版权声明:前端菜鸟--人间草木所有 https://blog.csdn.net/qq_43258252/article/details/87874101
首先你要确保react-app环境搭建成功
第一步:
安装antd-mobile依赖,npm install antd-mobile --save
第二步:
在组件中使用
import { Button } from 'antd-mobile'
<Button type="primary">primary</Button>
<Button type="primary" inline style={{ marginRight: '4px' }}>inline primary</Button>
<Button type="ghost" inline size="small" style={{ marginRight: '4px' }}>ghost</Button>
在组件对应的sass文件中引入 antd-mobile 的样式
@import '~antd-mobile/dist/antd-mobile.css'
第三步:
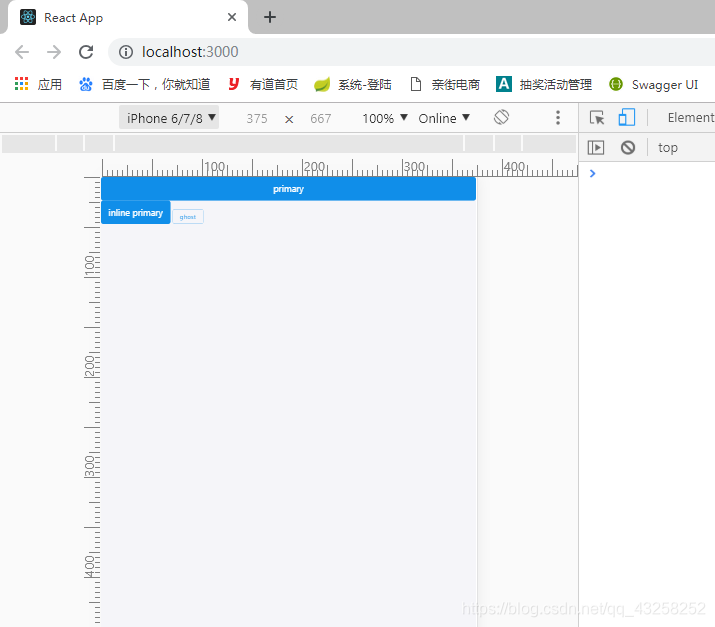
效果展示