目录
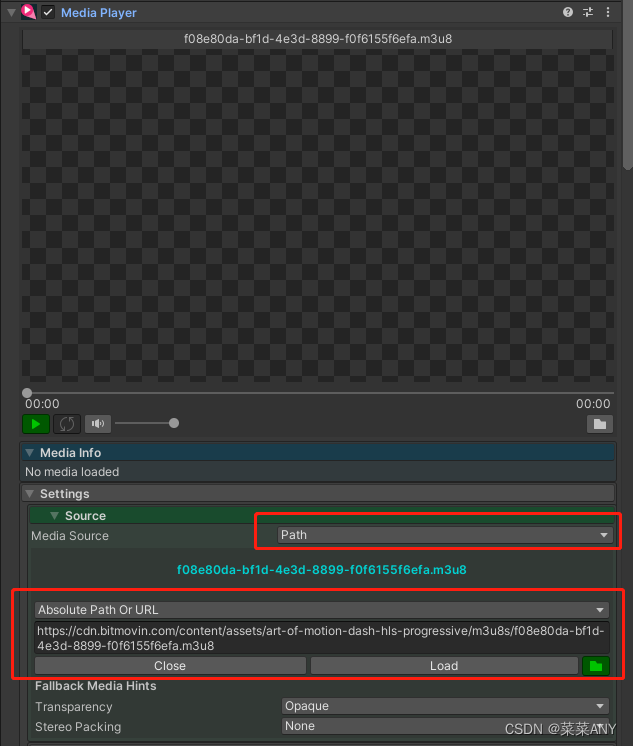
1.导入AVProVideo插件,创建场景,创建空物体添加MediaPlayer组件设置m3u8视频地址以及WebGL平台设置
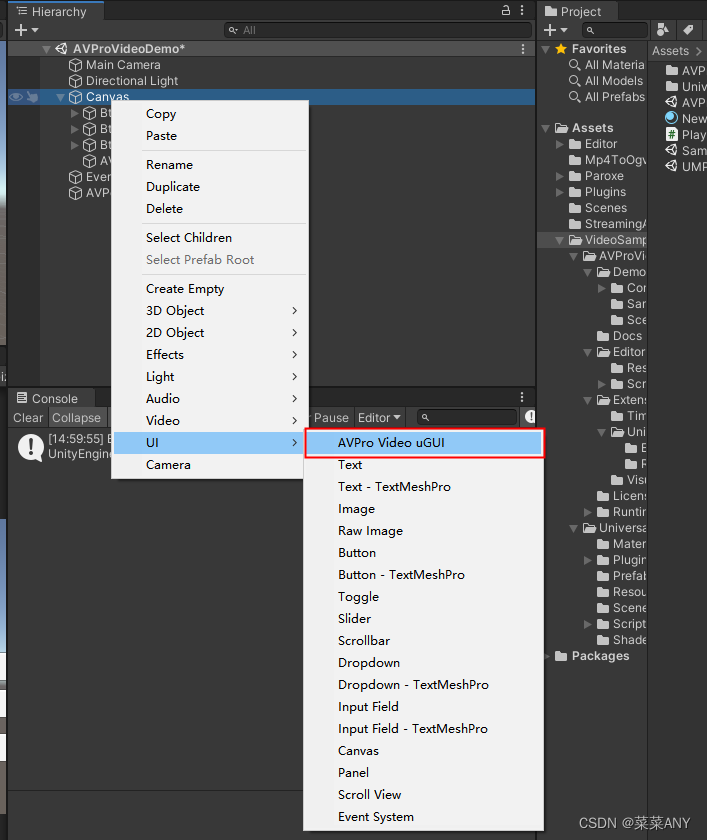
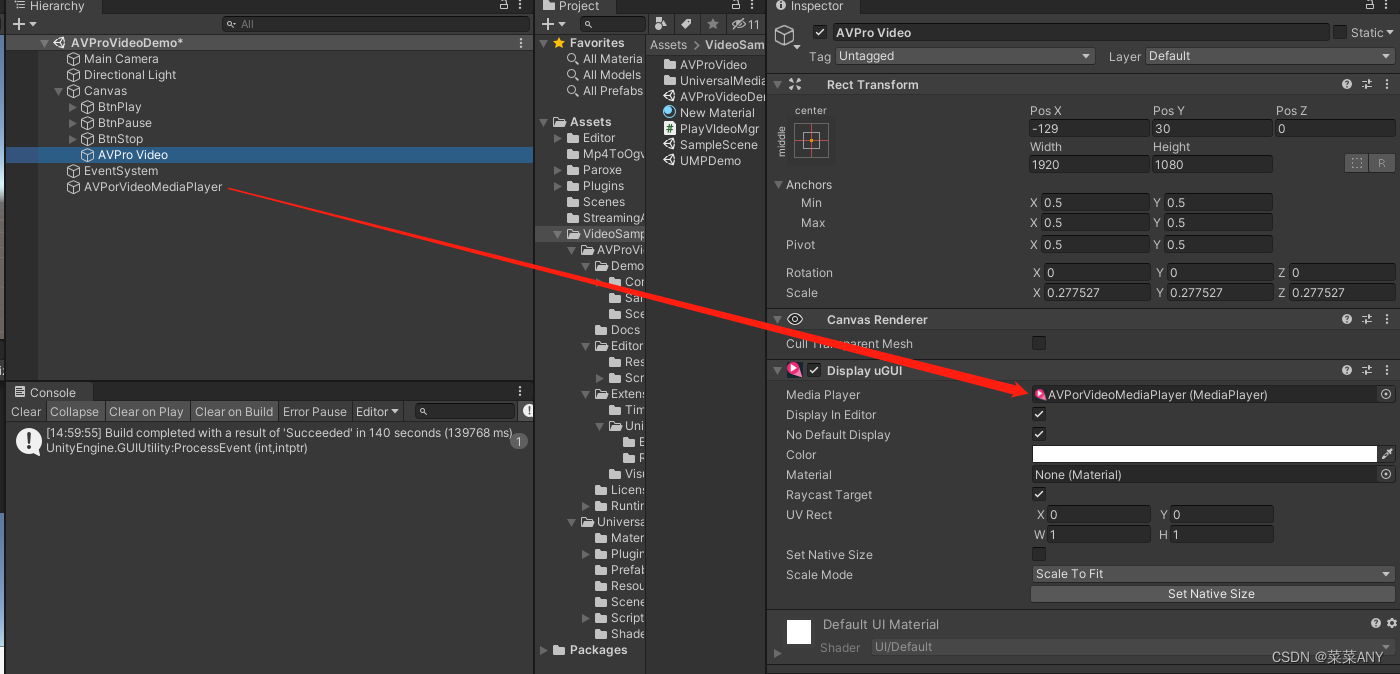
2.在Canvas下创建Avpro Video,为MediaPlayer赋值
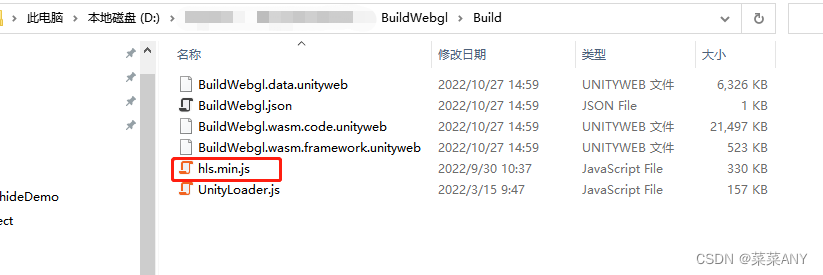
4.打包完成后,将文件hls.min.js复制到Build文件夹下:
介绍
主要使用AVProVideo插件
链接:https://pan.baidu.com/s/1kE_vwg0UFjKVQMjc8dcpog?pwd=7dap 提取码:7dap
主流的视频插件有AVProVideo和UMP,经个人测试WebGL不支持RTMP和RTSP,只能使用m3u8。
UMP不支持webgl平台播放以上三种视频流,只有AVProVIdeo支持在webgl平台播放m3u8视频流。
步骤
1.导入AVProVideo插件,创建场景,创建空物体添加MediaPlayer组件设置m3u8视频地址以及WebGL平台设置


