react native中想要配置绝对路径 ‘@/…’ 的写法需要第三方插件:babel-plugin-module-resolver
1、安装插件
目前用的版本: ^5.0.0
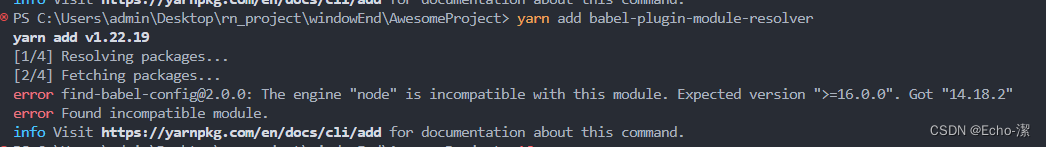
yarn add babel-plugin-module-resolver
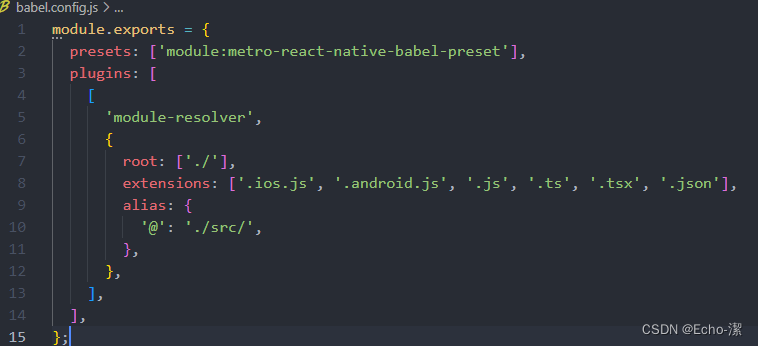
2、配置babel.config.js
plugins: [
[
'module-resolver',
{
root: ['./'],
extensions: ['.ios.js', '.android.js', '.js', '.ts', '.tsx', '.json'],
alias: {
'@': './src/',
},
},
],
],
图例:

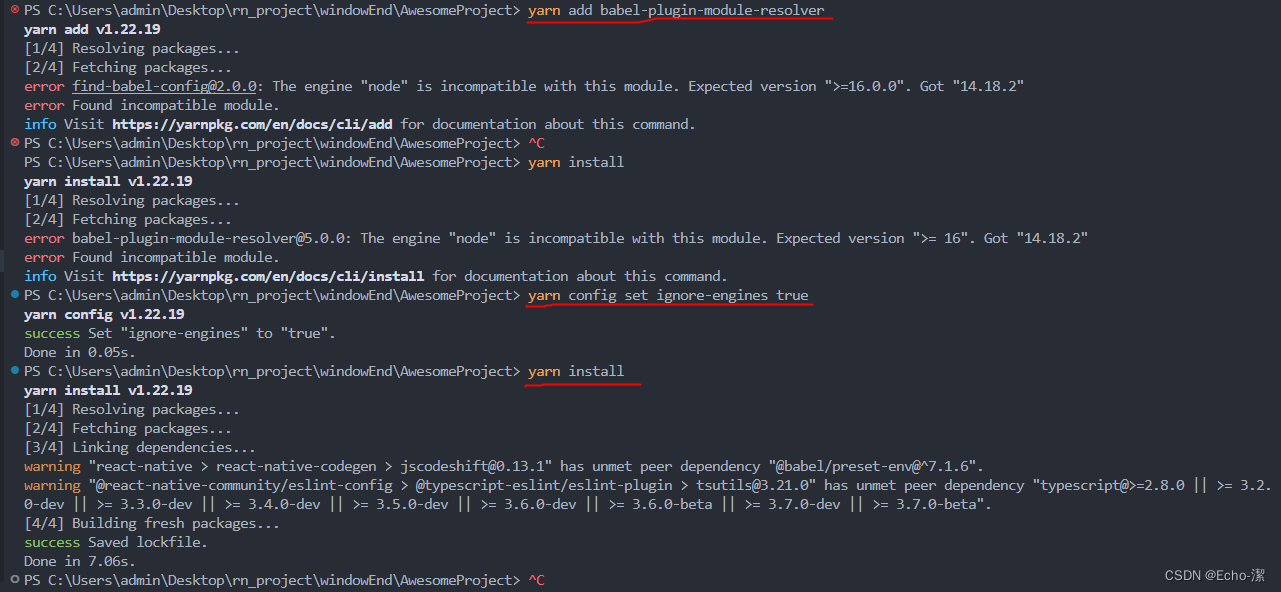
3、如果安装报错:

可现在package.json里先添加:"babel-plugin-module-resolver": "^5.0.0"

然后执行yarn config set ignore-engines true ,再执行yarn install 就可以了
如下图: