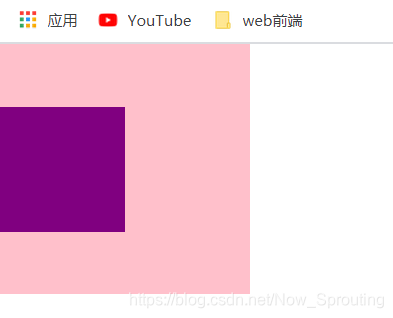
相信大家都遇到过这种情况,先定义了一个父div和一个子div
<div class="father">
<div class="son"></div>
</div>
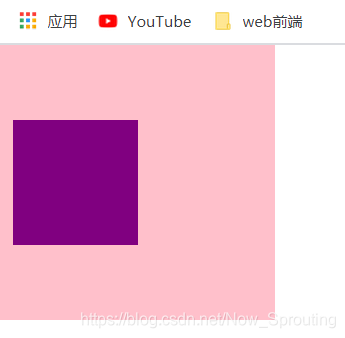
之后给了一些样式后

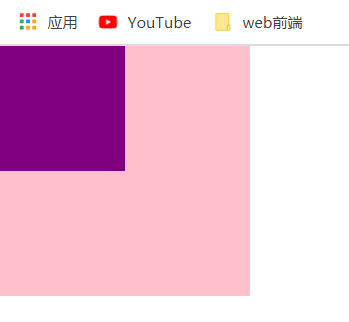
然后给子盒子margin-top:50px后,就变成了这样

这种状况就叫做盒模型塌陷
下面给出三种解决方法
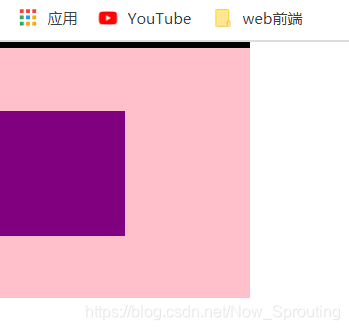
1.给父元素添加上边框
.father {
width:200px;
height:200px;
border:5px solid black;
background-color:pink;
}

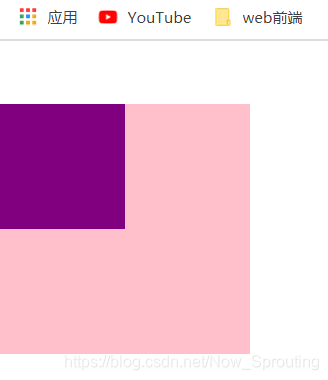
2.给父元素添加内边距
.father {
width:200px;
height:200px;
padding:10px;
background-color:pink;
}

3.给父元素添加overflow:hidden;属性
.father {
overflow:hidden;
width:200px;
height:200px;
background-color:pink;
}