这里说的新版大概指的是2020以后的版本,因为我发现2019和2020之后unity打包出来的webgl就有了很大不一样,网上找到的很多说的都是2019版本或之前的hls播放方法,故在此记录一下新版的unity webgl版本打包播放方法。本人用html也没学过,只是依样画葫芦的写出来,亲测居然可用,故在此记录一下,说不定能帮到同样遇到相同问题的有缘人。
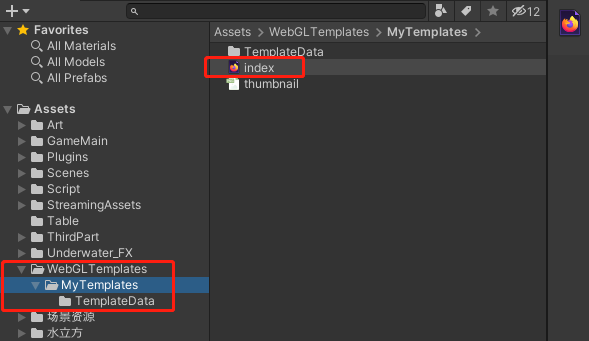
首先创建自己的webgl模板,并在网上下载hls.min.js文件,将其放到自己模板的TemplateData文件夹下,如下图所示。(关于怎么创建自己的模板,直接复制一份unity自带的模板即可)

比较关键的一步,需要修改模板中Index.html文件,让它加载hls.min.js文件,加入文本
var hlsUrl="TemplateData"+"/hls.min.js";var script1 = document.createElement("script");
script1.src = hlsUrl;
script1.onload = () => { };
document.body.appendChild(script1);修改的地方如下图所示


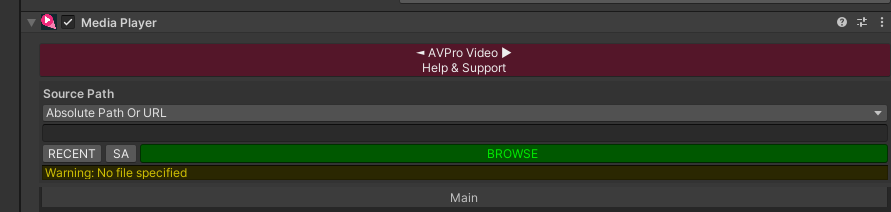
我这里使用的是AvPro插件,需要设置webgl播放方式支持hls,如下图

扫描二维码关注公众号,回复:
15900386 查看本文章


路径类型选择Absolute Path Or URL,传入你的.m3u8视频路径即可

最后选择自己配置的webgl模板打包即可
