盒模型塌陷的原因。
当子元素设置外边距,导致父元素连带向下,就会导致盒子模型塌陷。
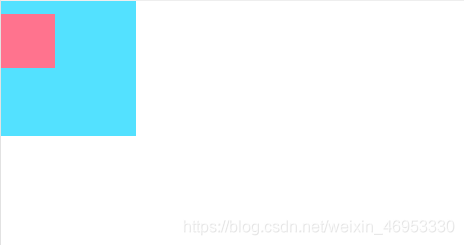
例如以下情况。
<style>
*{
margin: 0;
padding: 0;
}
.btn{
width: 100px;
height: 100px;
background-color: #53e1ff;
}
.obj{
margin-top: 10px;
width: 40px;
height: 40px;
background-color: #ff738e;
}
</style>
</head>
<body>
<div class="btn">
<div class="obj"></div>
</div>
如何解决盒模型塌陷。
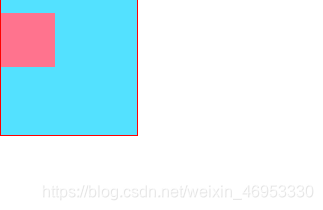
- 在父元素中设置边框。
border。
<style>
*{
margin: 0;
padding: 0;
}
.btn{
width: 100px;
height: 100px;
background-color: #53e1ff;
border: 1px solid red;//设置border
}
.obj{
margin-top: 10px;
width: 40px;
height: 40px;
background-color: #ff738e;
}
</style>
</head>
<body>
<div class="btn">
<div class="obj"></div>
</div>
- 给父元素设置内边距。
padding。
<style>
*{
margin: 0;
padding: 0;
}
.btn{
width: 100px;
height: 100px;
background-color: #53e1ff;
padding-top:10px ;设置padding
}
.obj{
margin-top: 10px;
width: 40px;
height: 40px;
background-color: #ff738e;
}
</style>
</head>
<body>
<div class="btn">
<div class="obj"></div>
</div>
- 给父元素添加溢出隐藏。
overflow:hidden。
<style>
*{
margin: 0;
padding: 0;
}
.btn{
width: 100px;
height: 100px;
background-color: #53e1ff;
overflow: hidden;//添加溢出隐藏。
}
.obj{
margin-top: 10px;
width: 40px;
height: 40px;
background-color: #ff738e;
}
</style>
</head>
<body>
<div class="btn">
<div class="obj"></div>
</div>