vue项目使用pdf.js插件实现pdf预览功能
猜你喜欢
转载自blog.csdn.net/weixin_41207479/article/details/127031064
今日推荐
周排行




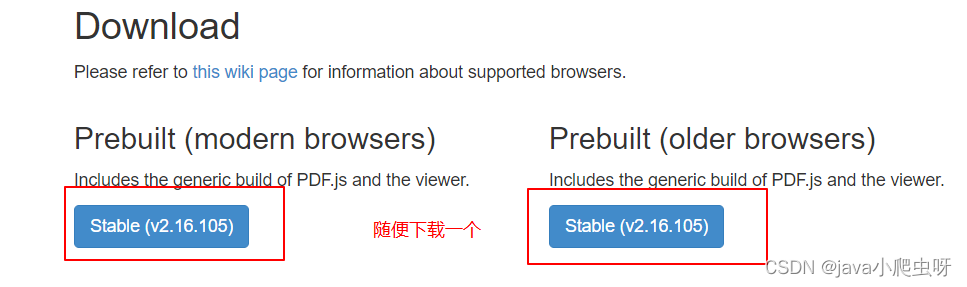
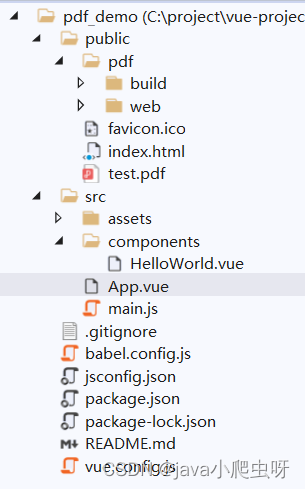
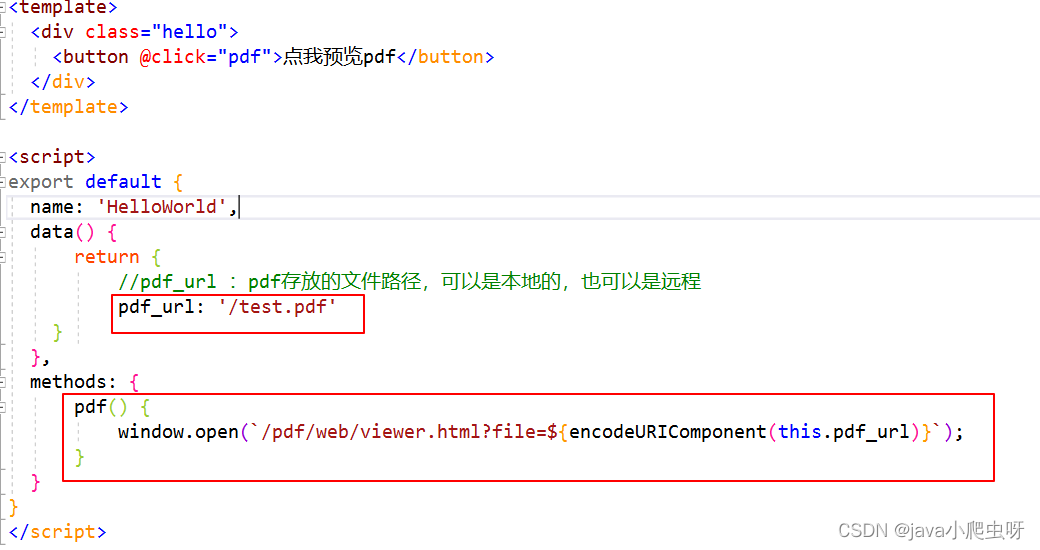
 通过调用pdf.js插件中的viewer.html实现在浏览器中pdf文件的预览
通过调用pdf.js插件中的viewer.html实现在浏览器中pdf文件的预览