上文 React 搭建DvaJS开发环境中我们大家了一个Dva的开发环境
那么 下面 我们就用dva项目引入一下antd
我们平时做react开发 主要也都会选择它
我们直接在项目终端执行
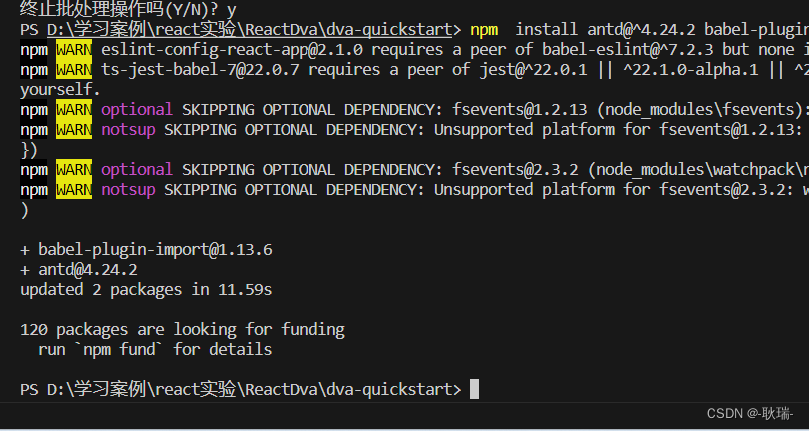
npm install antd@^4.24.2 babel-plugin-import --save

这样 我们的依赖包就进来了
babel-plugin-import是一个插件 主要是用来做我们按需加载的