2.在Canvas下创建Avpro Video,为MediaPlayer赋值


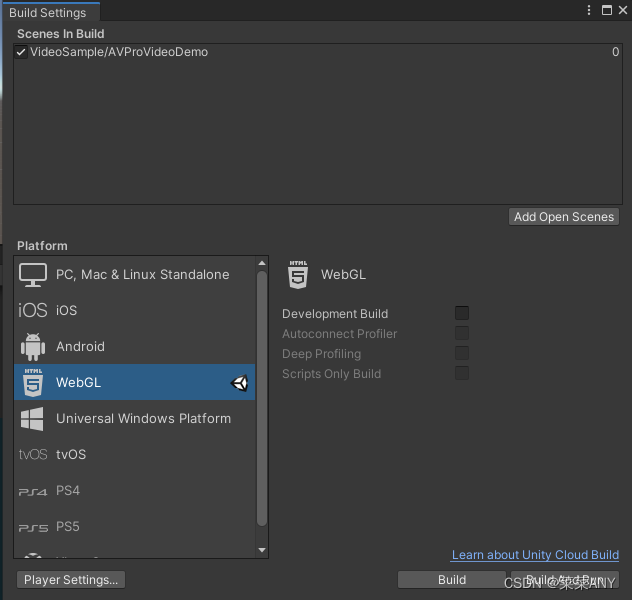
3.可以现在编辑器模式下测试视频地址是否可以播放,然后打包

4.打包完成后,将文件hls.min.js复制到Build文件夹下:

hls.min文件地址:https://pan.baidu.com/s/1mk4tLci44DGDqXUsFFzbgw 提取码:27gd
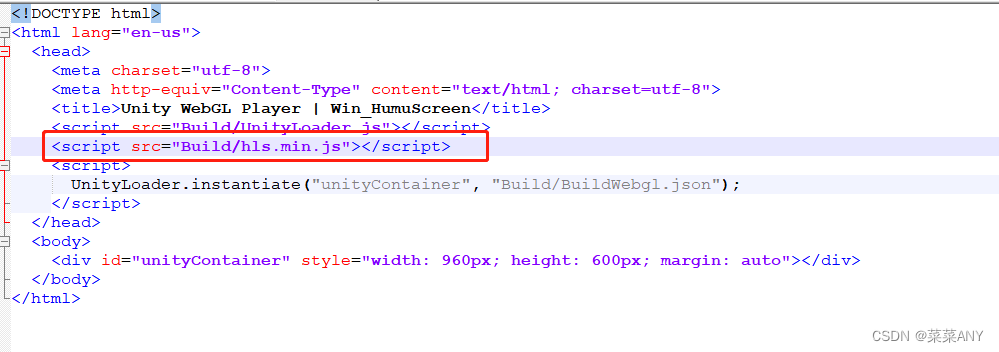
5.修改index.html脚本:添加脚本<script src="Build/hls.min.js"></script>

以上就完成了 ,在火狐/谷歌/Edge浏览器都测试了是可以正常播放的
注意
1.WebGL平台播放视频不能自动播放,要通过代码播放
2.直接打包WebGL后,点击html无法的打开网页,需要部署本地服务器,或者直接运行并打开,但是我们需要配置html所以不能直接打开。这边提供一个部署网站的链接参考:
Unity发布Webgl在本地运行_qq_33155437的博客-CSDN博客_unity webgl 运行
web.congif文件:链接:https://pan.baidu.com/s/1TRlDjDjFhOqhc4hrnhYyxA 提取码:9tn7
3.下面再贴几个友情链接:
m3u8视频在线测试:8款测试HLS m3u8视频流的免费在线播放器_澎湃号·湃客_澎湃新闻-The Paper
跨域问题:
火狐浏览器报错:已拦截跨源请求:同源策略禁止读取位于...的远程资源(CORS 请求不是 http)_瑾珮的博客-CSDN博客_已拦截跨源请求
m3u8格式的视频文件怎么播放?用什么视频播发器 - 实用方法教程 - 画夹插件网 (huajiakeji.com)
Unity WebGl播放m3u8在线视频(监控,直播)解决方案 - 灰信网(软件开发博客聚合) (freesion.com)