一、简介
-
cdn获取推荐 https://unpkg.com,unpkg是一个快速的全球内容交付网络,适用于npm上所有内容。 -
【必备】
react相关cdn。附:github 官方文档获取、现阶段官方文档 CDN 网址。<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script> -
【必备】
babel相关cdn。<!-- v6或稳定版 --> <!-- <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script> --> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> -
【可选】其他辅助库相关
cdn。<!-- axios --> <script type="text/javascript" src="https://unpkg.com/axios/dist/axios.min.js"></script> <!-- react-router --> <script type="text/javascript" src="https://unpkg.com/browse/[email protected]/dist/react-router.production.min.js"></script> <!-- antd --> <script src="https://cdnjs.cloudflare.com/ajax/libs/antd/4.18.2/antd.min.js"></script> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/antd/4.18.2/antd.compact.min.css">
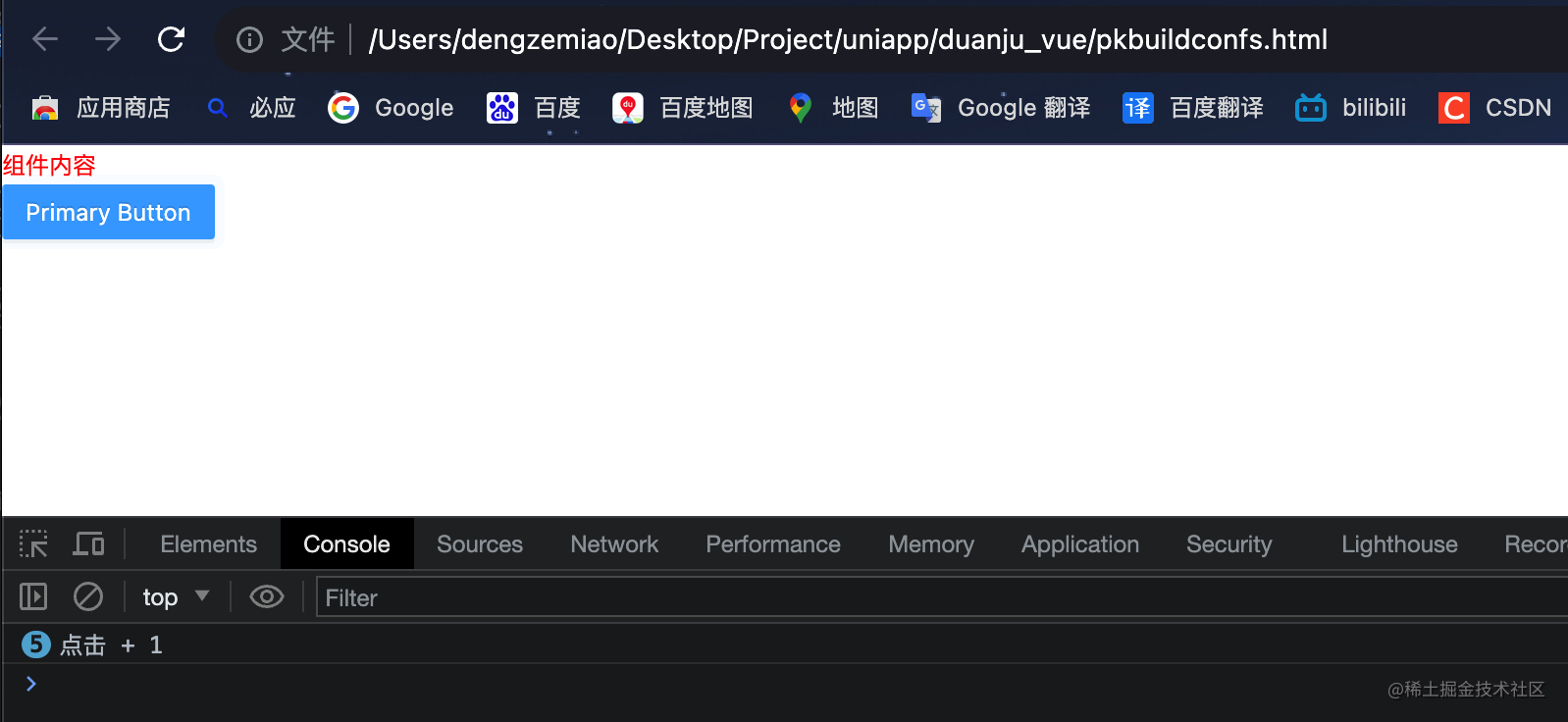
二、案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- react 相关 -->
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<!-- axios -->
<script type="text/javascript" src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- antd -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/antd/4.18.2/antd.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/antd/4.18.2/antd.compact.min.css">
<!-- 样式 -->
<style>
.title {
color: red;
}
</style>
</head>
<body>
<!-- React 容器 -->
<div id="app"></div>
<!-- 告诉 babel 转哪些,只需要在 script 标签写 type="text/babel" 就可以了 -->
<script type="text/babel">
// 组件内容
const Text = (props) => {
return (
<div className="title">组件内容</div>
)
}
// 页面内容
const Page = (props) => {
const touchClick = () => {
console.log('点击 + 1')
}
return (
<div>
<Text />
<antd.Button type="primary" onClick={
touchClick}>Primary Button</antd.Button>
</div>
)
}
// 将页面内容渲染到指定容器
ReactDOM.render(<Page />, document.querySelector("#app"))
</script>
</body>
</html>