我们在antd的文档中也能看到按需加载的讲解
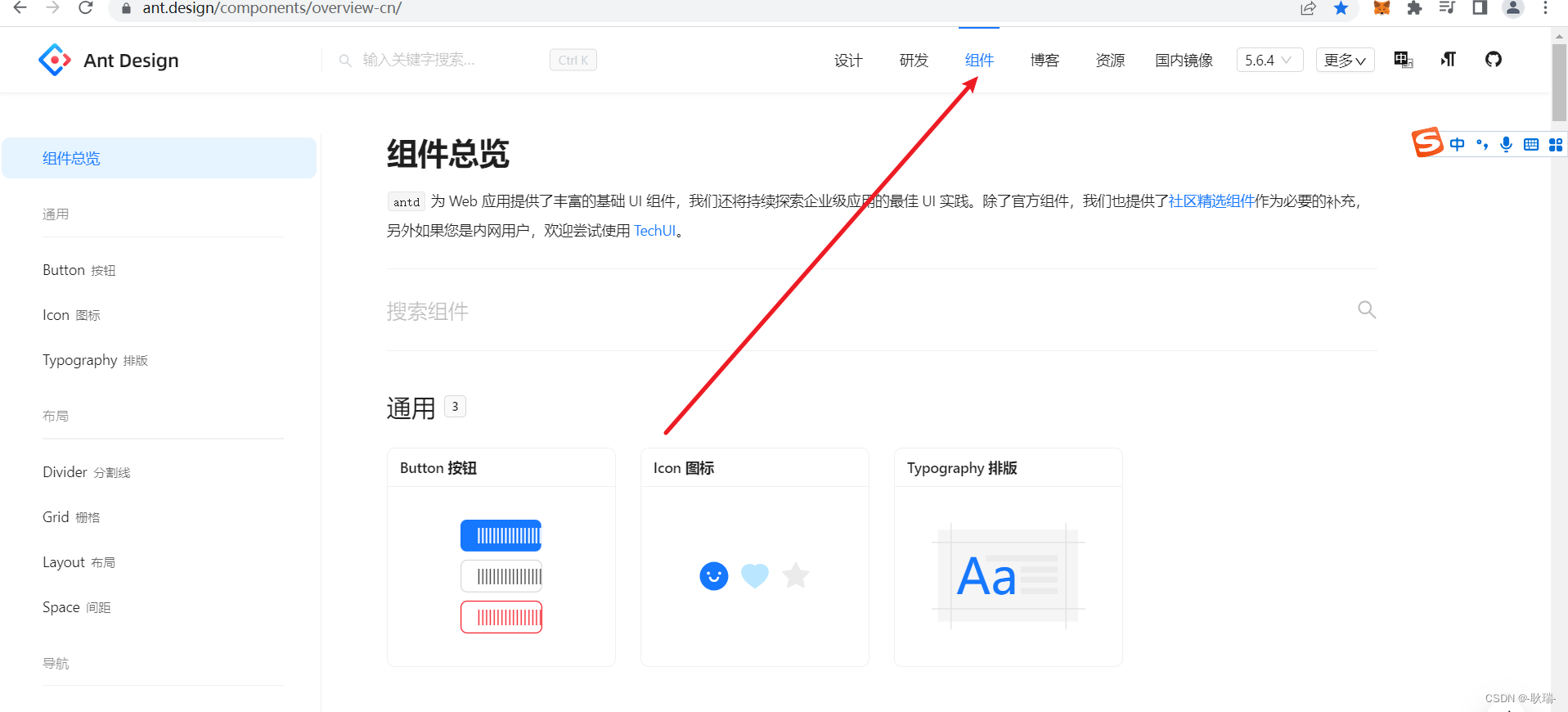
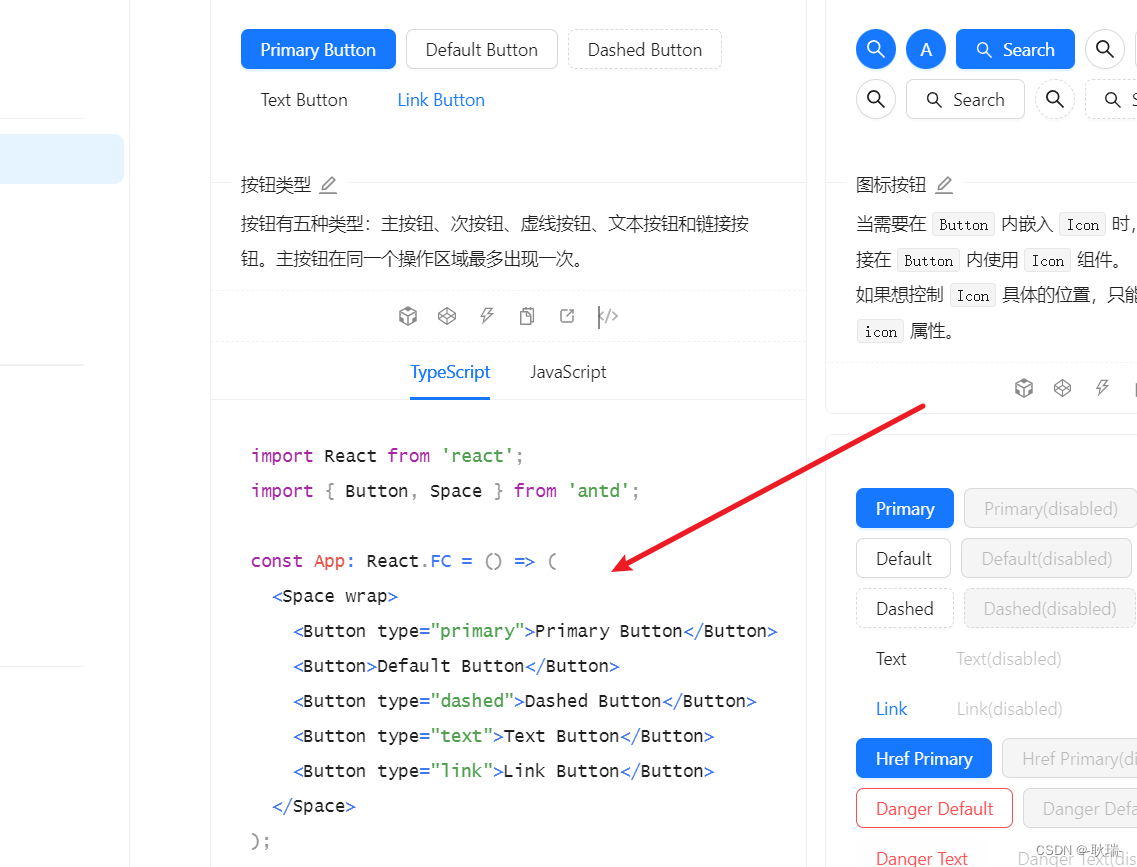
具体使用的话 我们可以访问地址 https://ant.design/docs/react/introduce-cn
进入后 我们右上角导航栏中选择 组件

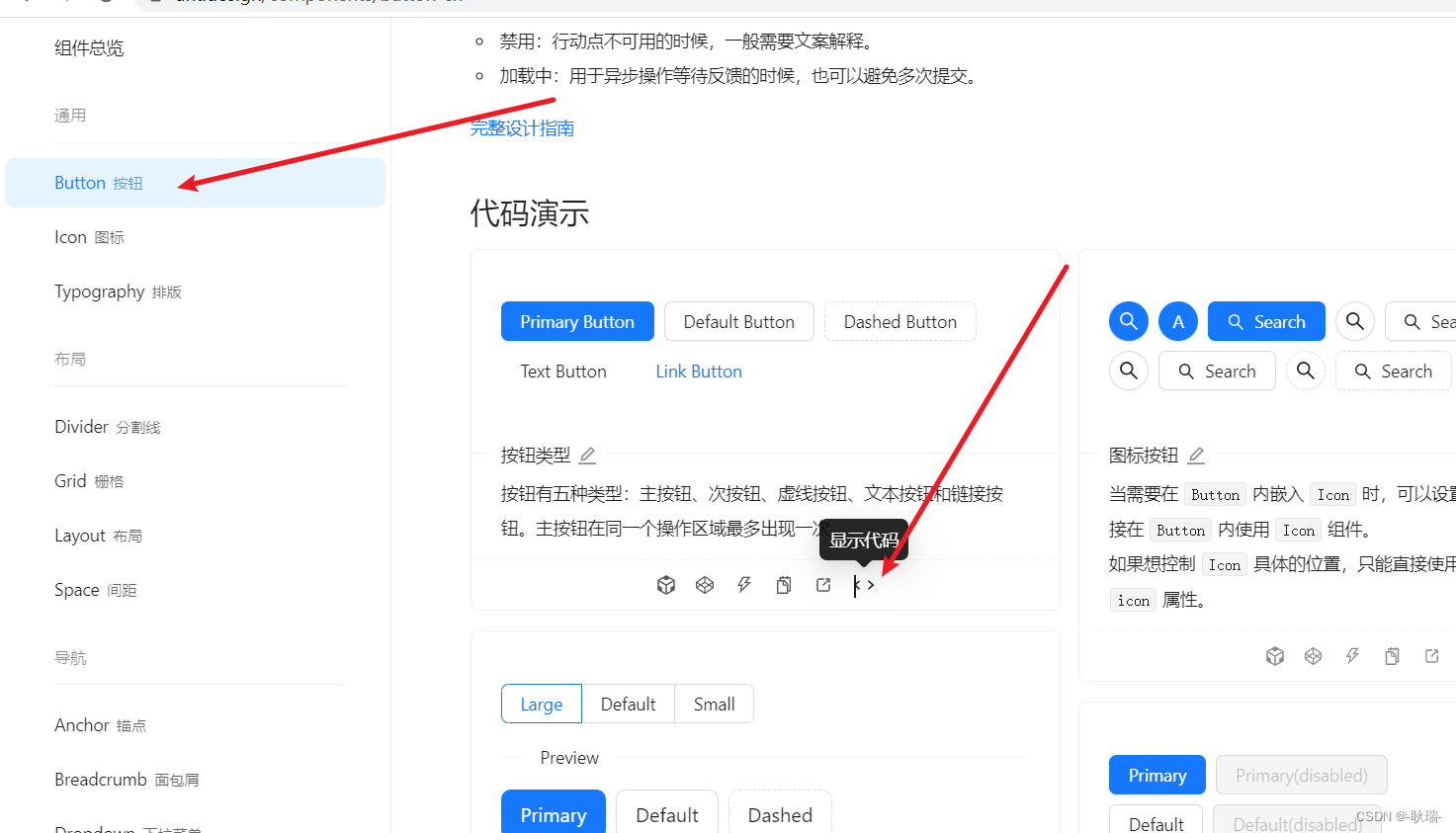
然后 我们在左侧导航栏中 选择自己需要用的组件 然后 点击 下面的显示代码 看一下里面的代码

