1.下载
pdf.js下载,下载解压后的目录结构如图所示:

2.导入项目

笔者是直接将其放在项目文件中。
3.调用
场景:
$(".PDF").on('click','.lookpdf', function() {
var index = layer.msg('正在转存pdf,请稍候',{icon: 16,time:false,shade:0.8});
var data= this.dataset.pdf;
$.get("../../toPDF",{url:data},function(res){
if(res.state=='ok'){
layer.close(index);
window.open("../../js/PDF.js/web/viewer.html?file=../../../"+res.msg,'PDF','width:50%;height:50%;top:100;left:100;');
}else{
layer.close(index);
layer.msg("查阅失败");
}
})
})
调用pdf.js语句:
window.open("../../js/PDF.js/web/viewer.html?file=../../../"+res.msg,'PDF','width:50%;height:50%;top:100;left:100;');
后台返回数据为pdf文件名,此处采取相对路径形式进行文件路径书写,页面形式为弹窗。
此外,可通过配置pdf.js默认文件路径来改变文件路径当前书写模式。
var DEFAULT_URL = ''; // 将默认PDF路径改为你需要的路径
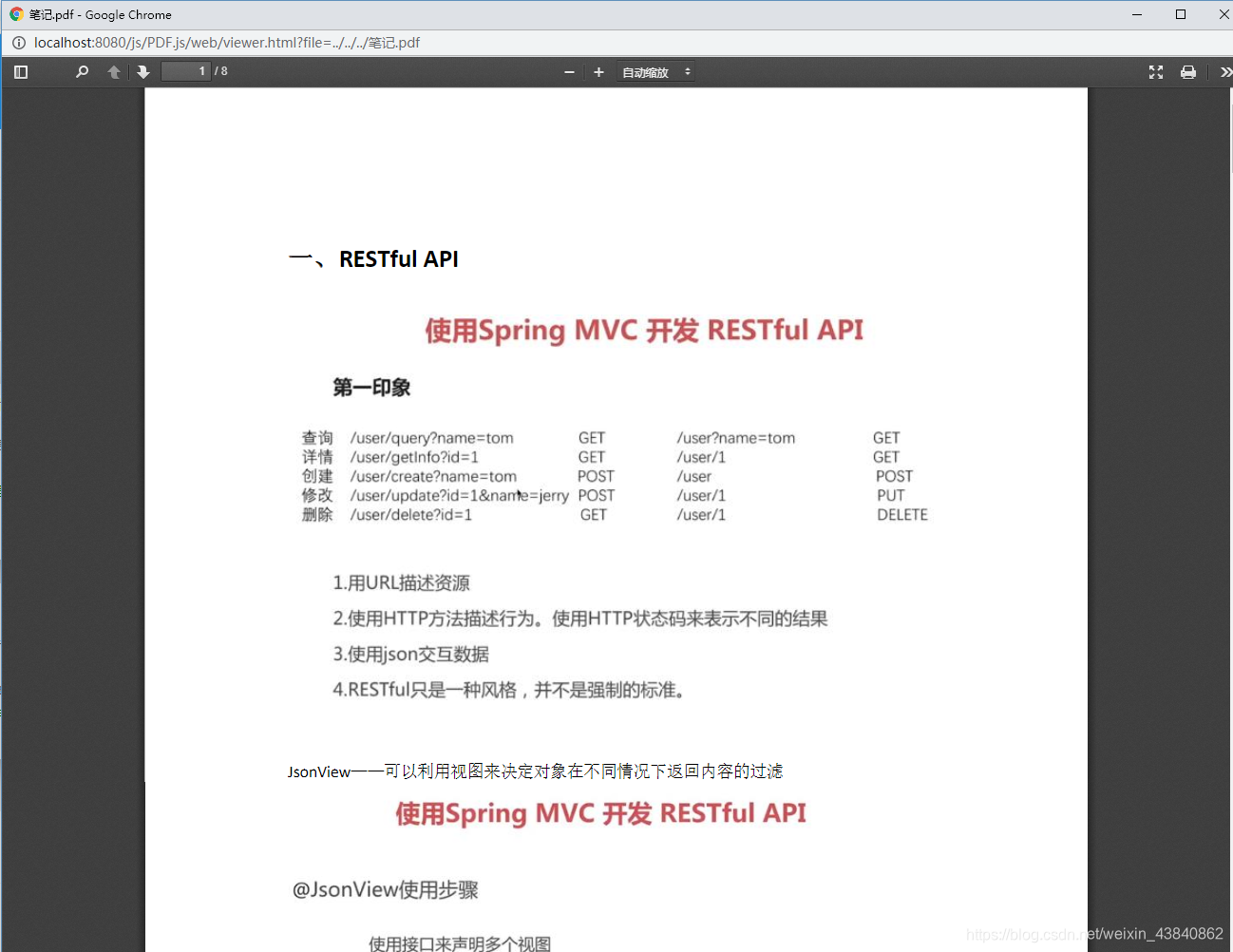
4.效果

注释:此处通过css将打印功能、下载功能、复制文本到指定页面功能隐藏起来,用以实现项目需求。
修改文件viewer.html文件
<style>
#openFile {
visibility: hidden;
}
#download {
visibility: hidden;
}
#viewBookmark{
visibility: hidden;
}
</style>
通过js实现禁止鼠标右键保存打印
// 禁止鼠标右键保存打印
document.oncontextmenu = function(ev){
return false;
};
