1、首先去node.js官网下载系统对应的node.js版本。
2、安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装完成之后,在命令行下,输入 node -v及npm -v检查node和npm(node自带npm)安装是否成功。
4、安装最新版vue/cli
npm i -g @vue/cli
5、VUE+Element-UI环境搭建
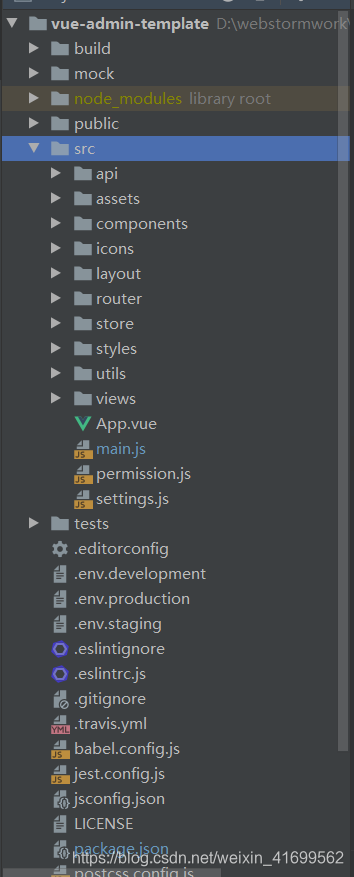
6、目录结构

build:项目构建webpack(打包器)相关代码
config:配置目录,包括端口号等
node_modules:npm加载的项目依赖模块
src:主要代码开发目录。
assets:放置一些图片
components:放置组建文件
App.vue:项目入口文件
main.js:项目的js核心文件
router:Vue路由文件目录, 在router/index.js中可以定义不同url访问不同的内容
static:静态资源目录,如图片,字体等
test:测试目录
index.html:首页入口文件,可以添加meta信息或统计代码
package.json:项目配置文件
README.md:项目的说明文档,markdown格式