这样 你就可以看到它的一个实现代码了

但是 我们要先加个配置 打开我们项目 在根目录下找到.webpackrc
添加如下配置
{
"extraBabelPlugins": [
["import", {
"libraryName": "antd", "libraryDirectory": "es", "style": "css" }]
]
}
然后 终端输入
npm run start
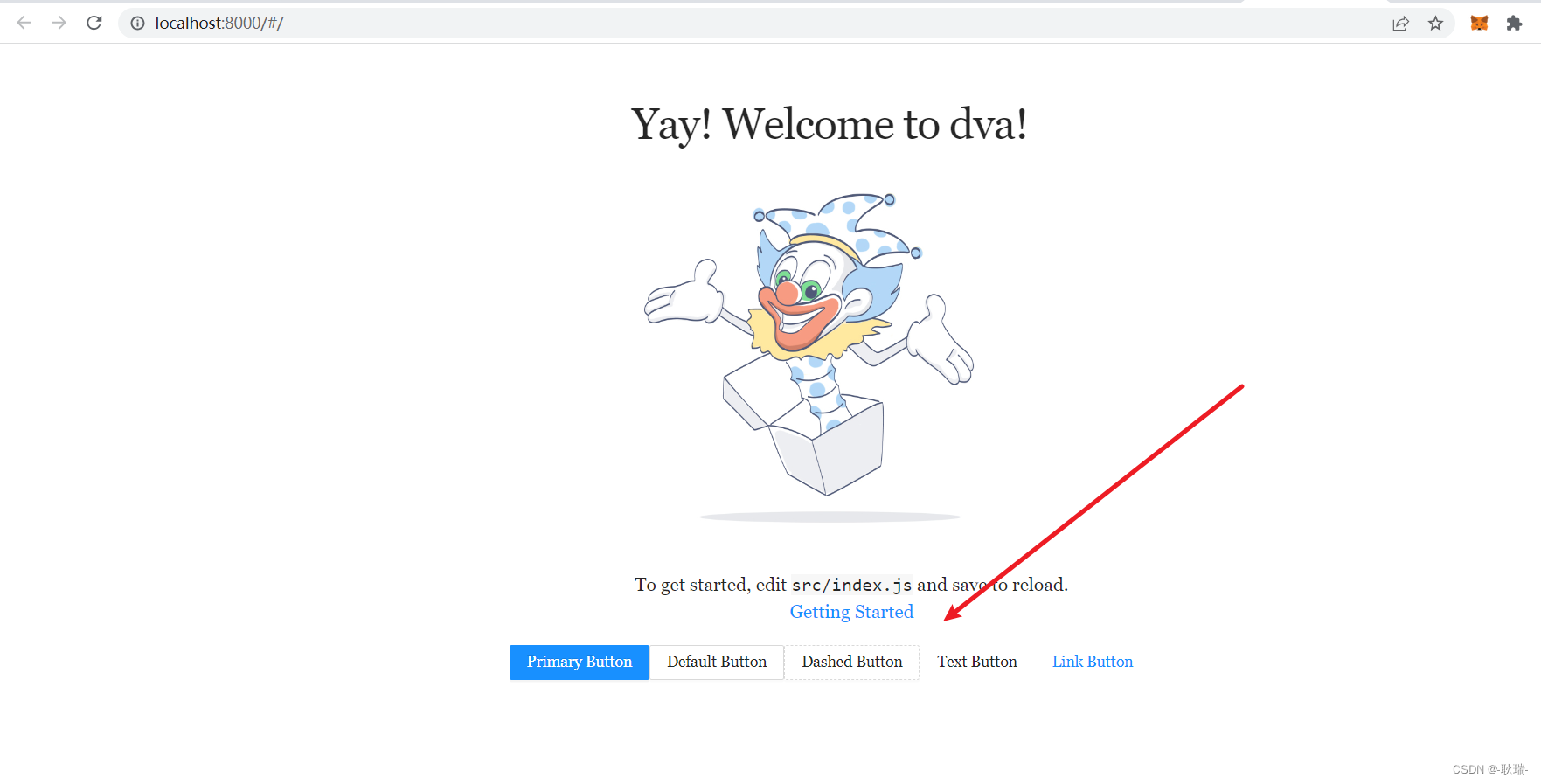
