要开始学习使用三维了,记录一下第一个demo
官网地址:
Cesium: The Platform for 3D Geospatialhttps://cesium.com/基于Vue3 + Cesium的简易开发模板:vue3-cesium-start
![]() https://github.com/syzdev/vue3-cesium-start注册账号,并且创建
https://github.com/syzdev/vue3-cesium-start注册账号,并且创建Token,获取token,补全src/common/js/config.js中的Token信息。
- 在项目目录下的
node_modules文件夹中找到cesium文件夹; - 在
node_modules/cesium文件夹下找到package.json文件; - 在
package.json文件中的"exports"字段下添加"./widgets.css": "./Source/Widgets/widgets.css"。
初始化Viewer
new Cesium.Viewer("cesiumContainer", {
animation: false, //动画控件
baseLayerPicker: false, //影像图层选择器
fullscreenButton: false, //全屏按钮
geocoder: false, //查找位置
homeButton: false, //返回视角到初始位置
navigationHelpButton: false, //帮助按钮
timeline: false, //时间轴
vrButton: true, //VR按钮
sceneModePicker: false, // 隐藏视角模式的选择
infobox: false, //禁用infobox
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
//天地图影像
url: `http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=你的token`,
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
}),
});
添加加一层矢量注记
viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/cva_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cva&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=你的token",
layer: "tdtAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false,
})
);设置位置
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(116.435314, 39.960521, 15000.0), // 设置位置,北京的坐标
orientation: {
heading: Cesium.Math.toRadians(20.0),
pitch: Cesium.Math.toRadians(-90.0),
roll: 0,
},
});完整代码
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import { onMounted } from "vue";
import * as Cesium from "cesium";
import { CesiumIonDefaultAccessToken } from "@/common/js/config";
// 没有CesiumIonDefaultAccessToken则使用官方示例中的Token
Cesium.Ion.defaultAccessToken =
CesiumIonDefaultAccessToken ||
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI2YmRiNjM4MC1kMDZkLTQ2NDQtYjQ3My0xZDI4MDU0MGJhZDciLCJpZCI6MzIxMzAsInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1OTY1MjM4NzZ9.A3FBZ6HjKkTsOGnjwWWeO9L10HQ9c-wcF4c3dtTc4gQ";
let viewer = null;
const initCesium = () =>
new Cesium.Viewer("cesiumContainer", {
animation: false, //动画控件
baseLayerPicker: false, //影像图层选择器
fullscreenButton: false, //全屏按钮
geocoder: false, //查找位置
homeButton: false, //返回视角到初始位置
navigationHelpButton: false, //帮助按钮
timeline: false, //时间轴
vrButton: true, //VR按钮
sceneModePicker: false, // 隐藏视角模式的选择
infobox: false, //禁用infobox
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
//天地图影像
url: `http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=你的token`,
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
}),
});
const init = () => {
viewer = initCesium();
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(116.435314, 39.960521, 15000.0), // 设置位置,北京的坐标
orientation: {
heading: Cesium.Math.toRadians(20.0),
pitch: Cesium.Math.toRadians(-90.0),
roll: 0,
},
});
// /天地图加一层矢量注记
viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/cva_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cva&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=你的token",
layer: "tdtAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false,
})
);
viewer._cesiumWidget._creditContainer.style.display = "none"; //隐藏版权信息
viewer.scene.skyBox.show = true; // 显示 星空 默认显示
viewer.scene.skyAtmosphere.show = true; // 大气层 默认显示
};
onMounted(() => {
init();
});
</script>
<style scoped>
@import "cesium/widgets.css";
#cesiumContainer {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
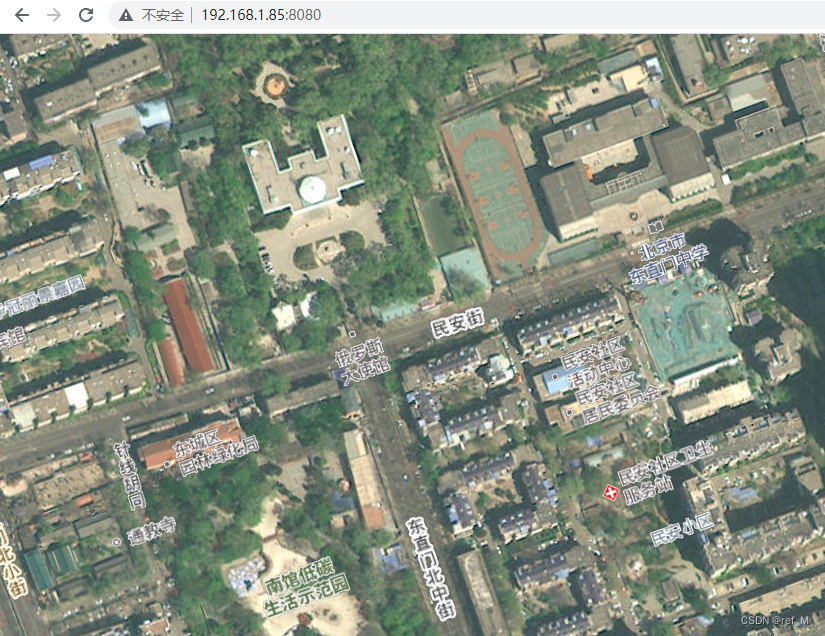
页面效果图

 https://syzdev.cn/2021/08/11/%E6%B3%A8%E5%86%8C%E5%A4%A9%E5%9C%B0%E5%9B%BEToken%E6%95%99%E7%A8%8B/
https://syzdev.cn/2021/08/11/%E6%B3%A8%E5%86%8C%E5%A4%A9%E5%9C%B0%E5%9B%BEToken%E6%95%99%E7%A8%8B/