- npm install报错了,主要是因为node版本太高了。
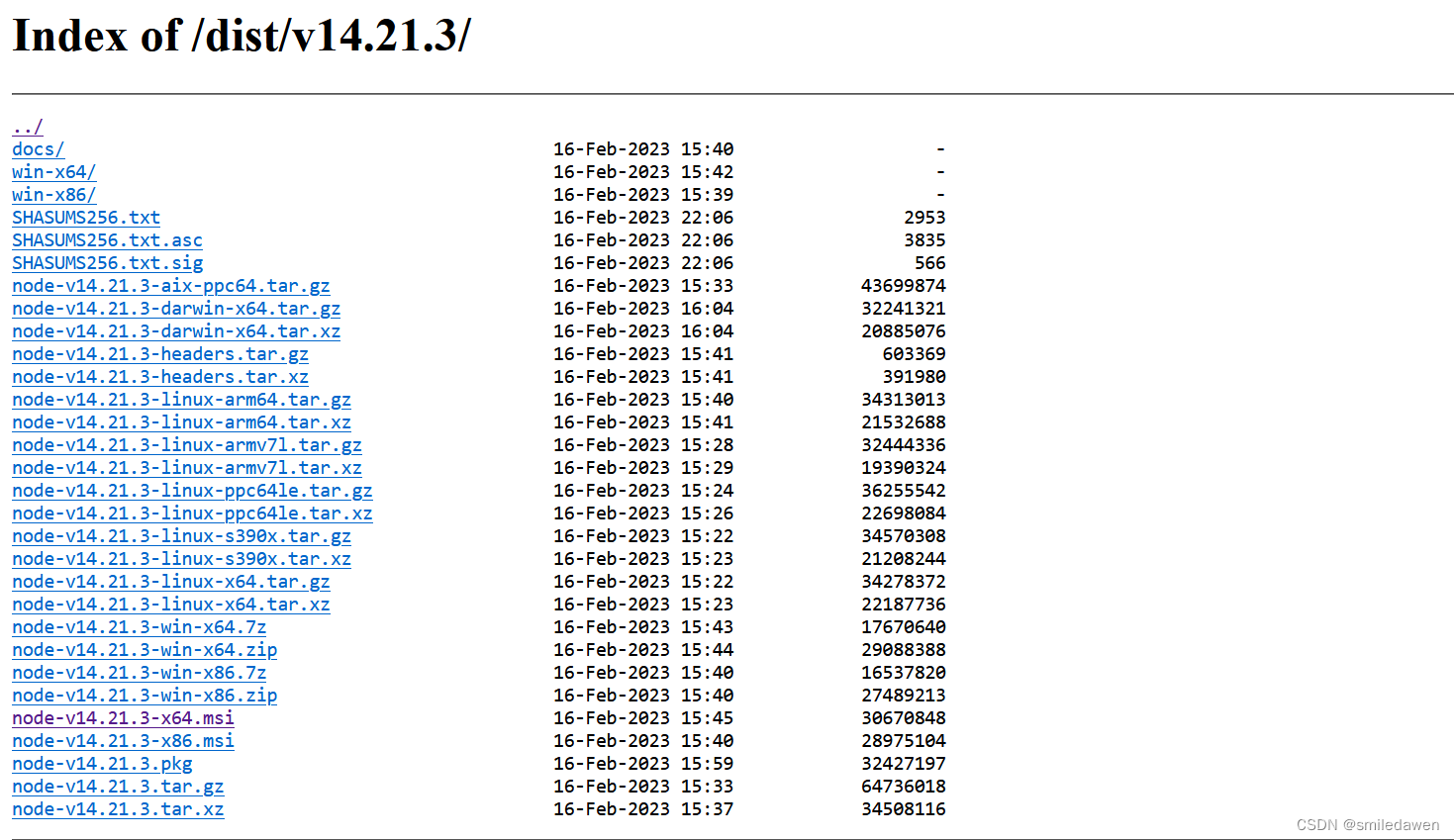
- 去node官网,下载低版本的msi后缀的文件,运行安装。
- 在vs code里,npm下载依赖,并运行即可。
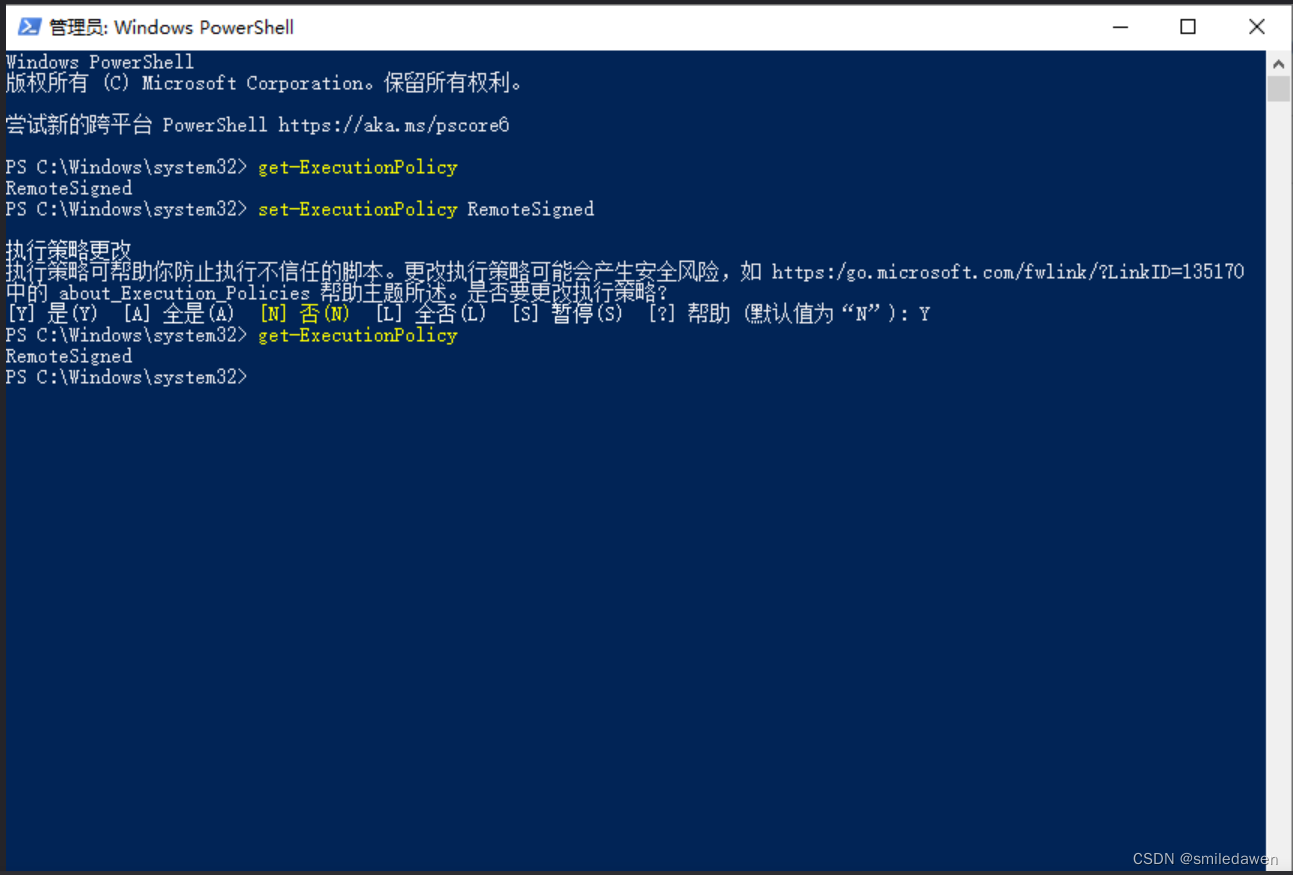
1. 无法cnpm

