在浏览器https协议下,百度富文本编辑器ueditor有可能会无法正常插入动态地图。所谓“动态地图”,就是在插入地图的时候,勾选右上角的“动态地图”选择框:


如上图所示,有可能在插入地图的时候,显示的是一片空白,也有可能显示的是残缺或者严重偏移的地图。
导致这种情形的主要原因,还是因为ueditor在默认状态下仅支持http协议,而在现在越来越多的浏览器对https协议的更强制的支持之下,越来越多的web应用都会运行在https协议下,因此,需要对该地图插件进行改造。
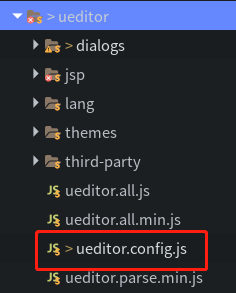
一、修改js配置
在ueditor的目录中,找到如下文件:

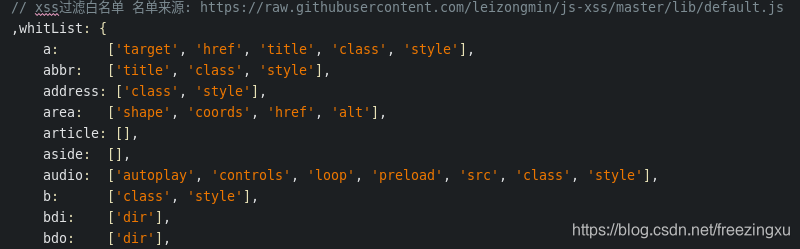
打开该文件,找到以下内容:

查看在这段“whitList”中,是否存在以下两条配置:
a: ['target', 'href', 'title', 'class', 'style']iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen','border','marginwidth','marginheight','id']注意配置项结尾处的细纹半角逗号“,”
如果配置项位于whitList的最后一项,则不需要以逗号结尾。
二、修改map.html文件
在ueditor的目录中,找到以下文件:
/ueditor/dialogs/map/map.html
打开该文件,在文件头部找到以下代码:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.1&services=true"></script>将它修改为:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=YOUR_AK&s=1"></script>注意,上述代码中的“YOUR_AK”需要在百度地图开发平台进行申请,无需费用。
然后,在该文件中,找到以下代码片段:
dialog.onok = function (){
...
}在这段代码的实现逻辑中,按照以下注释位置进行修改:
dialog.onok = function (){
var center = map.getCenter();
//var zoom = map.zoomLevel; //http协议
var zoom = map.getZoom(); //https协议
var size = map.getSize();
var mapWidth = size.width;
var mapHeight = size.height;
//var point = marker.getPoint(); //http协议
var point = marker.getPosition(); //https协议
if($G('is_dynamic').checked) {
var URL = editor.options.UEDITOR_HOME_URL,
url = [URL + (/\/$/.test(URL) ? '':'/') + "dialogs/map/show.html" +
'#center=' + center.lng + ',' + center.lat,
'&zoom=' + zoom,
'&width=' + mapWidth,
'&height=' + mapHeight,
'&markers=' + point.lng + ',' + point.lat,
'&markerStyles=' + 'l,A'].join('');
editor.execCommand('inserthtml', '<iframe class="ueditor_baidumap" src="' + url + '"' + (styleStr ? ' style="' + styleStr + '"' :'') + ' frameborder="0" width="' + (mapWidth+4) + '" height="' + (mapHeight+4) + '"></iframe>');
} else {
//http协议
//var url = "http://api.map.baidu.com/staticimage?center=" + center.lng + ',' + center.lat +
// "&zoom=" + zoom + "&width=" + size.width + '&height=' + size.height + "&markers=" + point.lng + ',' + point.lat;
//https协议
var url = "https://api.map.baidu.com/staticimage?s=1¢er=" + center.lng + ',' + center.lat +
"&zoom=" + zoom + "&width=" + size.width + '&height=' + size.height + "&markers=" + point.lng + ',' + point.lat;
editor.execCommand('inserthtml', '<img width="'+ size.width +'"height="'+ size.height +'" src="' + url + '"' + (styleStr ? ' style="' + styleStr + '"' :'') + '/>');
}
};三、修改show.html文件
在ueditor的目录中,找到以下文件:
/ueditor/dialogs/map/show.html
打开该文件,在文件头部找到以下代码:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.1&services=true"></script>将它修改为:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=YOUR_AK&s=1"></script>注意,上述代码中的“YOUR_AK”需要在百度地图开发平台进行申请,无需费用,该处修改与前文map.html文件中雷同。
至此,所有的修改均已完成。