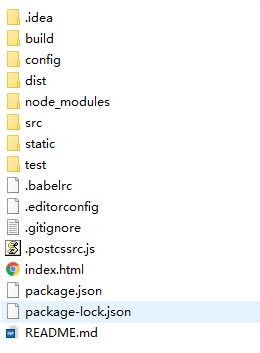
很显然,目录结构和vue2的还是有区别,vue2的目录结构如下

我们来看看它的index.html文件,放在了public目录下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>vue03</title>
</head>
<body>
<noscript>
<strong>We're sorry but vue03 doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
noscript标签表示,如果你的浏览器不支持js,那么就会展示noscript标签中的内容,支持的话就不会展示noscript标签中的内容