我们的项目就这样起来了 但是看不出什么效果啊

别急
在根目录下 找到 src下的 routes 这是我们路由的管理
这个后一点再去细说
然后 这里面只有一个组件 就是 我们现在页面加载的组件

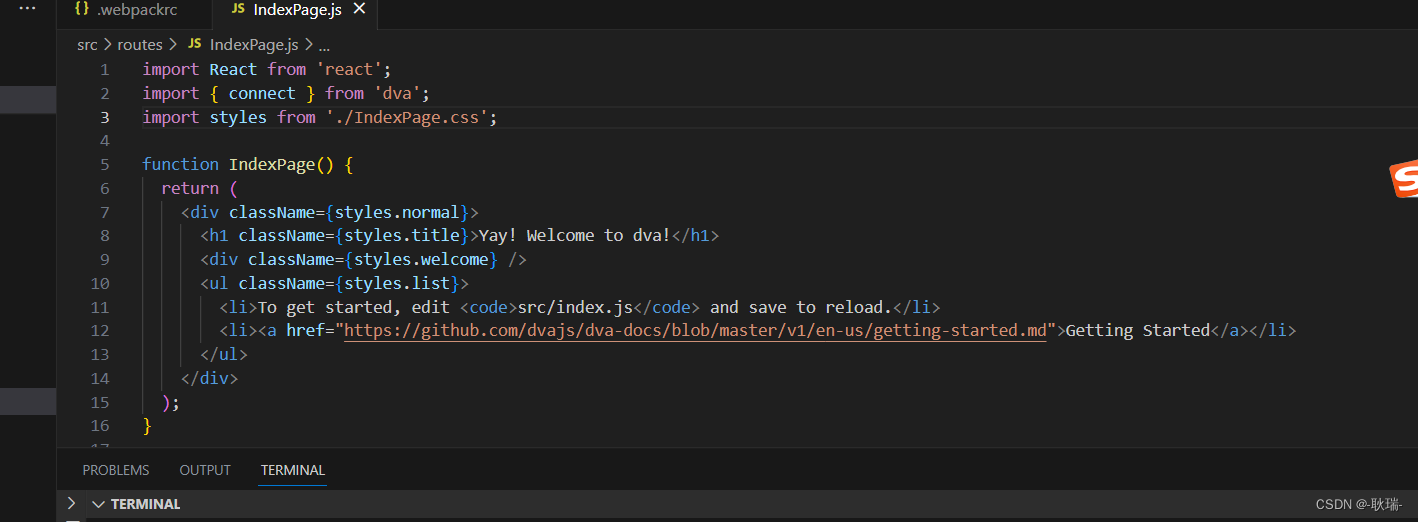
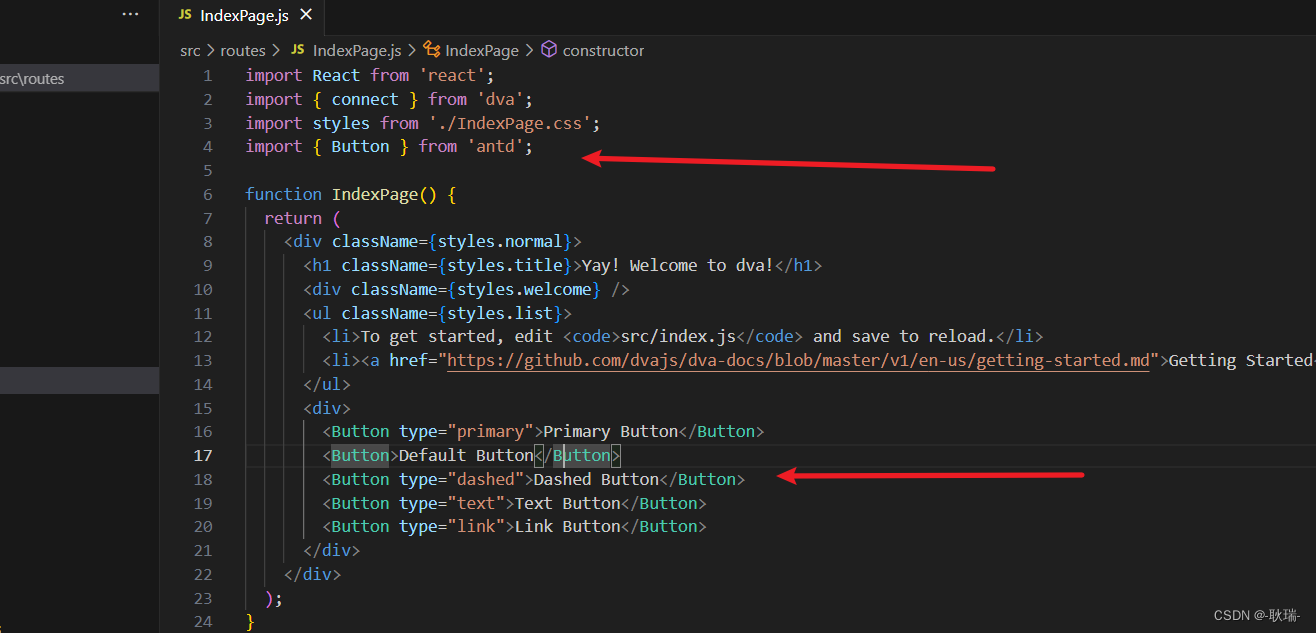
我们界面原本的代码是这样的

我们加上
import {
Button } from 'antd';
引入一下按钮组件
然后在界面上找个位置加上
<div>
<Button type="primary">Primary Button</Button>
<Button>Default Button</Button>
<Button type="dashed">Dashed Button</Button>
<Button type="text">Text Button</Button>
<Button type="link">Link Button</Button>
</div>

这样 我们的代码就进来了