cnpm : 无法加载文件 D:\Program Files\nodejs\node_global\cnpm.ps1,因为在此系统上禁止运行脚本。_Zero-To-One的博客-CSDN博客
2. Error: Command failed with exit code 1: node scripts/build.js

https://huaweicloud.csdn.net/638edf93dacf622b8df8d1f6.html?spm=1001.2101.3001.6650.7&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Eactivity-7-123345413-blog-129838749.235%5Ev38%5Epc_relevant_sort_base2&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Eactivity-7-123345413-blog-129838749.235%5Ev38%5Epc_relevant_sort_base2&utm_relevant_index=6![]() https://huaweicloud.csdn.net/638edf93dacf622b8df8d1f6.html?spm=1001.2101.3001.6650.7&utm_medium=distribute.pc_relevant.none-task-blog-2~default~BlogCommendFromBaidu~activity-7-123345413-blog-129838749.235%5Ev38%5Epc_relevant_sort_base2&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2~default~BlogCommendFromBaidu~activity-7-123345413-blog-129838749.235%5Ev38%5Epc_relevant_sort_base2&utm_relevant_index=6使用npm下载文件提示某些文件不存在节点上(WARN node unsupported)
https://huaweicloud.csdn.net/638edf93dacf622b8df8d1f6.html?spm=1001.2101.3001.6650.7&utm_medium=distribute.pc_relevant.none-task-blog-2~default~BlogCommendFromBaidu~activity-7-123345413-blog-129838749.235%5Ev38%5Epc_relevant_sort_base2&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2~default~BlogCommendFromBaidu~activity-7-123345413-blog-129838749.235%5Ev38%5Epc_relevant_sort_base2&utm_relevant_index=6使用npm下载文件提示某些文件不存在节点上(WARN node unsupported)
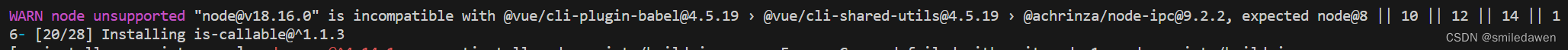
3. WARN node unsupported "[email protected]" is incompatible with @vue/[email protected] › @vue/[email protected] › @achrinza/[email protected], expected node@8 || 10 || 12 || 14 || 1/ [20/28] Installing has-tostringtag@^1.0.0
node不支持,安装老版node,进行管理
1. 删除高级版本
2. 旧版本下载地址:
3. 旧版本安装

4. 到vs code里
npm install(这里没有管有多少个以来没有fund)packages are looking for funding_qgbihc的博客-CSDN博客
安装了一个依赖,可以不用安装:npm i [email protected] -S
npm run serve