vue项目中vant ui日期选择器Calendar踩坑记录(弹出、minDate设置…)
感觉vant ui组件库在移动端使用还挺方便,最近上手,顺便记录下
1、vue项目使用Calendar日历组件实现弹出:
vant ui是一款小程序ui组件库,官方文档也是小程序的写法,在vue项目中使用写法有些不同。
直接v-module指令控制。
<van-calendar type="range" v-model="showCalendar" title='请选择日期' />
data() {
retrun {
showCalendar: false
}
}
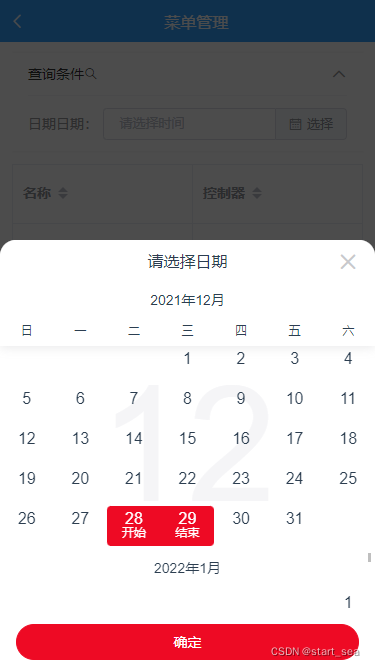
结果:

2、设置min-date(可选择的最小日期):
这里需要注意给min-date赋值的数据格式(timestamp时间戳),以及Calendar组件type="range"时min-date(可选择的最小日期)与max-date(可选择的最大日期)之间的跨度不能太长,免得影响组件性能(这是官方警告!)
跨度太长会产生组件加载缓慢,操作卡顿不灵敏等等问题,各位自己试…
min-date默认是当前日期,想选择当前日期之前的时间需要自己设置
min-date的数据类型:new Date(‘2020-01-01’)
max-date同理
<van-calendar type="range" v-model="showCalendar" title='请选择日期' row-height="32" :min-date="new Date('2020-01-01')" />
结果:

3、点击确定事件:
<van-calendar type="range" v-model="showCalendar" title='请选择日期' row-height="32" :min-date="new Date('2020-01-01')" @confirm="checkDate" />
checkDate(date) {
this.showCalendar = false;
console.log('【date】', date);
console.log('开始时间', date[0], 'YYYY-MM-DD');
console.log('结束时间', date[1], 'YYYY/MM/DD');
}
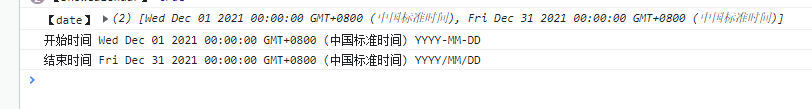
点击确定我们能获取到的是一个数组,包含两个时间节点
结果:

如果对你有帮助,记得点个赞噢(~~)