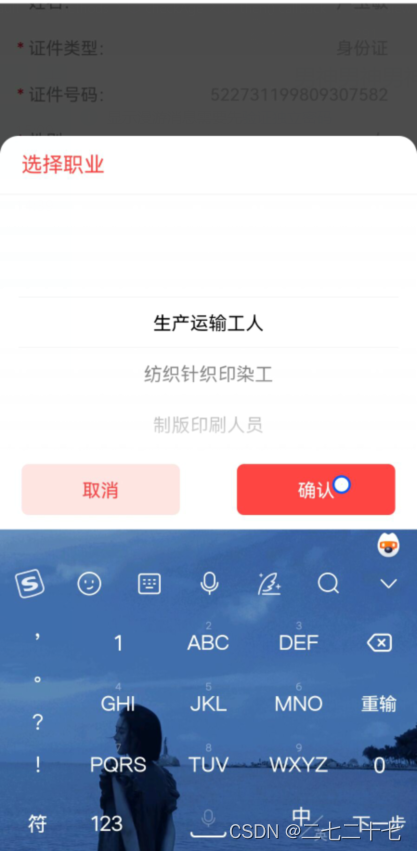
vant组件库点击选择器时弹出输入键盘
猜你喜欢
转载自blog.csdn.net/lhh_gxx/article/details/128548074
今日推荐
周排行